HTML Photo Gallery widget code

Create your Photo Gallery widget
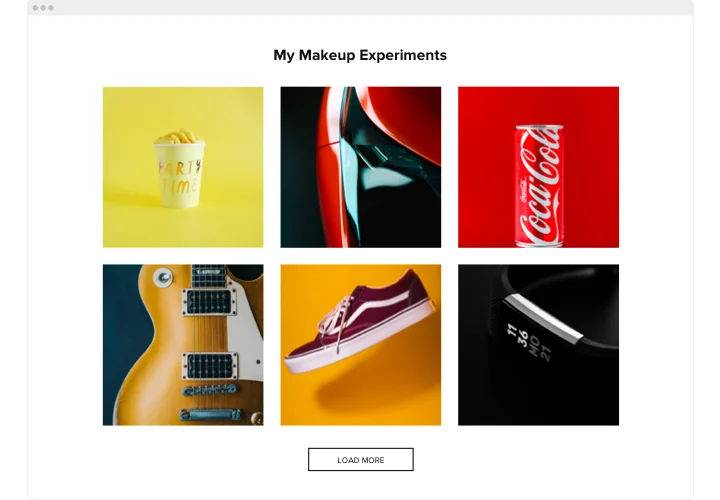
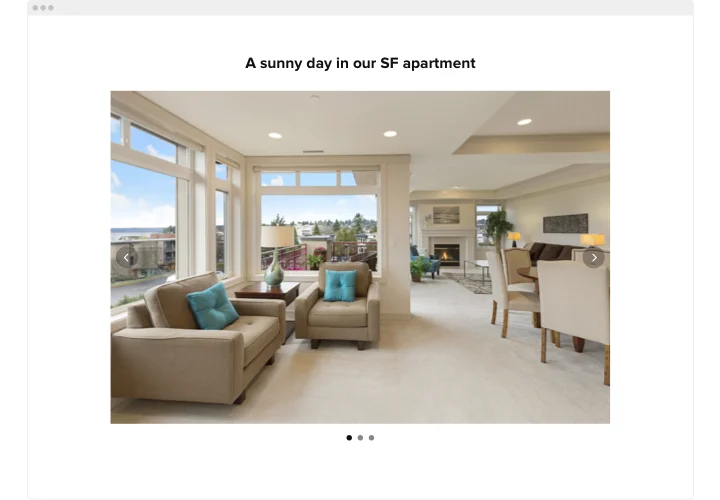
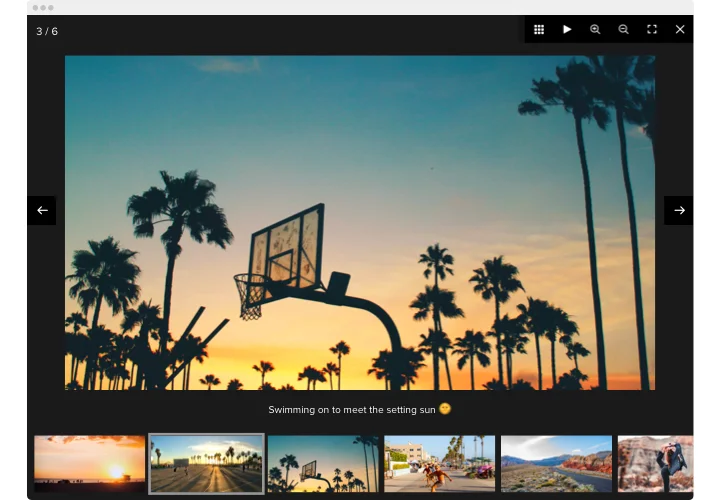
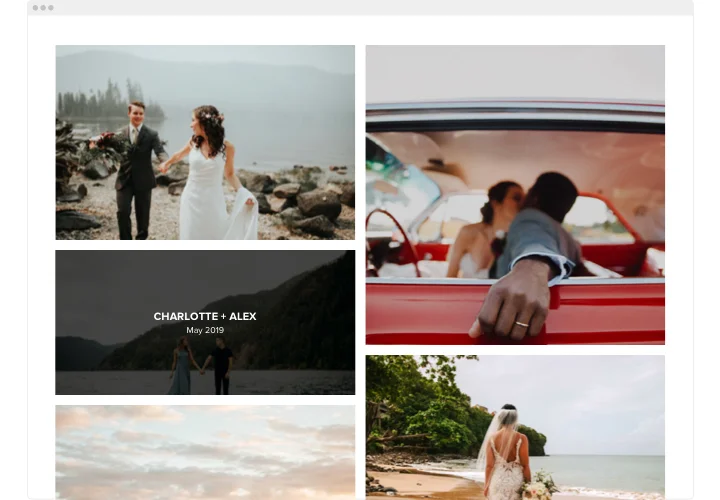
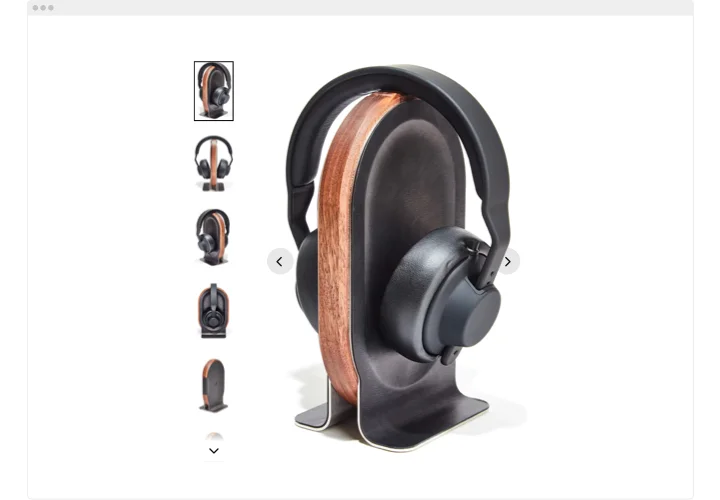
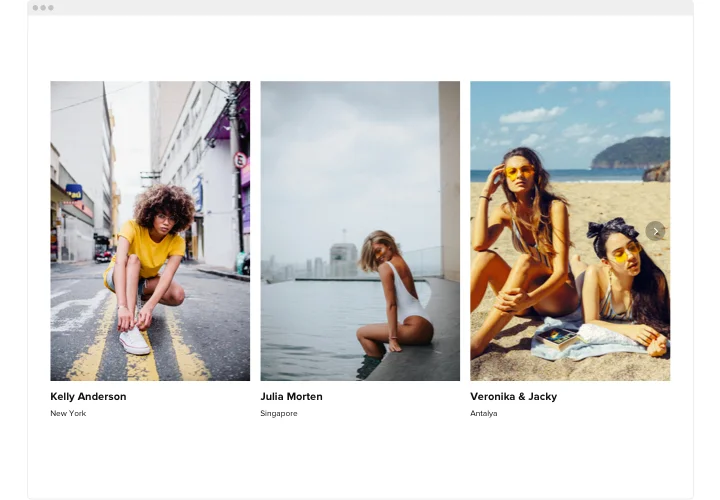
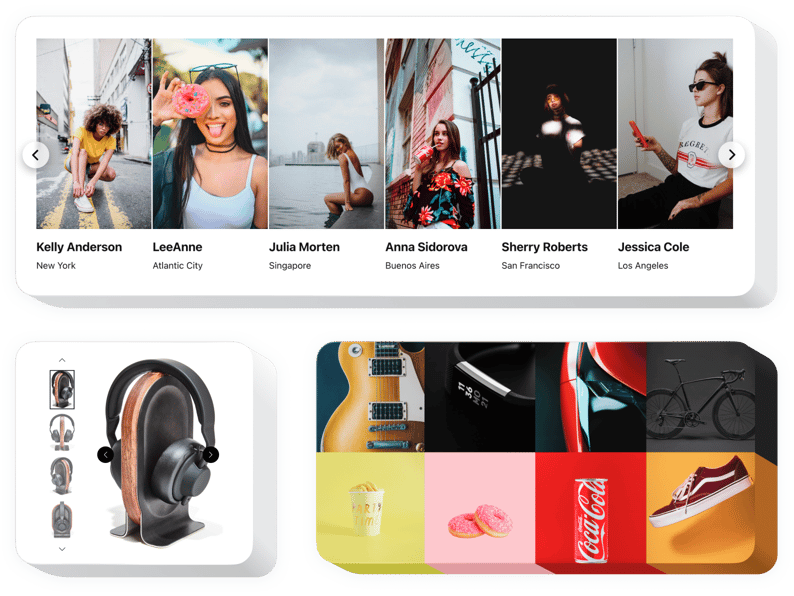
Screenshots
A Stunning HTML Image Gallery for Effective Visual Content Presentation
Elfsight’s free HTML photo gallery widget is designed to help you display images in a dynamic and organized manner, perfect for portfolios, product showcases, or personal photo albums. By incorporating a simple gallery into your site, you’ll provide visitors with a seamless viewing experience across all devices. This widget automatically adjusts to fit any screen size, ensuring that your photos always look great on mobile, tablet, or desktop views.
The gallery is customizable, allowing you to tailor it to fit your site’s design and functionality needs. Elfsight will make it easy to present your visual content beautifully and effectively.
To start using the responsive gallery on your website and enjoy its full potential, try it for free today!
Key Features of the HTML Gallery for Website
Elfsight’s Photo Gallery widget comes packed with features designed to give you complete control over how your images are displayed. Here are some of the key highlights:
- Customizable Layouts:
Choose from various gallery layouts to find the one that best suits your website’s aesthetic. - Responsive Design:
Your gallery will automatically adapt to any screen size, providing a smooth experience for all visitors. - No Coding Required:
Easily integrate the gallery into your website with simple copy-paste code. - High Customization:
Adjust colors, margins, and padding to perfectly match your website’s theme. - Easy to Embed:
Add the gallery to your site without any coding knowledge by simply copying and pasting the generated HTML photo gallery code.
Try the demo here and explore all the features in action – no registration needed!
How to Add a Photo Gallery to Your HTML Website
Embedding an image gallery to an HTML website is simple and fast. Follow these steps to get started:
- Select your template:
Open the editor and choose a template that suits your needs. - Customize your widget:
Adjust the design, settings, and layout to match your website’s look. - Copy the generated code:
Once you’re happy with your gallery design, copy the HTML code provided. - Embed the code:
Paste the code into your website’s code block or the desired page section.
For more guidance or if you run into any issues, feel free to reach out to our support team. We offer assistance to ensure everything is up and running smoothly.