WordPress Photo Gallery Plugin

Create your Photo Gallery plugin
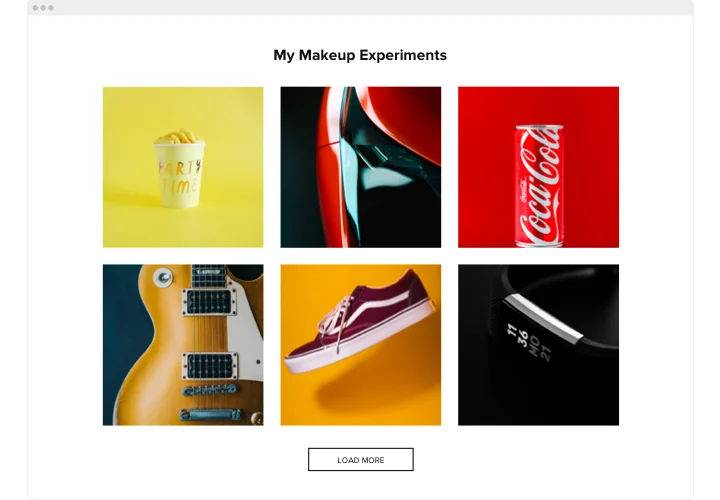
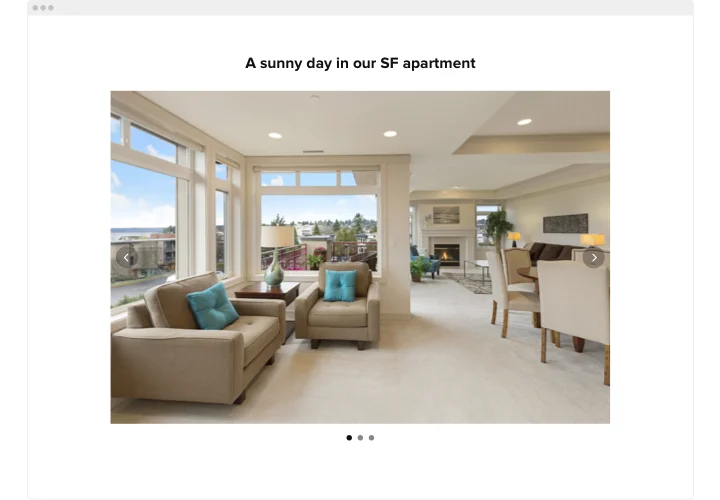
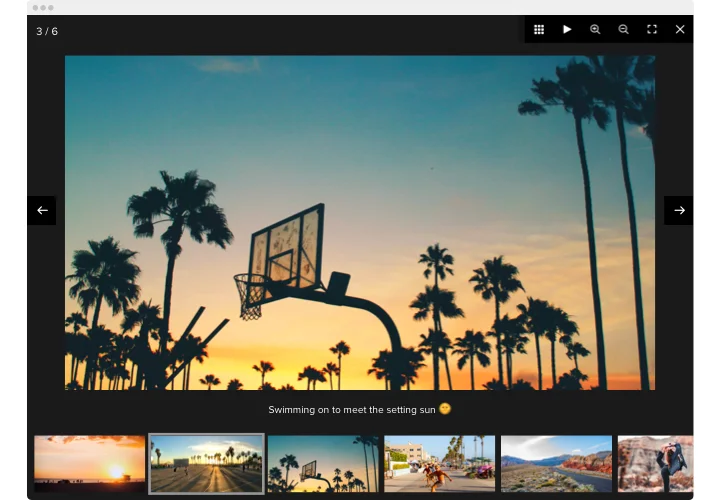
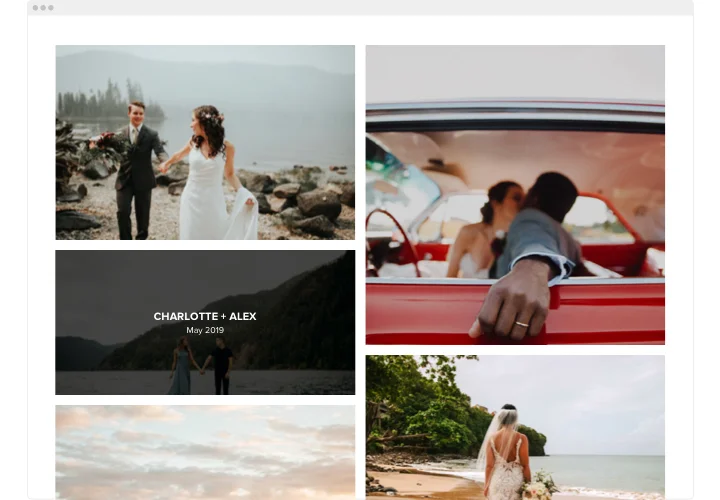
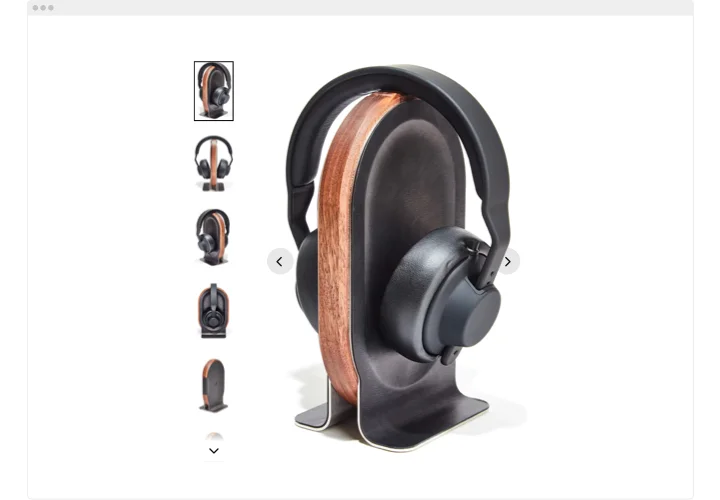
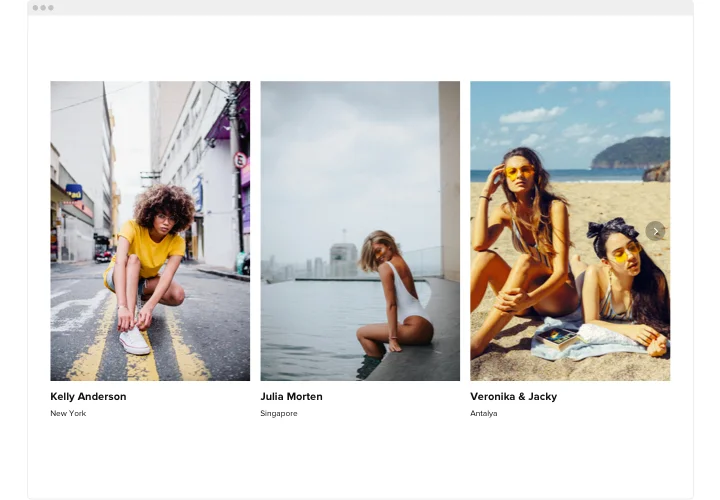
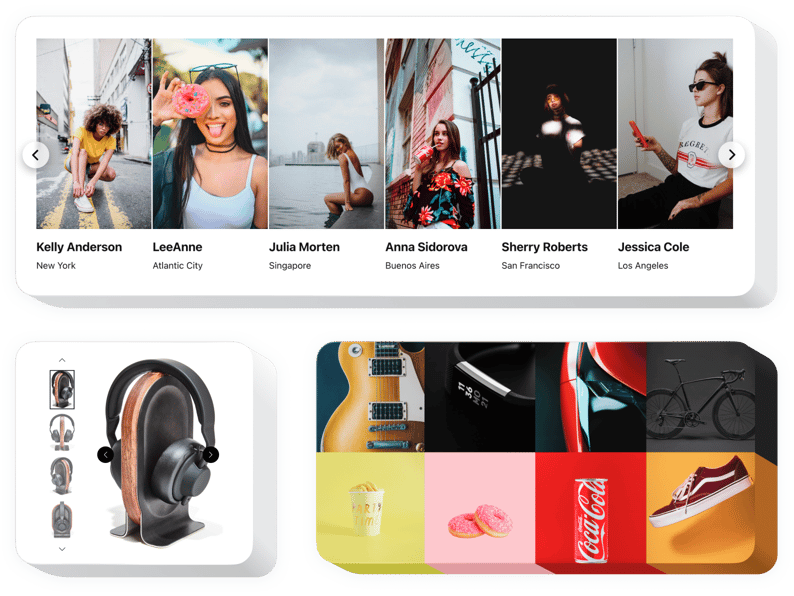
Screenshots
WordPress Photo Gallery for Improved Visual Display
Elfsight is a powerful, no-code plugin designed to help you showcase images in an elegant and interactive format. Whether you’re a photographer, blogger, artist, or business owner, this solution allows you to highlight visual content in a way that’s visually engaging and easy to manage. With multiple layout options, lightbox mode, hover effects, and complete style customization, it’s never been easier to create a professional-looking image showcase.
Unlike many clunky plugins, Elfsight’s widget is lightweight and responsive, delivering seamless performance across all devices. You can integrate it anywhere on your website – pages, posts, footers, or sidebars – and make your content stand out without writing a single line of code.
Start using Elfsight’s Photo Gallery plugin for free today and experience its benefits immediately!
Key Features of the Image Gallery Plugin
Elfsight is packed with intuitive features that simplify visual content management while enhancing your website’s appeal. Here’s what makes it the ideal widget for websites of any size:
- Multiple gallery layouts: Grid, Masonry, and Carousel layouts for flexible visual presentation.
- Responsive design: Optimized for mobile, tablet, and desktop views to ensure a flawless user experience.
- Lightbox and fullscreen view: Enable users to enlarge images without navigating away from the page.
- Easy image uploads: Upload images in bulk and organize them with drag-and-drop functionality.
- Customizable captions and links: Add context or direct visitors to more content from each image.
- Fast loading: Optimized for performance to prevent delays or slow page speeds.
Try all features in the intuitive editor for free – no signup required!
How to Add the Photo Gallery to WordPress
Follow these simple steps to embed Elfsight’s image plugin to your website in just a few minutes – no coding skills needed:
- Select your template: Open Elfsight’s editor and choose from the professionally designed gallery layouts.
- Customize your widget: Upload your images, tweak the appearance, adjust layout settings, and preview your gallery in real-time.
- Copy the generated code: Once you’re satisfied with the design, copy the provided embed code.
- Embed the code: Paste the code into a custom HTML block on your WordPress page, post, or widget area.
Want a more detailed guide? Check out our comprehensive tutorial on how to add a Photo Gallery to your website.
If you need help, our support team offers installation assistance to get you up and running quickly.