Webflow Search Bar

Create your Search widget
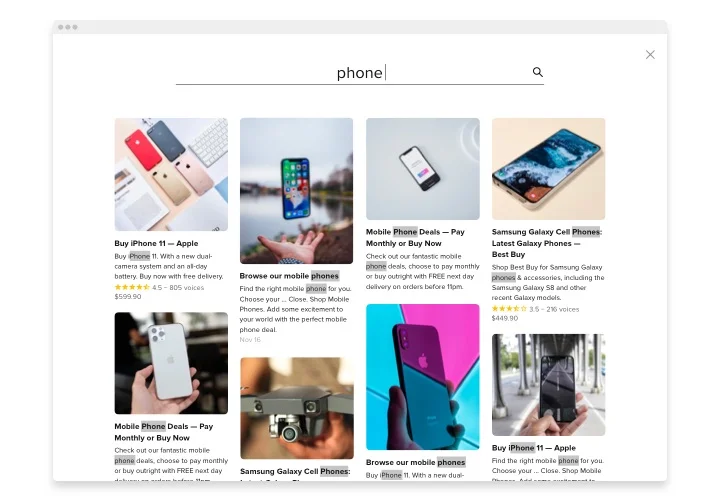
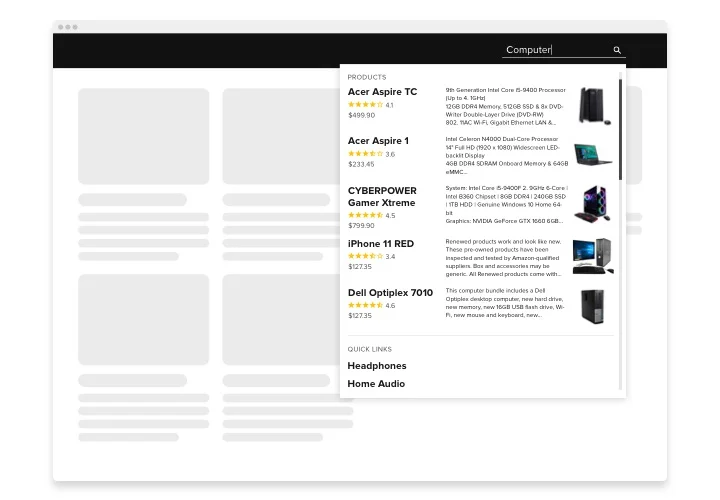
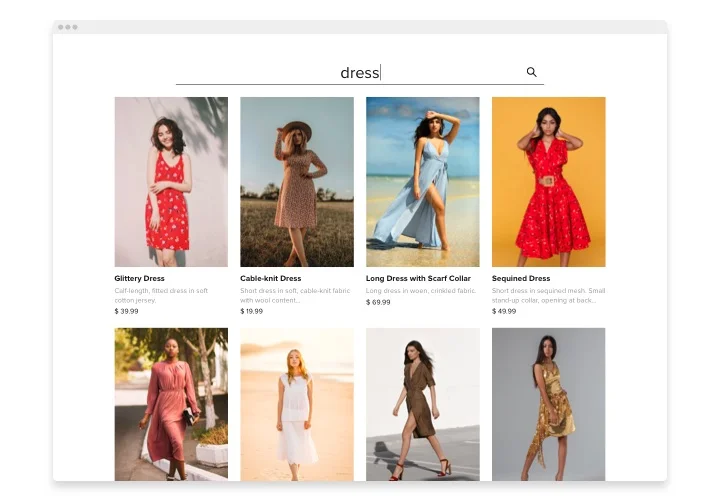
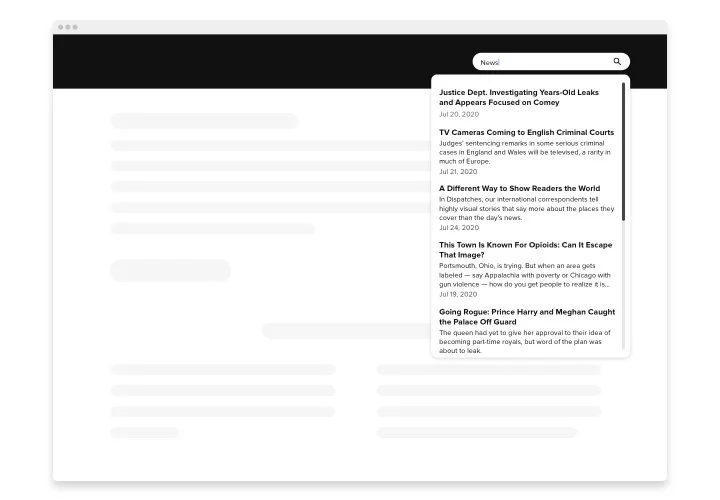
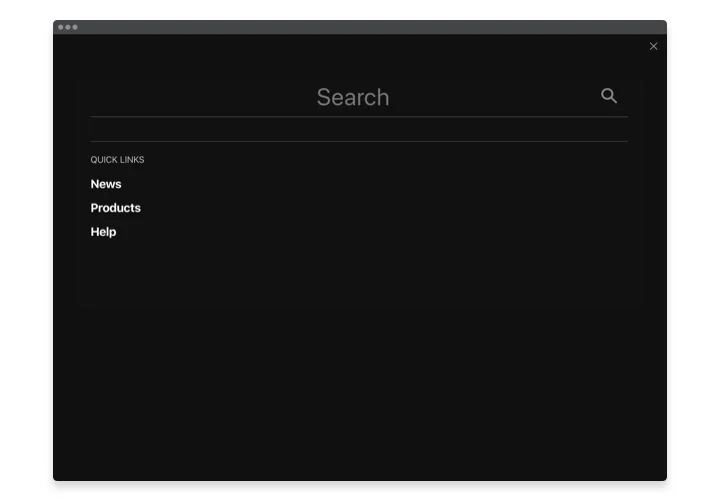
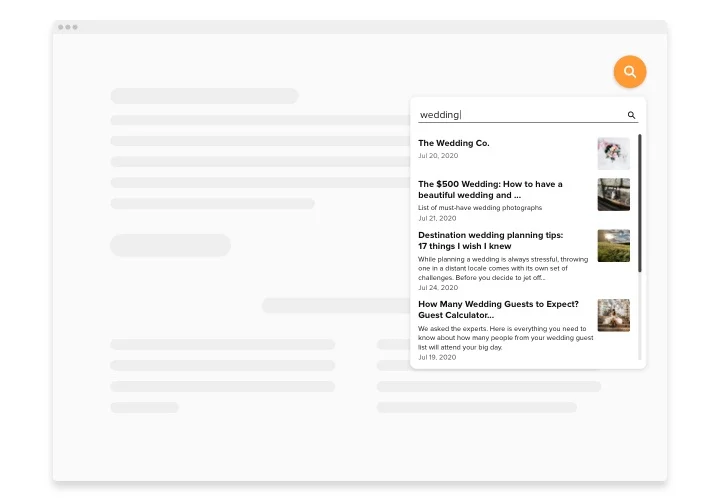
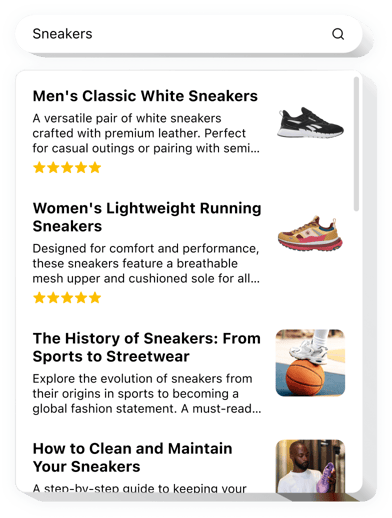
Screenshots
Why People Love Elfsight
A good search experience can turn casual visitors into loyal readers or paying customers. The Elfsight Search widget makes that possible with a clean, fast, and easy-to-use search bar that fits right into your design.
In just a few clicks, it helps people find what they need instantly as they type. Whether your website is a blog, portfolio, or online shop, your audience will love the smooth and effortless navigation.
No coding, no tinkering – just plug it in, style it your way, and let it work.
Did you know?
According to Forrester Research, 43% of website visitors head straight to the search bar, and those who use it are 2–3 times more likely to convert.
Help your visitors find the right page faster – start using the Elfsight Search bar for Webflow for free today.
Key Features of the Webflow Search Widget
Here’s what makes Elfsight’s search experience stand out:
- Instant live search: Display results as users type – no reloads or waiting.
- Quick links: Add shortcuts to your most important or popular pages right below the results to guide users faster.
- Custom appearance: Match the search bar to your Webflow design by adjusting colors, fonts, and layout.
- Mobile-friendly layout: The search bar automatically adjusts to look great on all devices.
- Autocomplete and suggestions: Offer users helpful search hints based on popular terms or previous searches.
- Lightweight and fast: Works smoothly without slowing down your website.
Play around with the features in the live demo – no login required.
How to Add the Search Bar to Webflow
Embedding your Search widget takes just a few minutes. Here are two simple ways to integrate it:
Method 1: Inline Search Bar
Perfect for showing a full search field right inside your header, homepage, or blog section.
- Choose a template: Open the Elfsight editor and select a layout that suits your design.
- Set up your widget: Add your Google Search Engine ID and API Key, and define what content should appear in search results.
- Generate your code: Click “Add to website for free” and copy the snippet you receive.
- Embed in Webflow: In your Webflow project, drag an Embed element onto the page and paste your code where you’d like the search bar to appear.
Method 2: Floating Search Icon
A great option if you want a compact search button that’s always visible across pages.
- Pick a floating style: In the editor, select the floating template for a clickable search icon.
- Customize the widget: Add your Google Search Engine ID and API Key, choose where it appears on the screen and how it looks when opened.
- Copy the generated code: Click “Add to website for free” to get your snippet.
- Insert in Webflow: Go to the “Page Settings” panel and paste the snippet before the closing
</body>tag.
Your Search widget is live and ready! You can edit its look or behavior anytime from your Elfsight dashboard.
Need assistance? Visit the Help Center or read our blog guide on adding a search box to your website. You can also submit new ideas in the Wishlist or check recent updates in the Changelog.