Webflow Search Bar

Create your Search widget
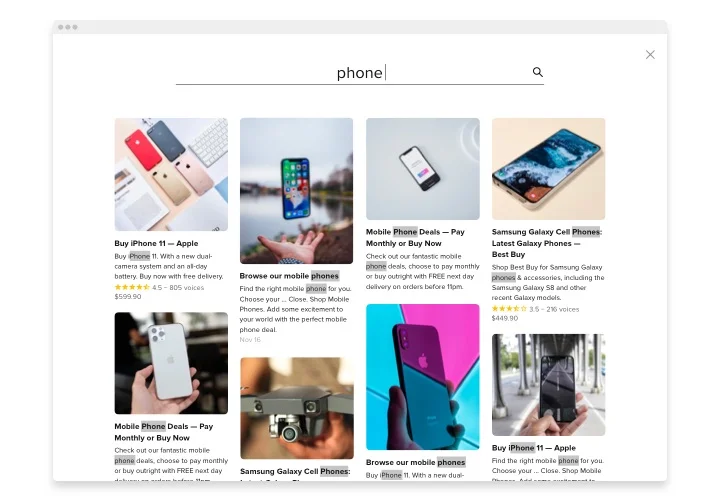
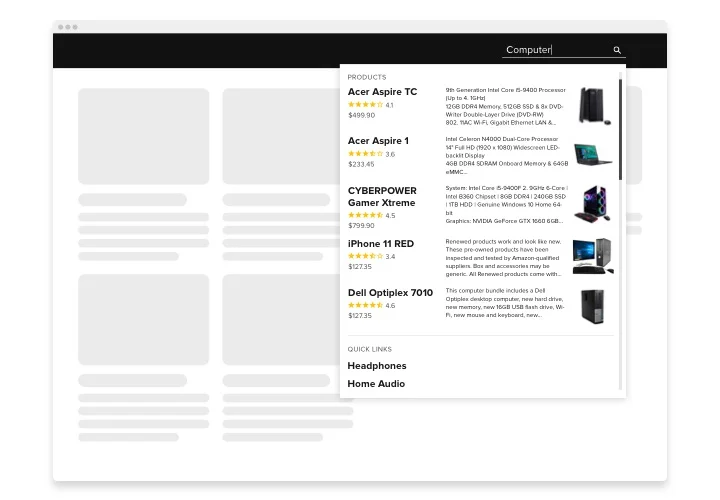
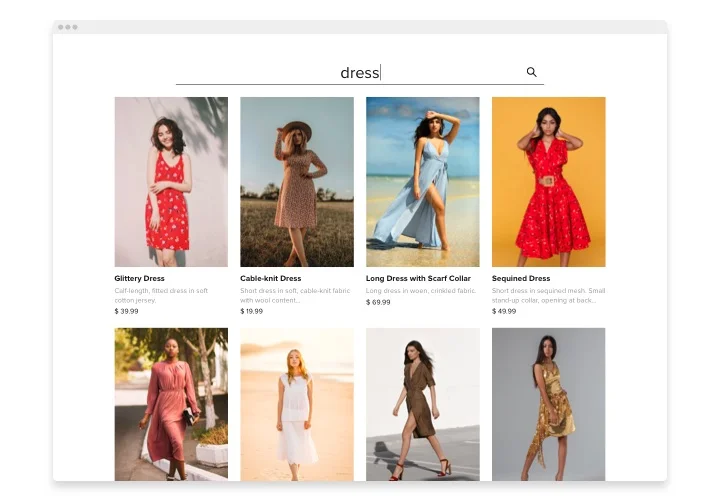
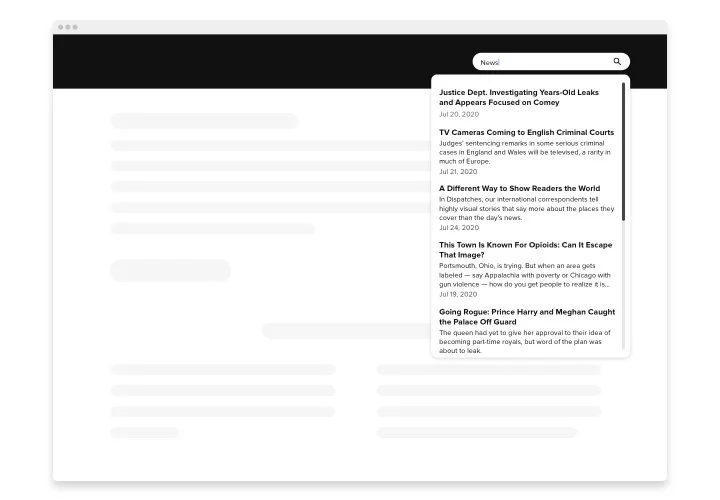
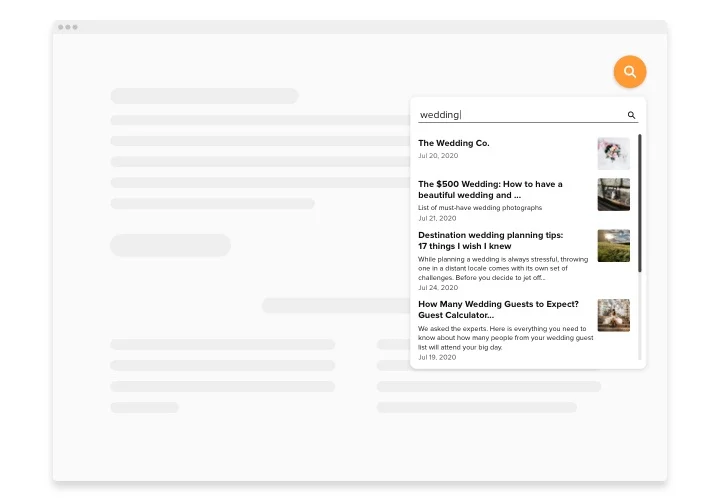
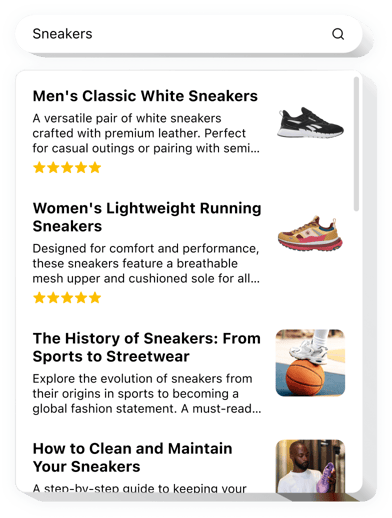
Screenshots
Webflow Search for Improved Navigation
Searching for a way to boost engagement and simplify content discovery on your website? Elfsight is designed to do exactly that. By integrating an intuitive, responsive, and lightning-fast search bar, you empower your users to find the exact content they need – whether it’s a blog post, product, or help article – without sifting through endless pages. This not only improves UX but also increases time on website and conversion rates.
Elfsight seamlessly adapts to your website’s style, making it look native to your design. With advanced filtering, search by category, and real-time suggestions, it transforms how users interact with your content. Whether you’re running an ecommerce store, a blog, or a service platform, adding a powerful search bar helps you deliver a more professional and efficient website experience.
Enhance your website’s usability with a smooth and stylish Search widget by Elfsight – start using it for free today!
Key Features of the Webflow Search Bar
Elfsight comes with powerful features tailored for maximum flexibility and user engagement. Here’s what makes it stand out:
- Live Search with Instant Results: Display matching results while the user types for faster navigation.
- Customizable Design: Change layout, colors, fonts, and animation effects to seamlessly match your website’s theme.
- Search by Multiple Content Sources: Index pages, blog posts, FAQs, or product items – you control what’s searchable.
- Mobile-Optimized Experience: Fully responsive layout ensures smooth interaction on any device.
- Search Suggestions: Predictive input helps users complete their queries and find relevant content more efficiently.
Try all features in the intuitive editor for free – no registration needed!
How to Add Search to Webflow
Follow these simple steps to embed the Search widget on your Webflow website. No coding skills are required, and you’ll be up and running in just minutes:
- Select your template: Go to Elfsight editor and choose a pre-designed template or start from scratch.
- Customize your widget: Adjust the look, layout, filters, and search behavior to match your website’s content and branding.
- Copy the generated code: After finalizing the setup, Elfsight will provide an auto-generated HTML embed code.
- Embed the code: Go to your Webflow project, insert an Embed element where you’d like the search bar to appear, and paste the code inside.
Need help with setup? Reach out to our friendly support team – we offer installation assistance to ensure everything works perfectly on your website.