Explore 90+ Free Widgets for Elementor
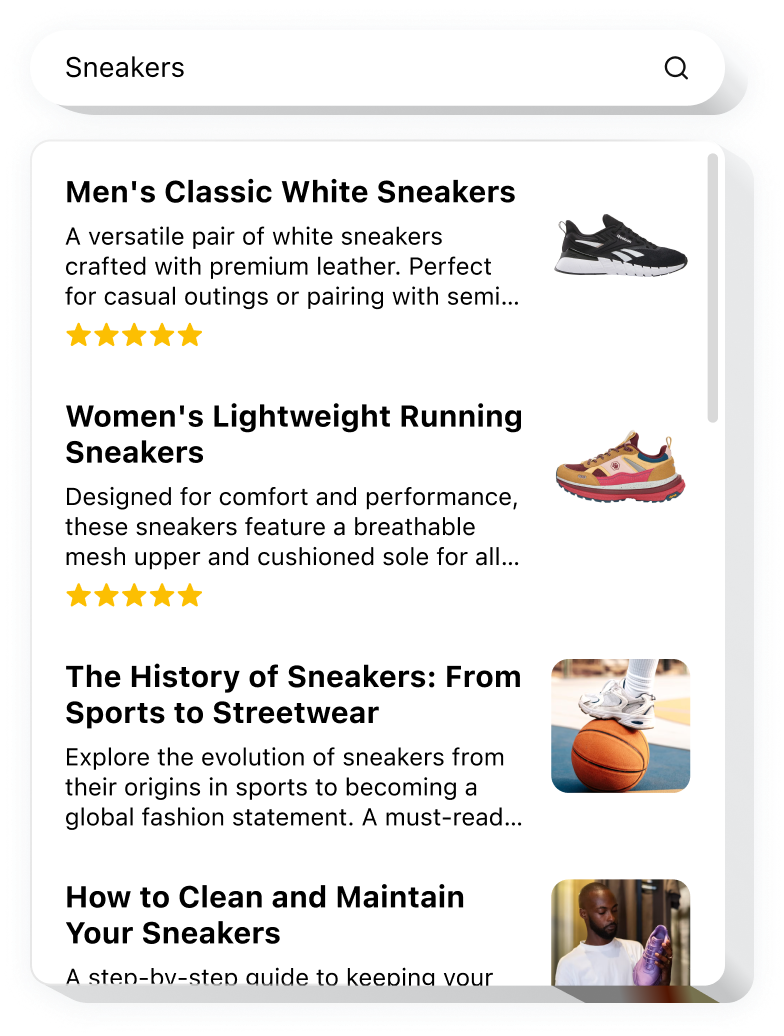
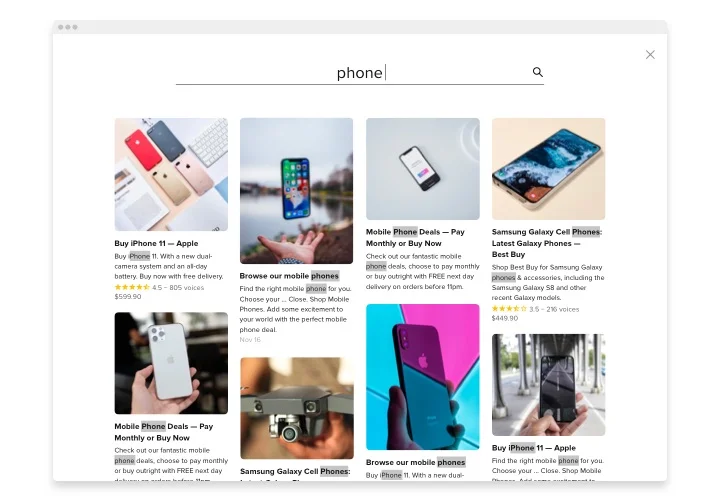
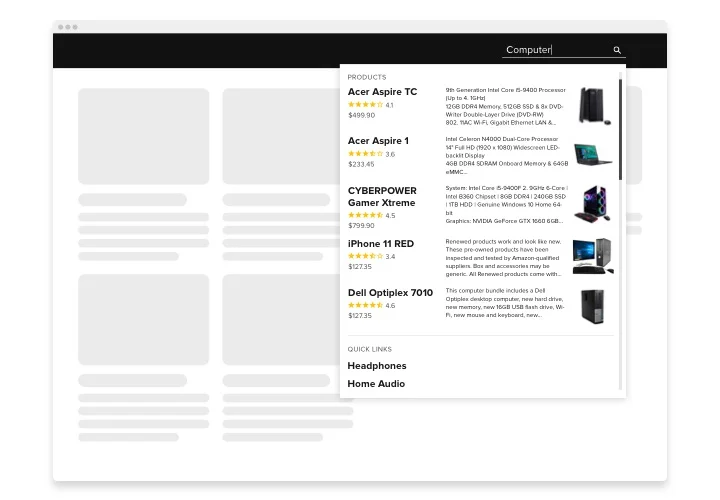
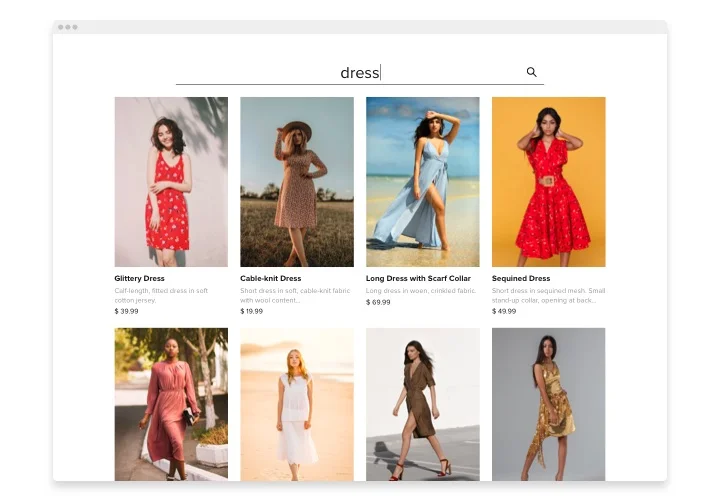
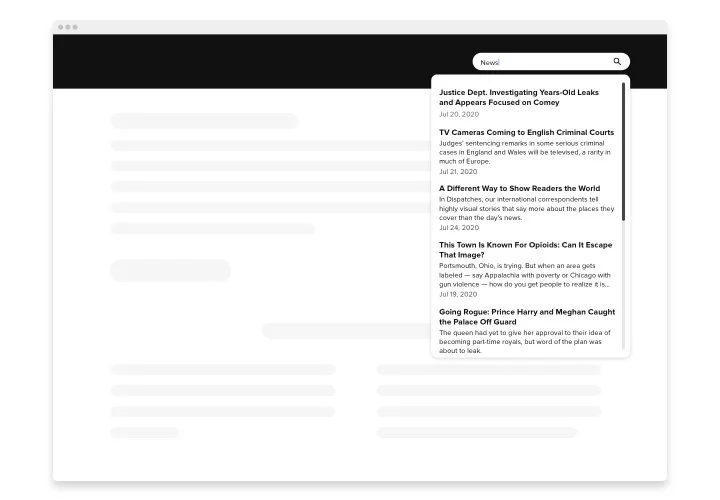
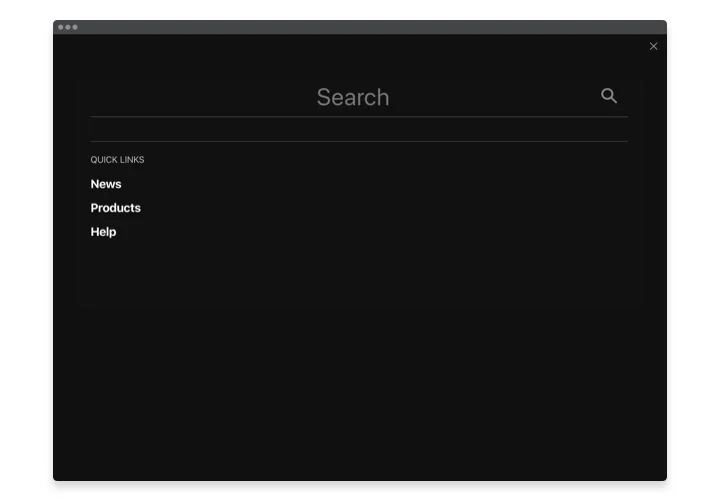
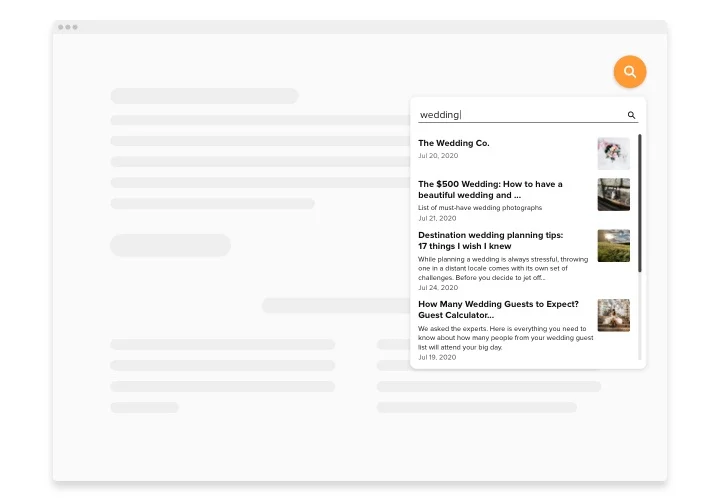
Screenshots
Why People Love Elfsight
Ever felt like your visitors might be missing something on your website because they can’t find it? The Elfsight Search widget is a simple yet powerful way to fix that. It brings a smart, fully customizable search bar that helps users instantly locate what they need – from products to blog posts.
It’s quick to install, works perfectly with any Elementor layout, and doesn’t require a single line of code. You can set it up in a few minutes, choose how it looks, and make your content easy to explore for everyone.
Wouldn’t it be nice if people could find exactly what they came for? That’s what this widget does – it keeps visitors browsing instead of bouncing.
Did you know?
According to Forrester Research, 43% of website visitors head straight to the search bar – and users who search are 2–3 times more likely to convert than those who don’t.
Make your website easier to navigate and more profitable – add the Elfsight Search bar for Elementor for free today and help visitors find what they need in just a few keystrokes.
Key Features of the Elementor Search Widget
Elfsight makes browsing your website simple and intuitive. Here’s what you can expect:
- Full customization: Adjust layout, fonts, placeholder text, colors, and icons to match your design.
- Search everywhere: Connect results from any part of your website – products, posts, pages, or categories.
- Instant results: The widget updates results dynamically, giving visitors immediate answers.
- Quick links: Add direct links to your most visited or important pages and display them right below the search results.
- Responsive design: Works smoothly on all devices – desktop, tablet, and mobile.
- No coding needed: Works even if you’re not technical – just a few clicks and your new search bar is live.
Try all these features in the live editor – no signup required.
How to Add the Search Bar to Elementor
With Elfsight, embedding the Search plugin to Elementor is fast and easy. Just follow these steps:
Method 1: Inline Search Bar
Perfect for placing a search bar inside your header, homepage, or blog page.
- Select a template: Open the Elfsight editor and choose a ready-made template.
- Customize the widget: Add your Google Search Engine ID and Google API Key, define field types and how to display search results.
- Generate your code: Click “Add to website for free” and copy the provided code.
- Embed in Elementor: Open your Elementor page, drag in the HTML widget, and paste your code where you want the search bar to appear.
Method 2: Floating Search Icon
Ideal if you want a compact search icon that users can access from any page.
- Choose floating style: In the Elfsight editor, select the floating template.
- Personalize the widget: Connect your Google Search Engine ID and Google API Key, adjust position and style, and choose how the results will be displayed.
- Generate the code: Click “Add to website for free” to generate your snippet and copy it.
- Insert in Elementor: In the WordPress dashboard, go to “Appearance → Customize → Additional HTML” and paste the code before the closing
</body>tag.
Your new Search bar will now be active. You can edit or redesign it anytime in your Elfsight dashboard, and all updates appear live instantly.
Need help? Visit our Help Center or read our blog guide on how to add a search bar in WordPress Elementor. You can also suggest ideas in the Wishlist or follow improvements in the Changelog.