Виджет веб-поиска

Создайте свой виджет поиска
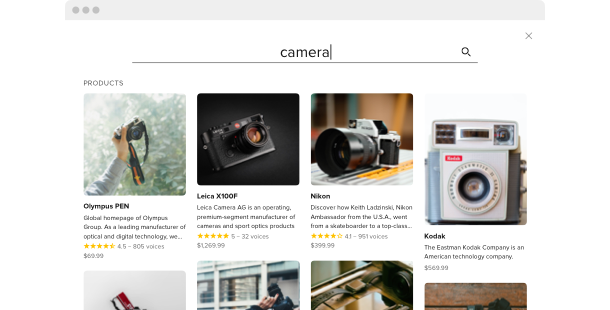
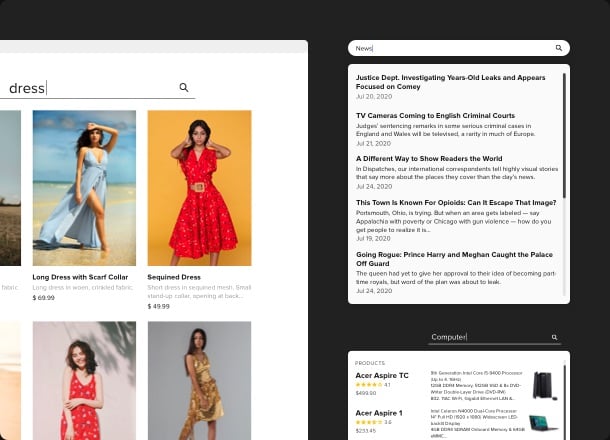
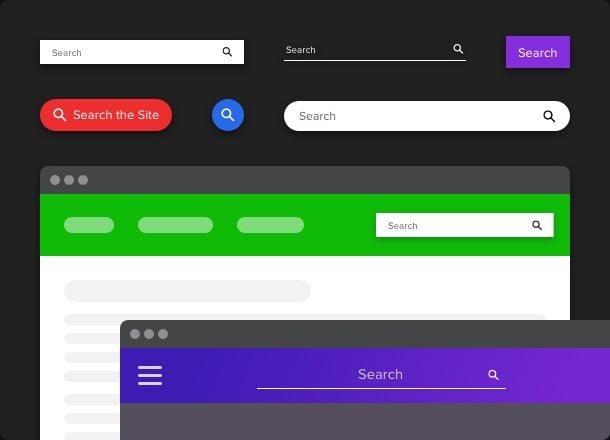
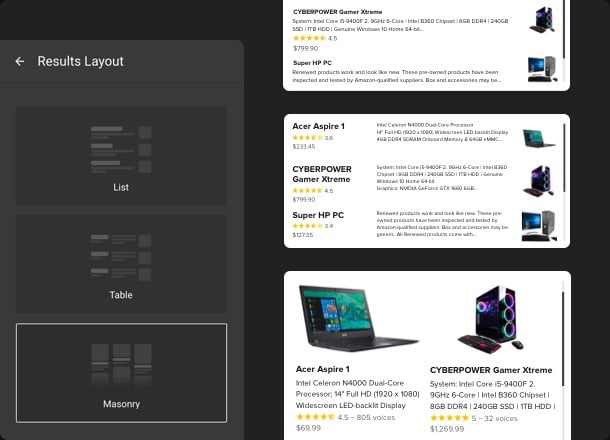
Screenshots
Встроить поиск в Webflow с помощью виджета Elfsight
Поиск от Elfsight для Webflow — отличный инструмент, который позволяет упростить навигация по всему сайту электронной коммерции. Инструмент работает на Google API, поэтому люди смогут быстро и легко увидеть результаты. Результаты представлены наиболее структурированным образом, поскольку Поиск понимает разметку Schema.org. Используйте любой макет, чтобы продемонстрировать лучшие товары и отметить самые популярные, разместив их в Быстрых ссылках. С помощью нашего плагина вы сможете сделать красивую панель поиска, которая органично впишется в дизайн вашего сайта.
Создайте красивое поле поиска с помощью Elfsight!
Какой путь встроить ли мне поиск на свой веб-сайт Webflow?
Создание инструмента происходит на веб-сайте Elfsight, и вам не нужно изучать программирование. Воспользуйтесь нашей онлайн-демоверсией, чтобы создать собственный виджет, получите код и добавьте его на свой веб-сайт.
Лучшие способы использования интеграции с панелью поиска
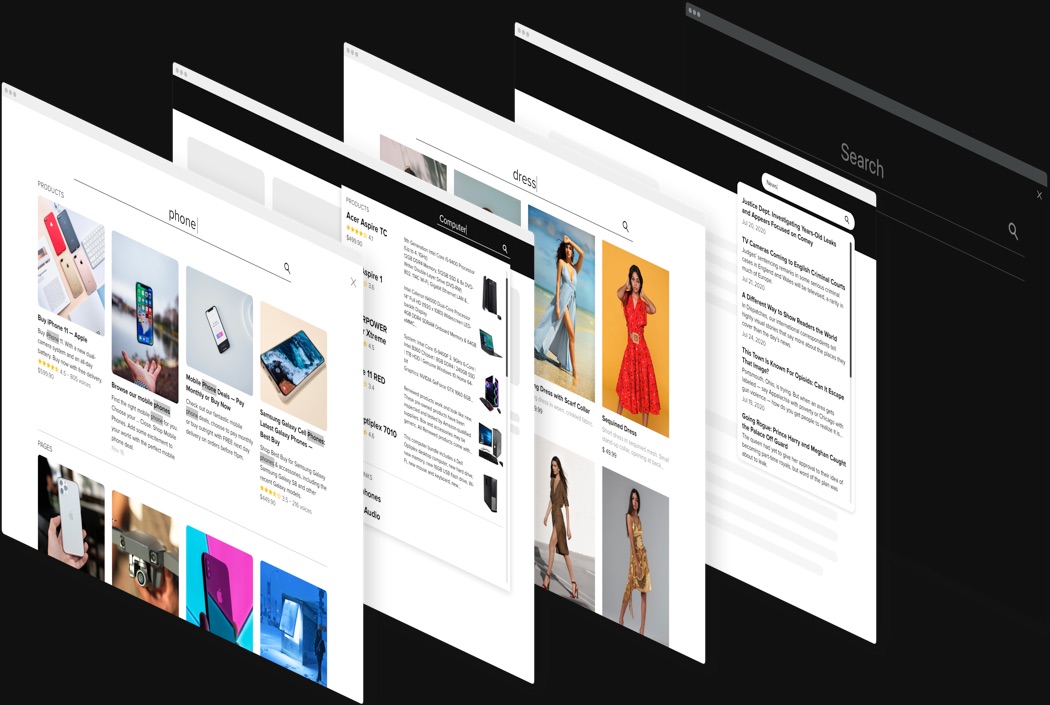
Мы предоставим вам множество возможностей персонализации: полномасштабные виджеты для встраивания в раздел контента, плавающие виджеты с возможностью прокрутки, макеты нижнего колонтитула, заголовка и всевозможные вертикальные возможности для боковых панелей и меню веб-сайта.
Как создать плавающую или боковую кнопку поиска с помощью вашего редактора?
Вы можете формировать любые варианты виджета. В редакторе имеется широкий выбор макетов, и все их можно быстро настроить по своему усмотрению.
Плагин включает в себя полезные и быстрые функции, вот некоторые из них:
- Это Google Плагин поиска на основе API.
- Отличная скорость, мгновенный вывод.
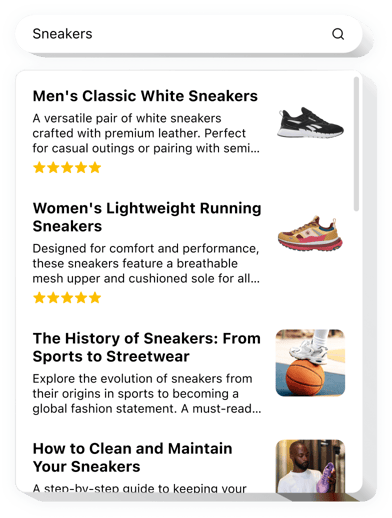
- Полнотекстовый поиск: ищите совпадения в заголовках, статьях, обзорах и т. д.
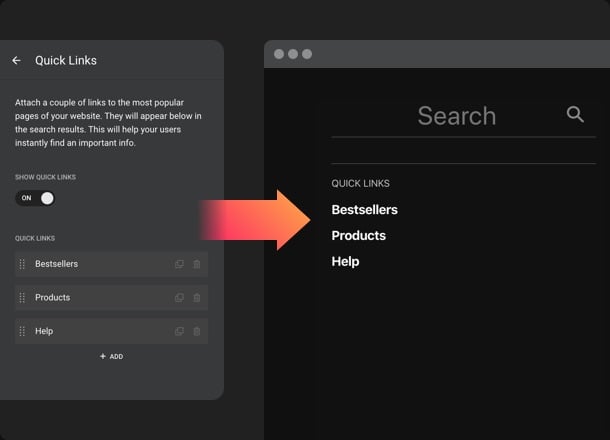
- Создавайте любимые продукты, помещая их в быстрые ссылки.
- Преобразуйте текст на язык, на котором вы говорите.
Вы можете ознакомиться со всеми возможностями плагина в демо-версии прямо здесь
Как добавить поиск на мой веб-сайт Webflow?
Для интеграции плагина просто следуйте инструкциям ниже.
- Воспользуйтесь нашей бесплатной демо-версией и начните создавать свой собственный инструмент.
Выберите желаемую компоновку и функционал плагина и сохраните изменения. - Скопируйте свой личный код, отображаемый в окне приложений Elfsight.
После завершения настройки вашего плагина скопируйте отдельный код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Начните использование плагина на веб-странице Webflow.
Введите код, который вы сохранили ранее, на своей домашней странице и примените улучшения. - Установка успешно завершена.
Зайдите на свой веб-сайт и проверьте работу плагина.
Если у вас есть вопросы или вы столкнулись с какими-либо препятствиями, не стесняйтесь обращаться в нашу службу поддержки. Наши консультанты будут рады помочь вам решить все проблемы, которые могут возникнуть у вас с плагином.