Explore 90+ Free ウィジェットs for HTML
説明
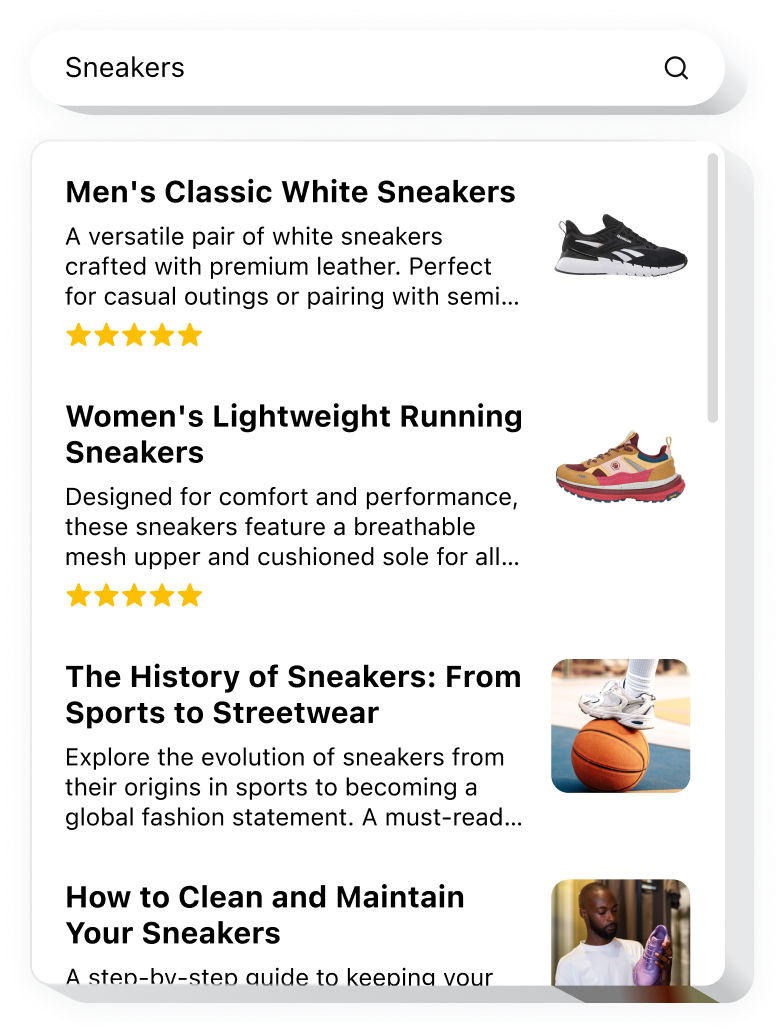
HTML の検索は、何百もの Web ページのナビゲーションを簡素化するのに役立つ素晴らしいツールです。 Elfsight 検索ボックスは Google API (アプリケーション プログラミング インターフェイス) に基づいて実行されるため、ユーザーは迅速かつ簡単に結果を得ることができます。私たちのウィジェットは schema.org マークアップを理解しているため、結果は驚くべき方法で表示されます。任意のレイアウトを使用してブログ投稿をデモンストレーションし、クイック リンクで検索して最も人気のある投稿を強調表示します。私たちのツールを使用すると、サイトの構造に完全に適合する魅力的な検索フィールドを作成できます。
訪問者がビジネス Web リソースをより長く滞在できるようにし、リソースの魅力をさらに示すことでエンゲージメントを高めます。
優れたサイト ナビゲーション
検索バー ウィジェットを使用すると、マウスをクリックするだけで視聴者が必要とする情報や商品を検索するプロセスが簡素化されます。
適切に設計された結果
すべてユーザーが内部 SERP で取得する情報は、schema.org マークアップの実装によりよく考えられており、直感的な形式で表示されます。
Google API に基づいて検索
検索プラグインを使用すると、顧客の検索目的に最も適合するコンテンツを即座にデモンストレーションできるようになります。
最も便利な機能のリストを確認してください:
- Google アプリケーション プログラミング インターフェイス ベースの検索エンジンです
- 最高の速度、瞬時の出力
- 全文検索: 見出し、説明、紹介文などで一致するものを検索します。
- クイック リンクに商品を入れてお気に入りの商品を増やしましょう
- テキストをあなたの言語に変換します。
HTML Web ページに検索バーを追加するにはどうすればよいですか?
ウィジェットをアクティブにするには、以下に示す手順を実行するだけです。
- 無料のエディターを利用して、独自のウィジェットの作成を始めてください。
カスタム インターフェイスとウィジェットの特性を選択し、変更を適用します。 - Elfsight アプリの特別なフォームにポップアップ表示される個々のコードをコピーします。
ツールの作成が完了したら、表示されたボックスから個々のコードをコピーし、将来の必要に備えて保管しておきます。 - HTML Web ページでウィジェットの使用を開始します。
最近コピーしたコードをホームページに埋め込み、編集を適用します。 - インストールは正常に終了しました。
サイトにアクセスして、ウィジェットがどのように機能するかを確認してください。
何か問題が発生した場合は、遠慮せずにサポート スタッフにお申し込みください。私たちのスタッフは、プラグインに関して発生する可能性のあるすべての問題を解決できることに興奮しています。
コーディングの知識がなくても、HTML Web サイトに検索を埋め込むにはどうすればよいですか?
Elfsight 社は、検索セクションを自分で作成できるクラウド ソリューションを提供しています。プロセスがどれほど簡単かを確認してください。は: ライブ エディターで直接作業して、HTML Web ページに表示する検索ウィジェットを生成します。コーディングのスキルがなくても、事前にデザインされたテンプレートの 1 つを選択し、検索設定を調整し、要素のレイアウトと色を変更してコンテンツを更新できます。検索を保存し、インストール用のコードを取得します。このコードは、有料プランを購入する必要がなく、HTML Web ページに簡単に貼り付けることができます。簡単なコンフィギュレーターを使用すると、すべてのインターネット ユーザーがオンラインで検索アプリを作成し、それを HTML Web ページに簡単に貼り付けることができます。当社のサービスにアクセスするために、有料プランを取得したり、カード認証情報を入力したりしないでください。何らかの問題が発生した場合は、遠慮なくサポート チームにご相談ください。