Elementor検索ウィジェット

検索ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor に検索を埋め込む
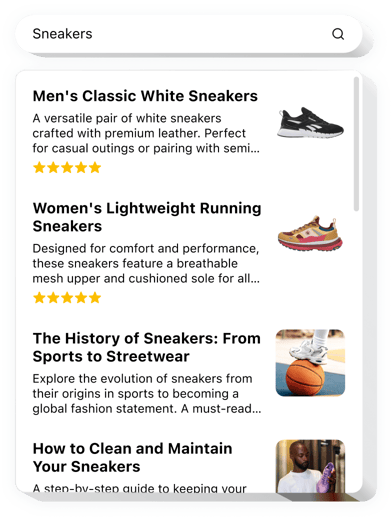
Elementor の検索は、ナビゲーションを容易にする素晴らしいツールです。サイト。 Elfsight Search は Google API に基づいて構築されているため、ユーザーは迅速かつ簡単に結果を得ることができます。出力は、ウィジェットが schema.org マークアップを理解するため、最も構造化された方法で表示されます。商品を自慢したり、クイック リンクに商品を配置して最も人気のある商品を強調したりするには、任意のレイアウトを自由に使用してください。ウィジェットを使用すると、サイトの構造に完全に適合する見栄えの良い検索フィールドを作成できます。
検索を使用して、サイトのユーザー エクスペリエンスをアップグレードします。ユーザーが Web リソースに長く滞在できるようにし、より多くのリソースを表示することでエンゲージメントを高めます。 Elfsight で一貫した検索バーを取得します
ウィジェットの主な機能を以下に示します。
- Google アプリケーション プログラミング インターフェイス ベースの検索ウィジェット
- 大幅な速度、迅速な結果
- 全文検索: 見出し、説明、レビューなどでヒットしたものを検索します。
- 特定のアイテムをクイック リンクに配置して強化します
- ツールを母国語に翻訳します。
Elementor Web サイトに検索を追加するにはどうすればよいですか?
以下の手順を適用するだけで、ウィジェットの使用を開始できます。
- 無料のエディターを使用して、独自の楽器の作成を始めましょう。
選択したウィジェットのレイアウトと仕様を選択し、修正を保存します。 - Elfsight アプリのウィンドウに表示される独自のコードを取得します。
個人用ツールの作成が完了したら、表示されるボックスにある専用コードをコピーし、将来のために保存してください。 - Elementor Web サイトでプラグインの使用を開始します。
前に保存したコードをページに追加し、編集内容を適用します。 - 完了!統合は完全に完了しています。
Web サイトにアクセスして、ウィジェットの動作を確認します。
何か問題が発生した場合は、お気軽にカスタマー サービス スタッフにお問い合わせください。当社のスペシャリストは、このツールに関して発生する可能性のあるあらゆる問題について喜んでお手伝いいたします。
コーディングスキルがなくても検索を Elementor Web サイトに埋め込む方法はありますか?
Elfsight 社は、サイト所有者が検索プラグインを自分で生成できるソリューションを提供しています。その方法を確認してください。それは単純です: オンラインエディターに移動して、Elementor ホームページに埋め込みたい検索アプリを作成します。既製のテンプレートの 1 つを決定し、コーディングの知識がなくても、検索設定を調整したり、コンテンツを含めたり、レイアウトや色を変更したりできます。検索を保存してプラグインのインストール コードを取得すると、有料プランを購入せずに Elementor Web サイトに簡単に追加できるようになります。わかりやすいエディターの助けを借りて、すべてのインターネット ユーザーはオンラインで検索セクションを作成し、それを自分の Elementor ホームページに簡単に埋め込むことができます。エディターに入るために有料サブスクリプションを取得したり、カードデータを入力したりする必要はありません。何らかの障害に直面した場合は、テクニカル カスタマー サポートまでご連絡ください。
