Check out this quick instruction to introduce and customize
Online Form Builder on your website. Have more leads and contacts from clients together with Elfsight.
Stage 1: Make and Personalize a Widget
The first point – specify the look and features.
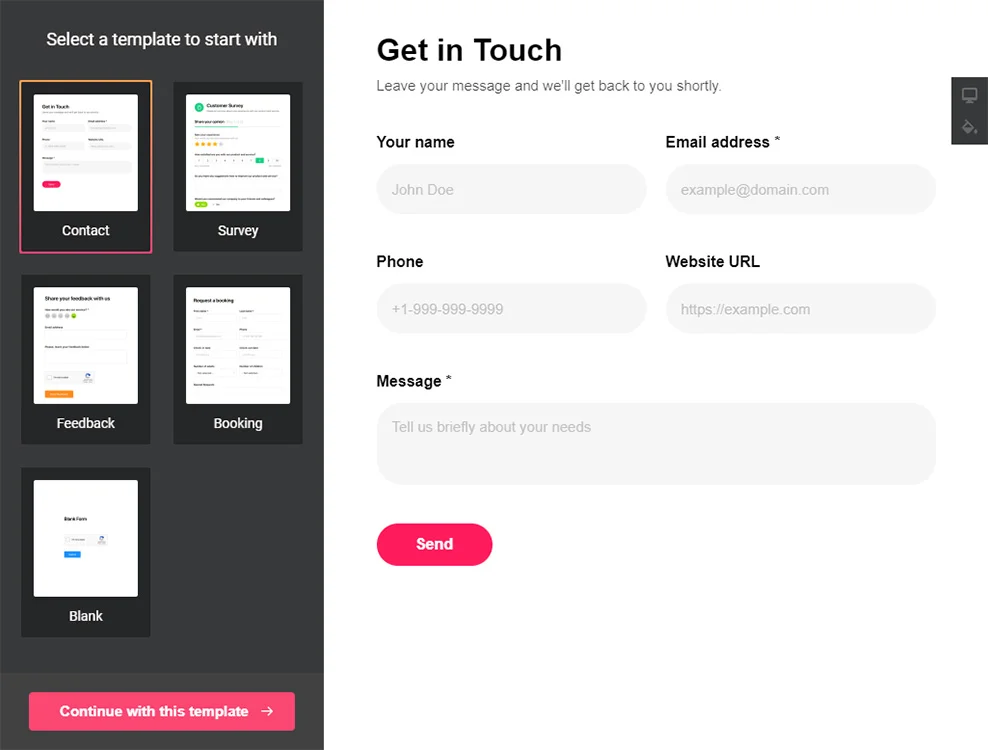
Generate a desired widget
Start designing a widget in the editor sign up in the service.
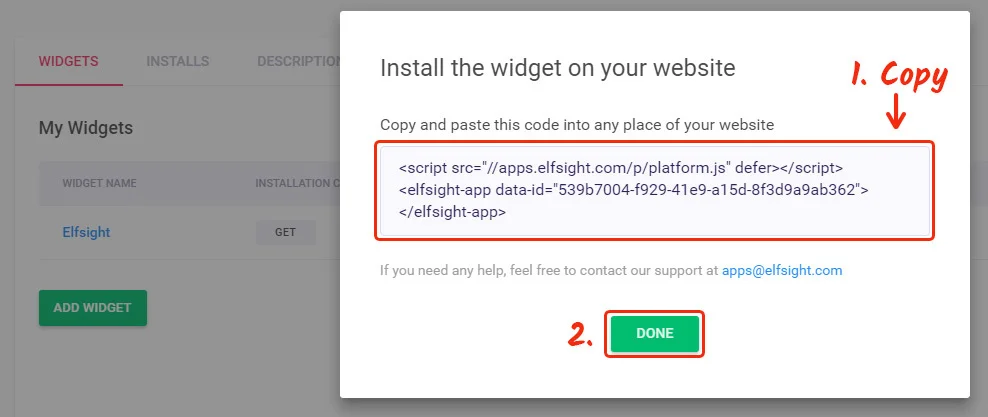
Receive a widget code
Copy the widget installation code at Elfsight Apps for pasting it on the website.
Stage 2: Put the Widget on Adobe Muse Website
The second point – paste the designed widget into the code of your web page or template.
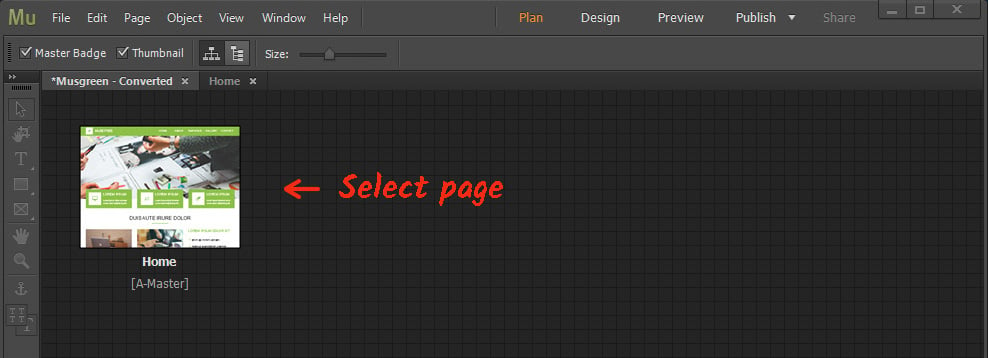
Go to website administrator panel
Log into your site to open the editor and apply the required code changes.
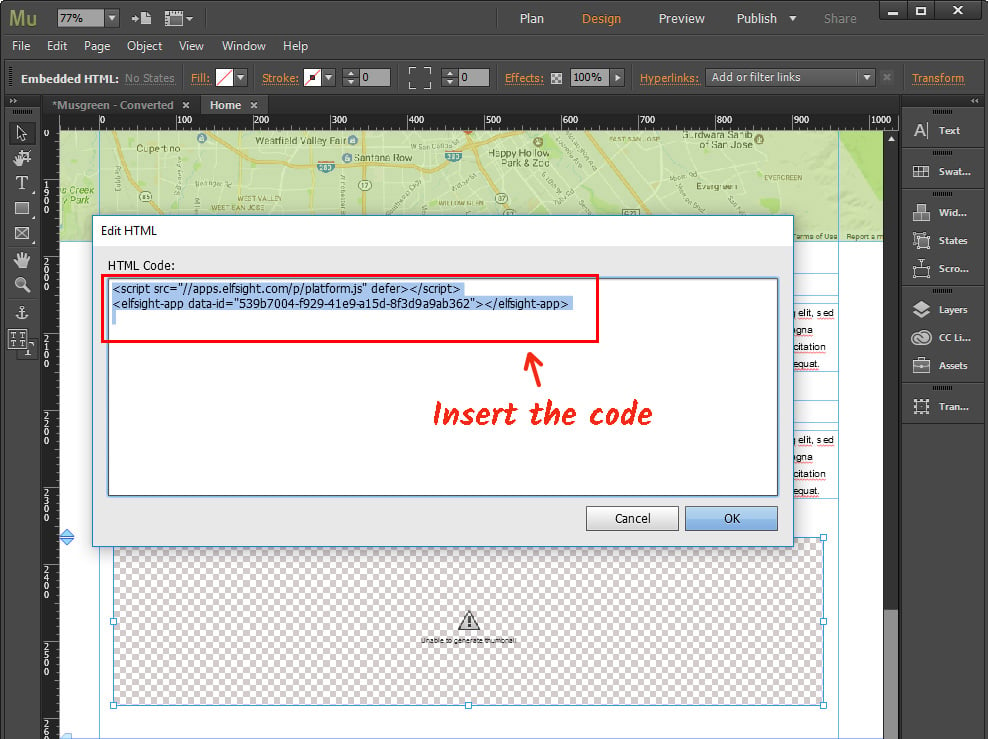
Add the widget code
Open the page where you plan to place the widget or a required template and place the widget code that you copied at Elfsight Apps. Save the changes.
Congratulations! Widget adding was successful.
Elfsight's Extensive Collection of Adobe Muse Form Templates
Find all the Adobe Muse form options available and unlock your website's full potential by browsing the catalog below:
Categories
All Templates Application Forms Appointment Forms Booking Forms Captcha Forms Contact Forms Customer Review Forms Donation Forms Email Forms Event Registration Forms Feedback Forms File Upload Forms Lead Generation Forms Mailchimp Forms Membership Forms Multistep Forms Newsletter Forms Order Forms Popup Forms Product Forms Questionnaires Quizzes Registration Forms Reservation Forms Sign Up Forms Subscription Forms Surveys
Create a simple form to collect product orders using the template for website.
Use our free template to organise a quick way for users to place orders online.
Create a form for collecting job application resumes using the template for website.
Create a form and let users share files with an image upload feature using the template for website.
Create a website quiz with the template to ask multiple-choice questions and have fun with the website users.
Create a form for healthcare professionals to fill out doctor prescriptions using the template for website.
Create a form for user registrations and sign-ups using the template for website.
Create a website survey with the template and integrate a countdown timer.
No Suitable Form Template?
Create your form with Elfsight AI by describing your requirements in plain language, or build your own form using our form builder.
A Fantastic Form Builder by Elfsight
Elfsight Form Builder is a flexible form widget for creation of various forms to receive leads, feedback and emotions from users. Why is Elfsight widget a must-have for any site? Here are its main benefits:
Ready-to-use templates for various use-cases; Different handy features; Integration with major mail services. Reach Form widget page to see more about it or see check other products on widgets for Muse page.