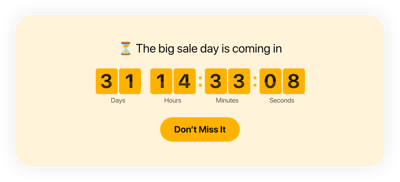
1-Hour Countdown Timer template for website
- 3 Types of Up and Down Counters
- Custom Duration Period Setup
- CTA Button
- 4 Switchable Time Units
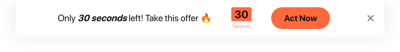
- 3 Actions After Timer Expires
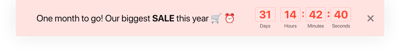
- 4 Position Variants
- 5 Timer Styles
- Changeable Colors, Labels, and Message
- 3 Unit Counter Animations
- Responsive Interface
- Support Multiple Time Zones
- Custom CSS
- Easy Website Integration
- Tech–Free Customization
Need a Different Template?
Here’s what people say about Elfsight Event Calendar widget
FAQ
How to create the 1-Hour Countdown Timer template for the website?
If you want to create the 1-Hour Countdown Timer for your website, do the following:
- Open the 1-Hour Countdown Timer template.
- Modify the elements and features to satisfy your brand vision.
- Sign in to your Elfsight account.
- Receive the installation code.
How to embed the 1-Hour Countdown Timer template on the website?
To add the 1-Hour Countdown Timer to your website, do the following:
- Customize the look of the Countdown plugin according to your liking.
- Sign in to your Elfsight dashboard panel or register a free account.
- Get the unique installation code.
- Access your website.
- Paste the shortcode into your website builder. You’re done!
To gain a more comprehensive look, we recommend reading our post about how to embed Countdown Timer on any website.
What is going to happen when the timer expires?
You’re the storyteller for what lies ahead! The 1-Hour Countdown Timer widget provides three choices upon time expiration: hide the timer, display a message with a call-to-action button, or redirect website visitors to the specified URL. Make your decision wisely and correspond to your business goals.
What website platforms are compatible with the 1-Hour Countdown widget?
You can embed your 1-Hour Countdown Timer on 99.9% of websites, regardless of the platform and CMS. But here’s the list of the most popular ones:
Adobe Muse, BigCommerce, Blogger, Drupal, Joomla, jQuery, iFrame, Magento, Facebook Page, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Can I use the 1-Hour template for free?
Yes, absolutely. Elfsight employs a multi-tiered subscription format and offers a Free option. This tier fulfills all the basic requirements with no limitations on features. Nonetheless, if you would like an upgrade to unlock extra specialties, select the following alternatives: Basic, Pro, Premium, or Enterprise.
Can I add a call-to-action button to the Countdown widget?
Absolutely! Here’s how:
- Open the Countdown Timer live demo.
- Locate the “Button” tab.
- Switch on “Show Button.”
- Enter the button link and text accordingly.
Does the widget support different time zones?
Sure, it does. The widget automatically modifies itself to match the time zone based on your whereabouts. However, if you decide to modify it, then navigate through the most common alternatives such as CST, EST, HST, PST, and so on.
How to customize the 1-Hour Countdown Timer widget?
Experience the increased audience interaction and brand visibility, achieved through the personalized widget design options:
- Countdown Details
The personalization options are diverse, allowing you to customize the time duration, timer description, labels, call-to-action button, concluding statement, and redirect URL. Be intentional and impactful about the content you share. - Layout settings
Choose from four placement alternatives designed by Elfsight: install to the required position, static top banner, floating top banner, and floating bottom banner. Display your Countdown Timer widget in the most prominent spot on your website for increased views. - Custom elements and features
But wait, it’s not it—there is still a lot more to cover: actions after the timer finishes, alignments, animation effects, themes, timer separator styles, colors, sizing, fonts, Customs CSS, and more.
To prevent misunderstandings and problems along the way, get in touch with our Support Team to address any questions!
Help with 1-Hour Countdown Timer Setup and Website Installation
For further details regarding the plugin templates or assistance, we recommend looking into the following resources: