Quick Guide on Adding Instagram Feed to Website
Can you display an Instagram feed on a website? Sure, you can! This is a brief answer to your question. However, there are several ways to do it and one needs to make a brief research to set things properly. We’ve made such a research for you. Let’s start!
The best method to embed Instagram posts, profiles, feeds, and more social media content is to use an Instagram Feed widget by Elfsight. It provides a lot of customization freedom and a full control over your Instagram content. Also, it is absolutely easy. See how to add Instagram Feed to a website with a code-free widget in the on-page editor.
- Pick a template. Start with one of our ready-made templates in the editor.
- Customize the widget. Add the required contents and make changes to the appearance of the widget.
- Embed widget on the website. When you are done, continue to receive and embed code of the widget to easily deliver it to your website.
Create your custom Instagram Feed online in the editor ⬇
Detailed Guide: Creating Custom Instagram Feed
How about exploring the creation of the Instagram Feed widget step by step? We will see the features and settings that the widget offers for your convenience. The pictures will help you repeat the actions on the way to building a perfect feed.
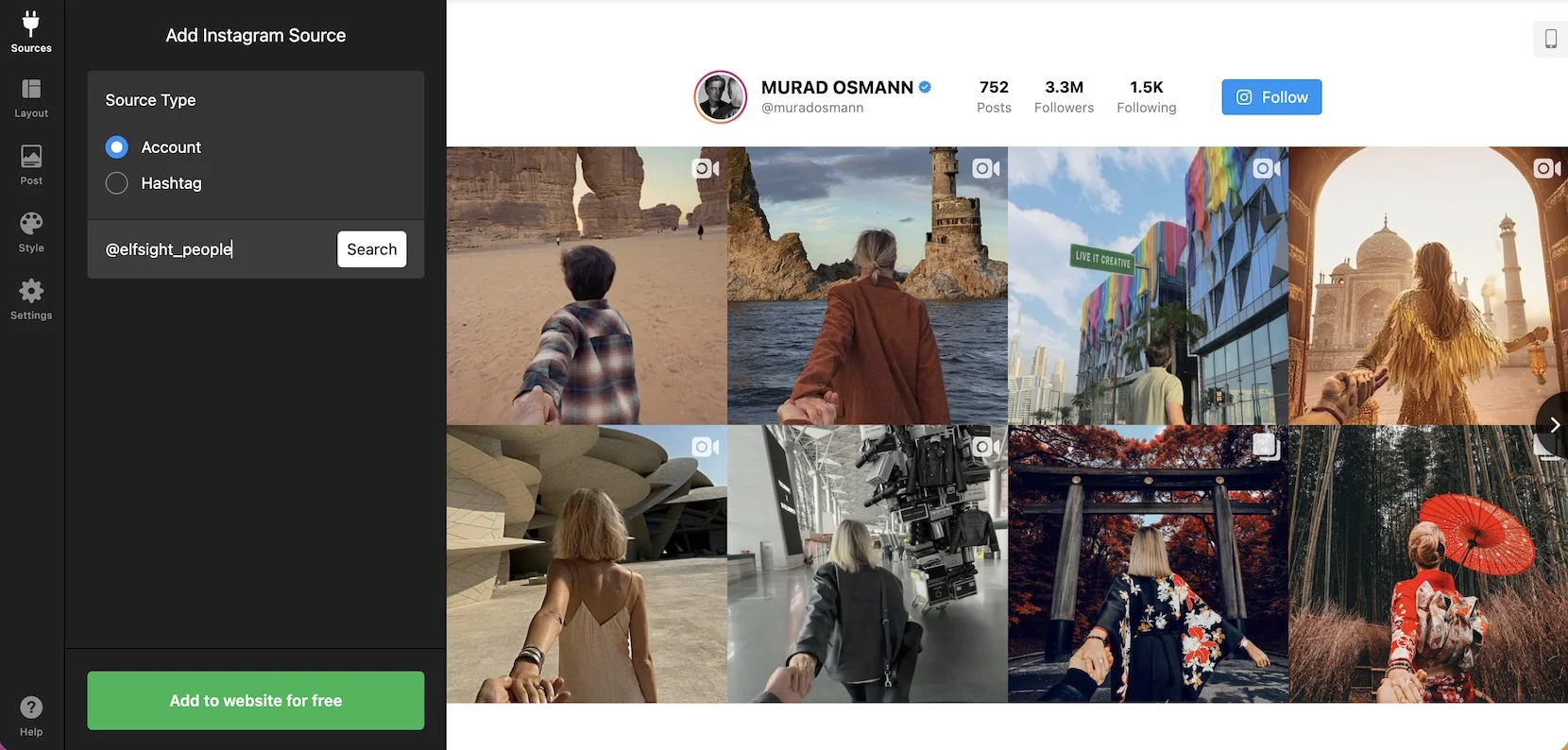
- Select your content. Find the ‘Sources’ in the left panel and connect your public or business account in one click. You will only need to sign in to see your profile and its posts instead of our sample content.
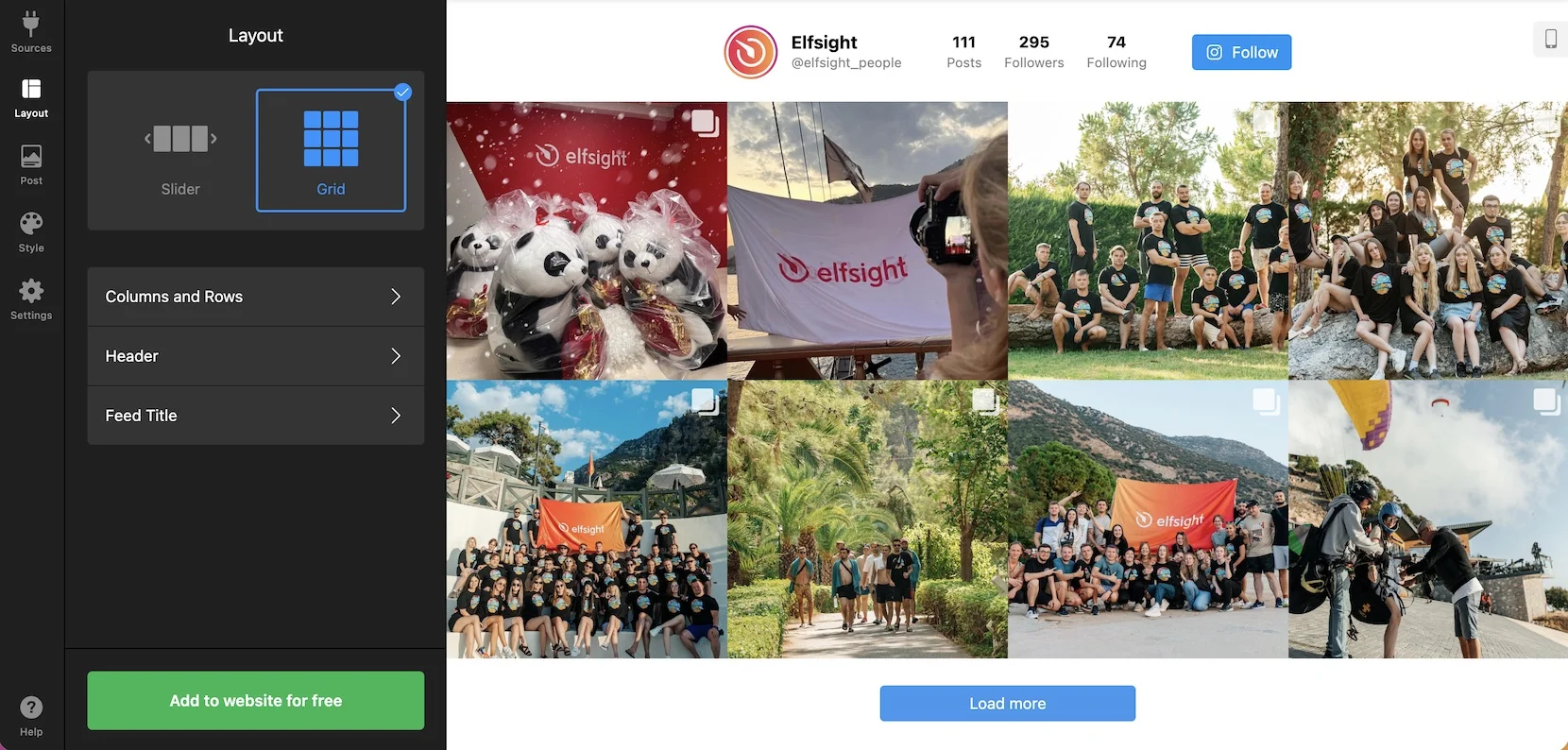
Or you can simply add a set of hashtags and profiles to showcase their content in your custom feed! - Choose a layout. Keep working in the left panel tabs. The next one is called ‘Layout’. Here you can start customization. Choose a suitable layout and adjust the way your content is shown to the website visitors. You can set any parameters for the optimal appearance of your posts.
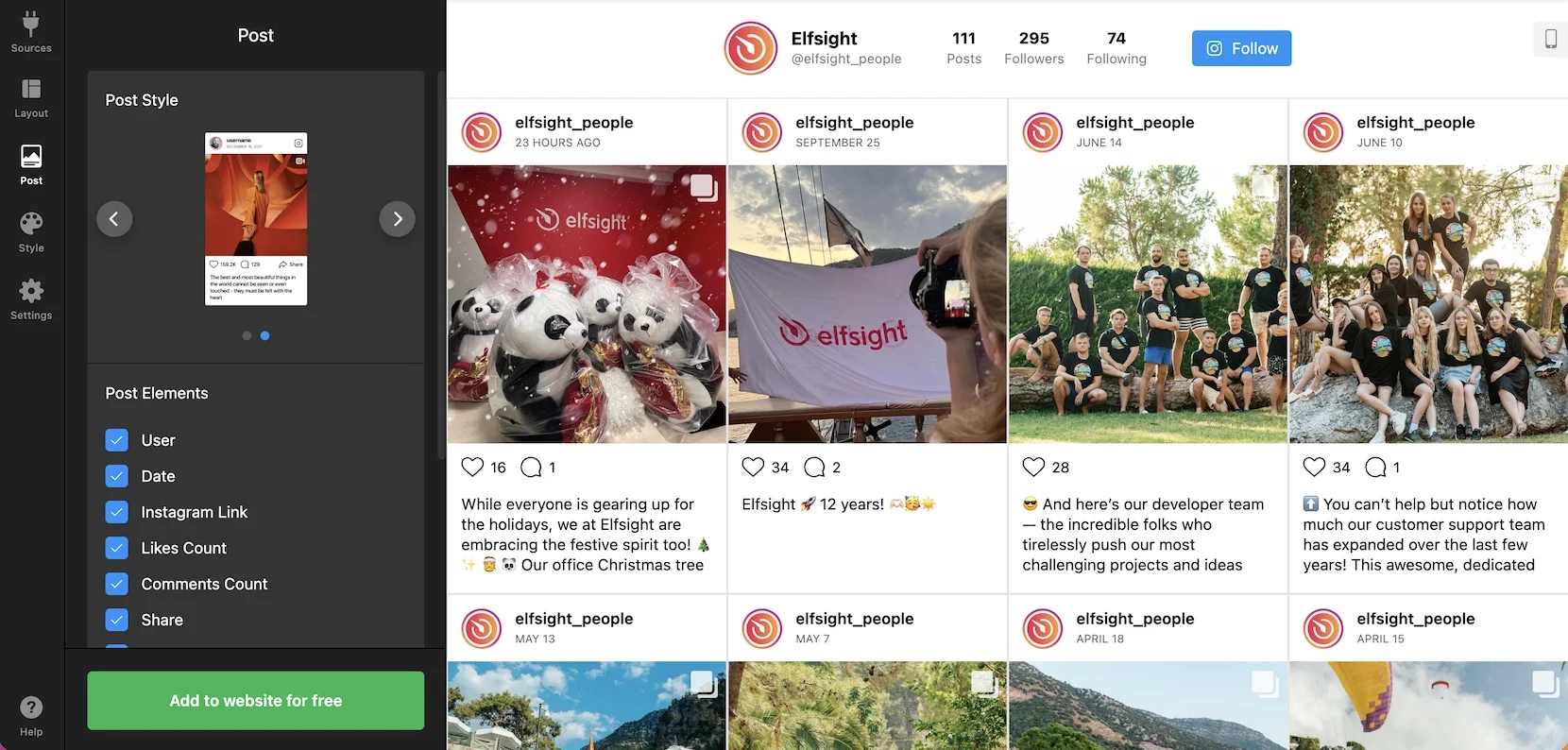
- Pick elements. In the ‘Post’ tab, you will find numerous chances to impact the content. Enable or disable likes, comments, texts, CTA buttons, and more. Here you may like to set on-click options and popup patterns.
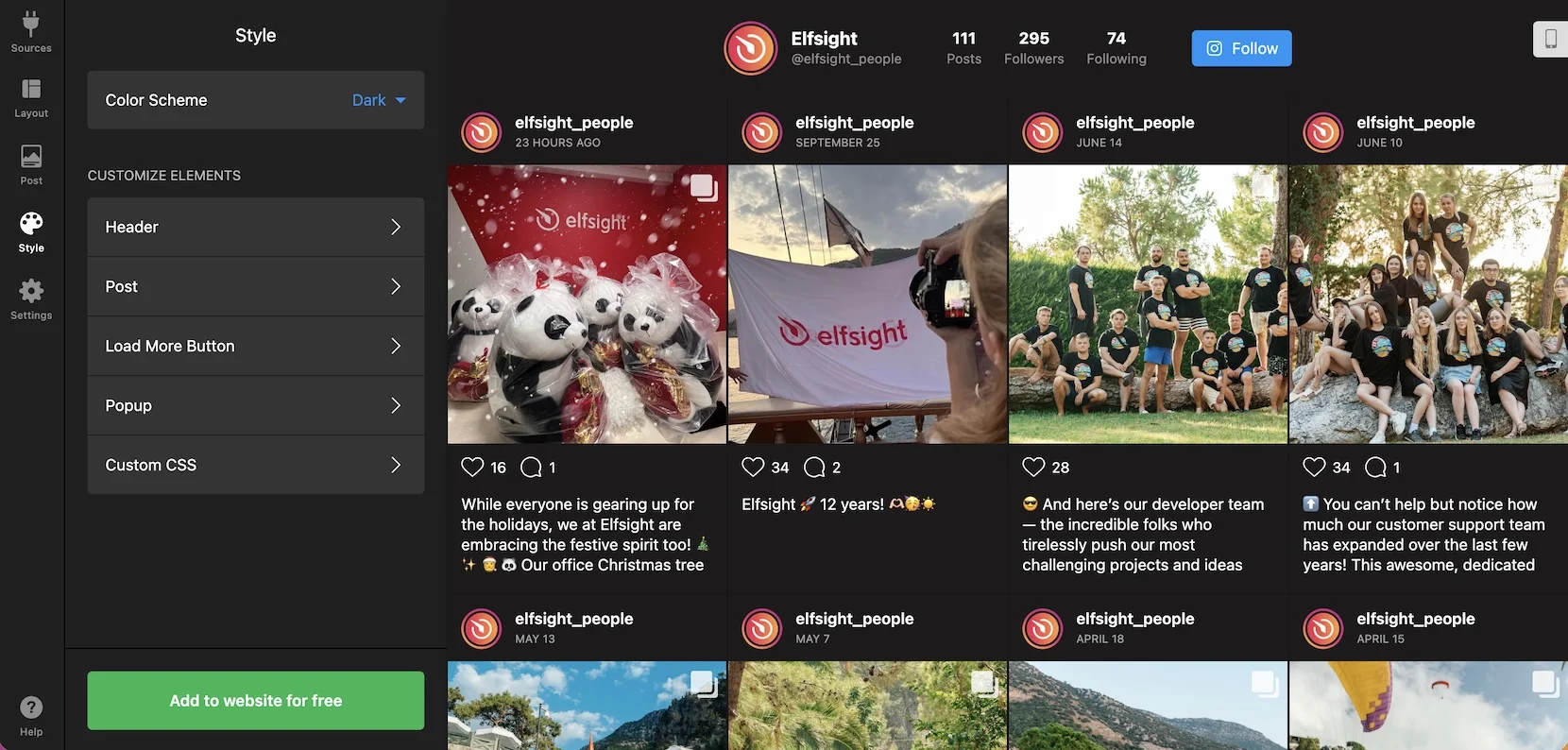
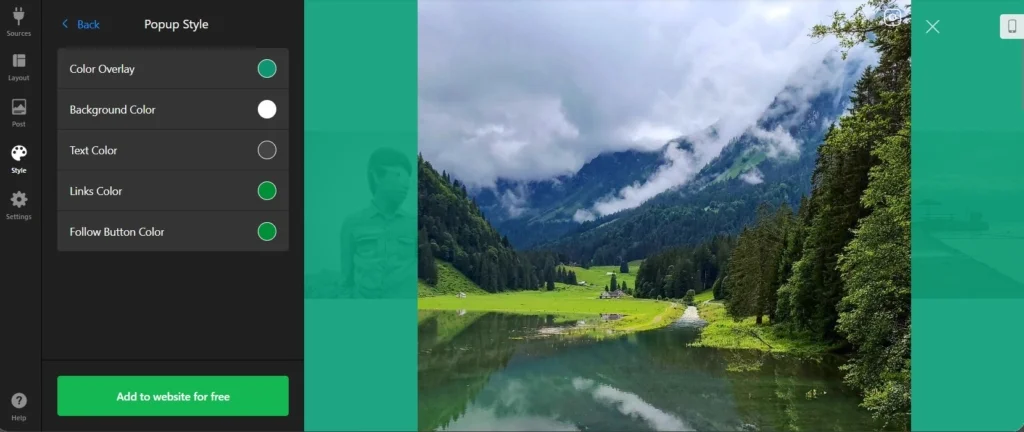
- Set your colors. When you define the elements of your posts in the Instagram Feed widget, it is time to give them a unique touch. You can choose from our pre-designed color palettes or set your own color for each element of the feed.
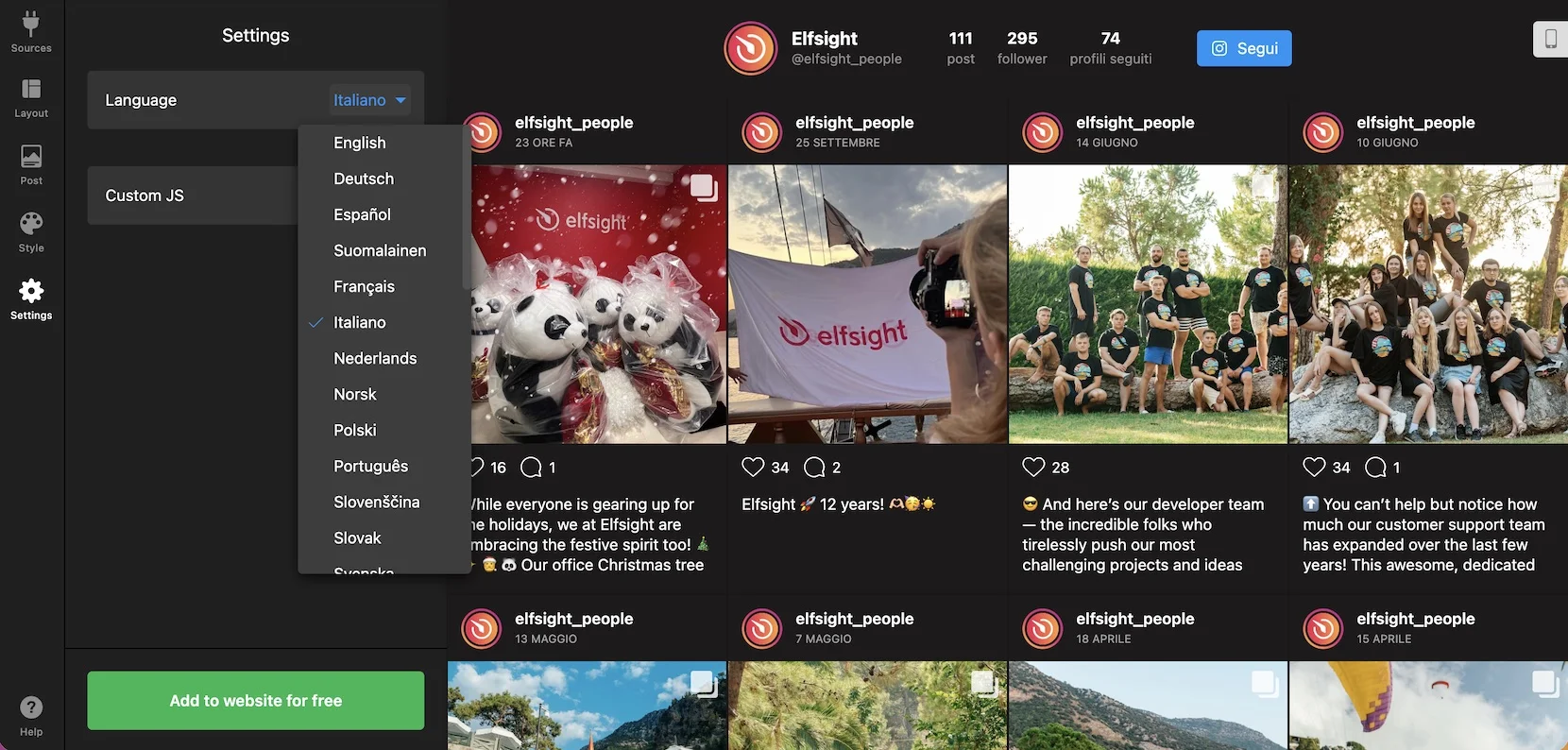
- Select a language. In the ‘Settings’ tab, you will find a list of supported languages for the widget. Pick one of them to have the widget’s elements instantly displayed in it.
Finished? Press ‘Add to website’ to get the embed code for your website. This code keeps all the information about your custom widget. Simply insert the code into the desired location on your webpage. Guidelines for the most common CMS platforms are provided in the next section.
How to Add Instagram Feed to Any Website or CMS
It might be confusing to embed Instagram feed into a specific CMS platform. However, most of them are quite friendly to third-party widgets. Moreover, we prepared manuals that will teach you how to display Instagram feed on a website of your preference.
Add Instagram feed to HTML website
Watch this video to see how you can quickly embed the Instagram Feed widget on any HTML-based website. It might be helpful to visualize the process before proceeding. Alternatively, you can follow the simple written steps below.
- Go to the admin panel of your website. You should have access to editing the HTML code in your admin panel to integrate the widget seamlessly.
- Add the embed code into the HTML of your website. Choose the place where you want your Instagram Feed to be seen by the audience.
- Save the changes you have made. Verify that everything functions as intended and appears consistently on the page.
Create Instagram Feed in HTML→
Add Instagram feed to WordPress website

You can quickly embed your no-code widget into your website by inserting the provided code into a block. This will make your Instagram feed appear exactly where you need it.
- Sign in to your WordPress backend. You will need to access your admin panel to make changes to the HTML code.
- Go to ‘Pages’ and select the page you want. Keep your business goals and reasons for embedding the Instagram feed in a specific area in mind.
- Add a custom HTML block. It must appear in the specific part of the website that you have chosen to embed the Instagram feed into.
- Insert Elfsight’s embed code in this block. Don’t forget to ‘Update’ the page and check the functionality of the widget.
Create Instagram Feed in WordPress→
Add Instagram feed to Wix website

Adding the widget with your Instagram feed to a specific page on your Wix website is simple. The custom code provided by Elfsight integrates seamlessly into the desired area of your pages.
- Go to your Wix website editor. Log into your Wix account and select the site you want to edit. Navigate to your website’s dashboard and click on ‘Edit Site’ to open the website editor.
- Add an HTML block to embed the widget. Click the Plus icon on the left-hand menu and go to the Embed section. Under the ‘Custom Embeds’ tab, choose ‘Embed a Widget’ to add a new HTML block to your page.
- Insert the Instagram Feed widget embed code. Click ‘Enter Code’ and paste the installation code provided by your Instagram Feed widget provider. After entering the code, click ‘Update’ to embed the widget into your page.
- Adjust the widget’s size and placement. Adjust the widget’s dimensions and placement on your page. Ensure the widget fits perfectly and is visually appealing by resizing and positioning it appropriately.
- Provide optimization for mobile devices. Switch to the mobile editor and adjust the widget as needed. Ensure the widget looks fine on mobile devices, then publish your changes once you are satisfied with the layout.
Add Instagram feed to Shopify website

You can quickly add the Instagram Feed widget to any page of your Shopify website. Simply insert the ready-made code from Elfsight into the desired area of your website.
- Go to the Shopify admin panel. Find the ‘Online Store’ area of the website to start editing.
- Select ‘Customize’ from the drop-down menu. Then in the left-hand menu, select ‘Add Section.’
- In ‘Custom Content,’ click ‘Add.’ You will need to remove the Shopify parts that were pre-installed.
- Select ‘Custom HTML.’ You will find this option in the ‘Add Content’ menu.
- Locate the ‘HTML’ section. Here you can finalize the process by embedding the Instagram Feed. Don’t forget to save all modifications.
Create Instagram Feed in Shopify→
Add Instagram feed to Squarespace website

Anyone can quickly embed the Instagram feed on a desired page of a Shopify website. Simply enter the generated code from Elfsight into a specific block on the page.
- Sign in to your Squarespace admin panel. Log into your Squarespace account and select the site for the widget. Navigate to your site’s dashboard and choose the website you want to edit.
- Go to the ‘Website’ section. Choose the page where you want to add the Instagram Feed widget. Go to the ‘Website’ section from the main menu and select the desired page.
- Click ‘Edit’ and then ‘Add Section.’ Click ‘Edit’ on the chosen page, then select ‘Add Section’ where you want the widget. This lets you create a new section on your page for the widget.
- Add a code block. Select ‘Add a blank section,’ then click ‘Add block’ and choose ‘Code’ from the list. This is where you will insert your Instagram Feed widget code.
- Insert the Instagram Feed widget installation code. Click the ‘Edit’ icon, paste the Instagram Feed widget embed code, and adjust the block’s width. Ensure the widget is well-placed and visually appealing on your page.
Create Instagram Feed in Squarespace→
Add Instagram feed to Webflow website

Adding the widget to Webflow pages is smooth and straightforward. Simply add an Embed element and insert the generated code for your Instagram feed.
- Start in Webflow. Sign in to your Webflow admin dashboard and pick the website you intend to embed the widget on.
- Embedding the widget. In the Webflow editor, click the Plus icon. Then, simply drag and drop the Embed element from the left menu to the desired location for your Instagram feed.
- Adding the code. Embed the Instagram feed code from Elfsight in the HTML Embed Code Editor that appears. Afterwards, click ‘Save & Close.’
- Customization and publication. Adjust the settings of your Instagram feed, then press ‘Publish’ and choose the domains for its activation.
Create Instagram Feed in Webflow→
Add Instagram feed to Elementor website

It is simple and convenient to embed the Instagram Feed widget into Elementor. You just need an empty block on your page where you can insert the widget code.
- Start in the WordPress backend. Log into your WordPress website’s admin dashboard, go to ‘Pages’, and choose the page for adding the Instagram Feed widget.
- Initiate Elementor editing. Choose ‘Edit with Elementor’ to start customizing your chosen page.
- Use the HTML element. Utilize the drag-and-drop feature to place the HTML element on your website page.
- Add the widget’s code to the website. Embed the Instagram feed code by Elfsight into the HTML Code box.
- Update and enjoy. Click ‘Update’ to apply your changes and see your page transform with the embedded Instagram feed.
Create Instagram Feed in Elementor→
Benefits of Instagram Feed widget
Display an Instagram feed on your website to achieve numerous significant benefits for your business. Visual content is beautiful and can decorate your website’s appearance. 90% of the information transmitted to the brain is visual. Moreover when it comes to visual content from Instagram, you get a chance to upgrade conversions and brand awareness. look at some of the positive outcomes:
- Boosts visitor engagement. Adding an Instagram Feed to your website makes it a more engaging and visually appealing place for visitors. The dynamic content captures attention, encouraging visitors to stay longer and explore more of your site.
- Drives conversions with authentic content. An Instagram Feed serves as a live board of user-generated content that showcases your brand’s activity. This authentic content provides social proof, which can persuade potential customers to trust your brand and make a purchase or inquiry.
- Enhances social media integration. By integrating your Instagram Feed, your social media and website can promote each other, enhancing visibility and engagement on both platforms. This synergy helps grow your follower base and strengthens overall brand interaction.
Alternative Methods to Embed Instagram Feed on Your Website
The two common ways to integrate Instagram content into websites are by sharing it from Instagram with an insert code or by using a widget with more opportunities to impact the appearance of your embed on the website.
Share via Instagram
A simple way to embed a single post or a profile into your website is to use a simple ‘Embed’ option provided by Instagram. You don’t need any third-party solutions to do that. However, your opportunities to embed content are also limited. Let’s see what you can do with this direct integration.
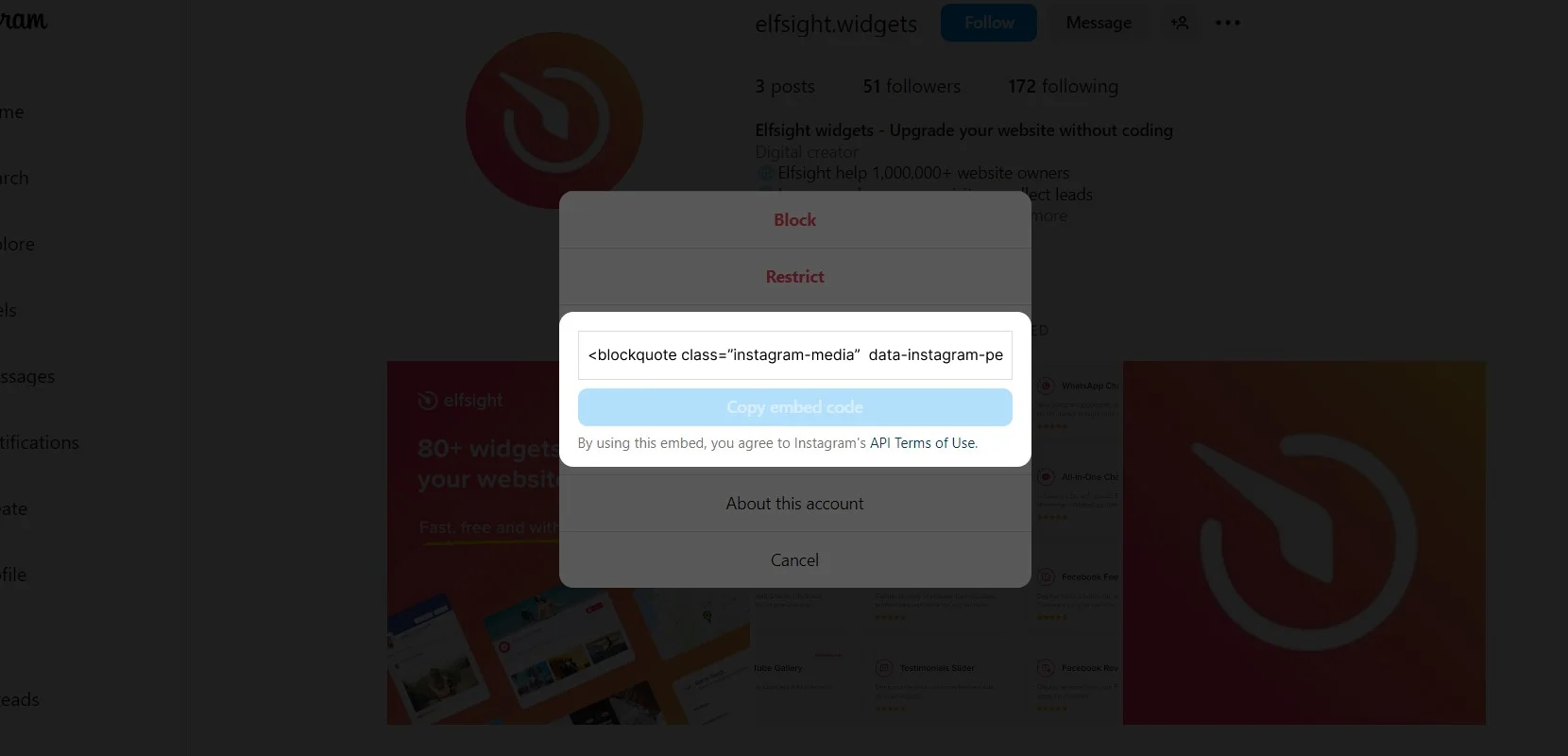
#1 Embed a single post
In case you don’t need a consistent display of the entire feed, but only an illustrative post for your website page. Then you can just use an intuitive method from the company.
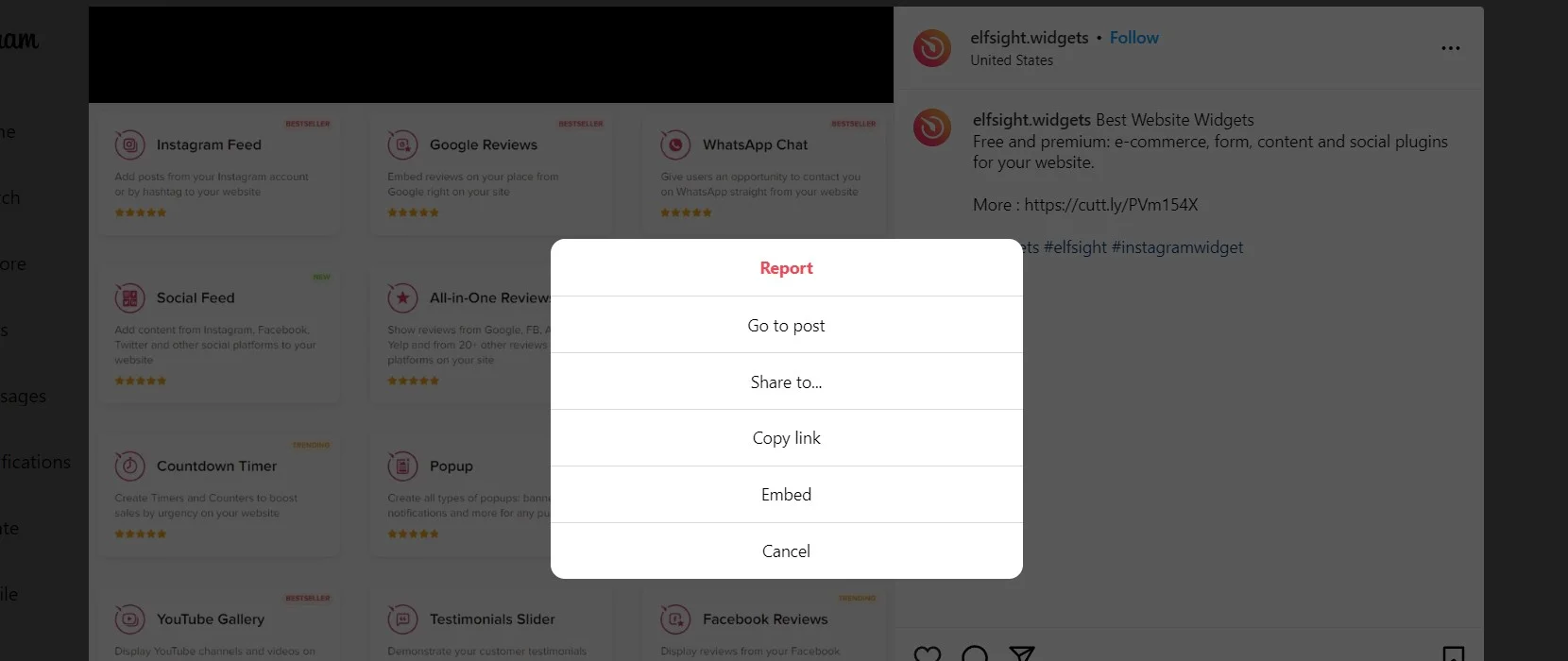
- Find the required post. When you see the post you want to embed into your website, Click ‘…’ in the upper right corner and find the ‘Embed’ option.
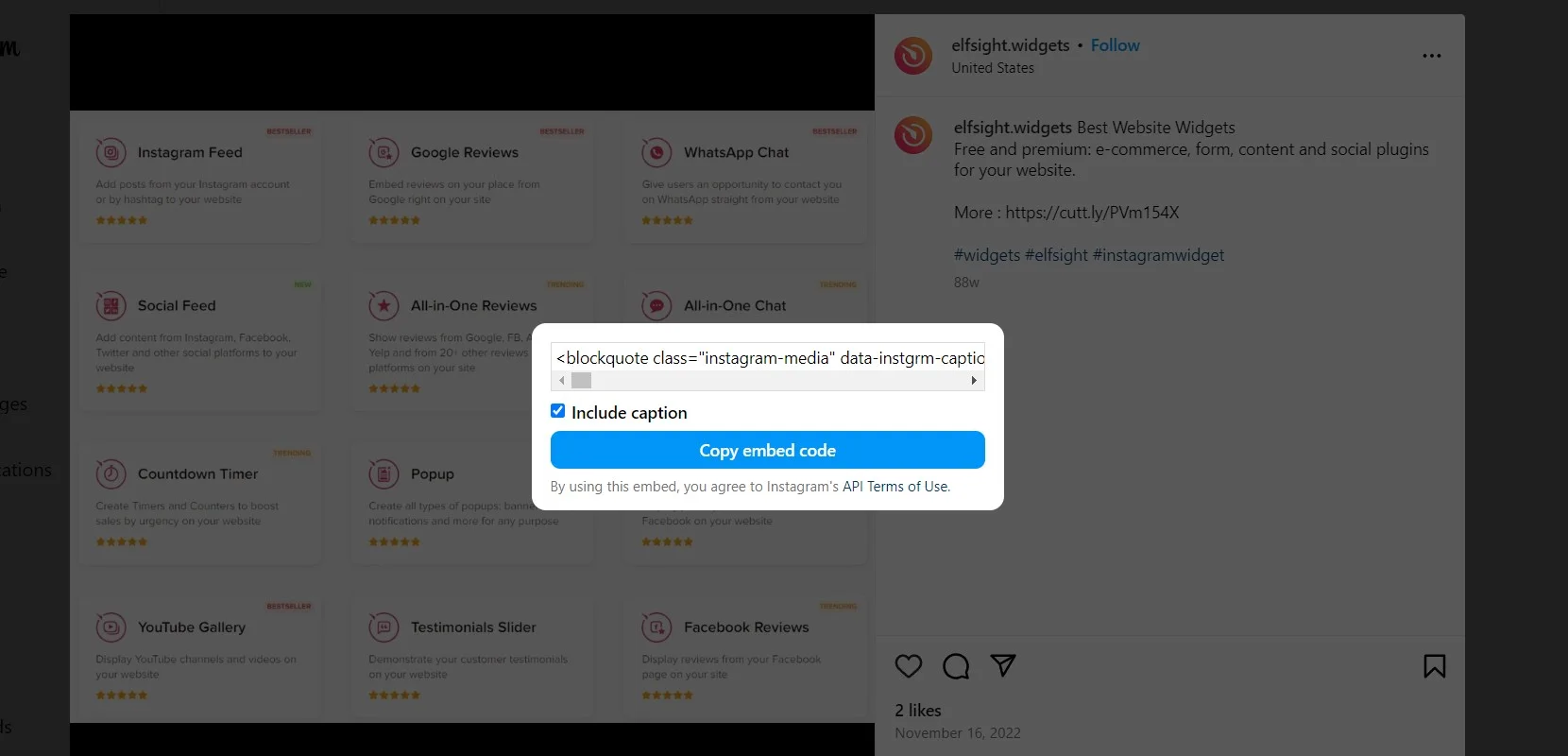
- Take the code to your website. You will see an embed code that you can now copy. Deliver the copy to the website’s section of your preference and add this code on the page.
- Find the required post. When you see the post you want to embed into your website, Click ‘…’ in the upper right corner and find the ‘Embed’ option.
- Take the code to your website. You will see an embed code that you can now copy. Deliver the copy to the website’s section of your preference and add this code on the page.
That’s it. Quite simple. However, you can impact the display of your post. It only depends on the current Instagram version’s compatibility with your website’s type.
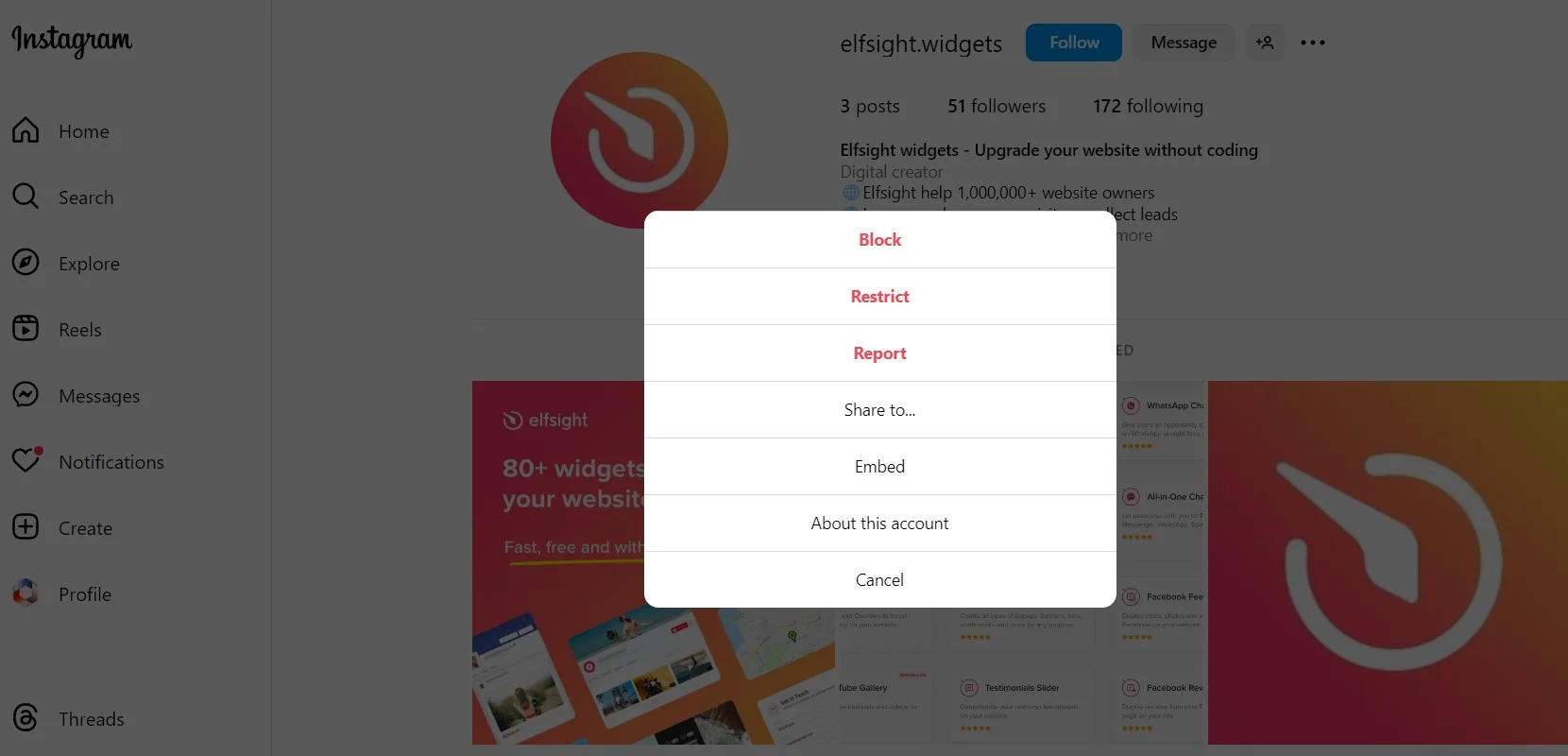
#2 Embed a profile
You embed a profile’s gallery previews in a very similar way.
- Find the profile to share. When you are on a profile’s page, find the ‘…’ next to the account’s name. Click it and find the ‘Embed’ option in the opening menu.
- Take the code to your website. An embed code will display. Take the code and insert it in the required section of your website.
That’s a simple way to have a certain Instagram profile embedded on your website page without a possibility to change the appearance.
Advantages: pre-designed templates, filters & moderation, wholesome customization options.
This way you get much more control over your website’s embed: enhanced customization, layout options, color palettes, and display options for each element. Also, you already know how simple it is to add the no-code Instagram Feed to your website.
Best Practices and Tips
Choose the right placement for your feed
Consider choosing the right placement for your Instagram Feed. You can use it on the main page to welcome visitors with fresh updates or display pictures on product pages to encourage shopping activity. Avoid placing your gallery on pages already filled with colorful content to prevent overwhelming the viewer.
Use filters to display relevant galleries
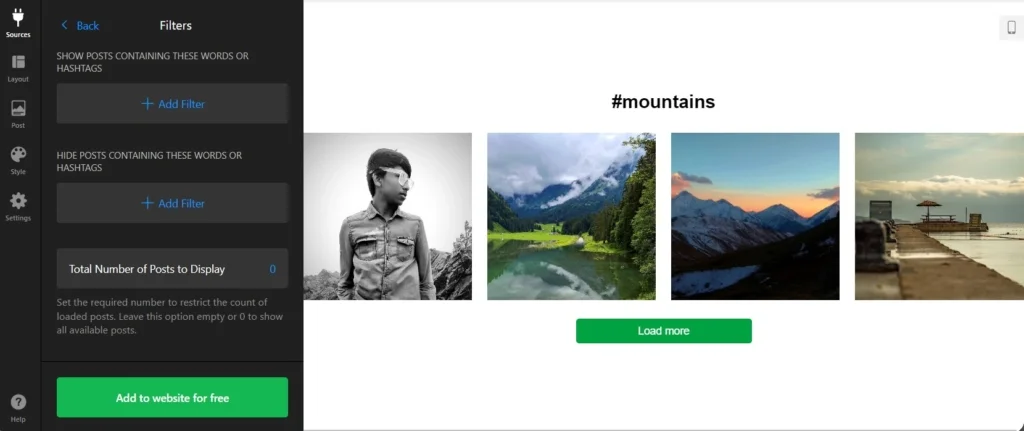
You can adjust your gallery to show only the posts relevant to a specific page or product. With the Elfsight widget, you can add multiple filters to curate the perfect grid of content. For instance, you can display only pictures from your offline meetings or posts about the hottest topics.

Get verified if promoting your brand
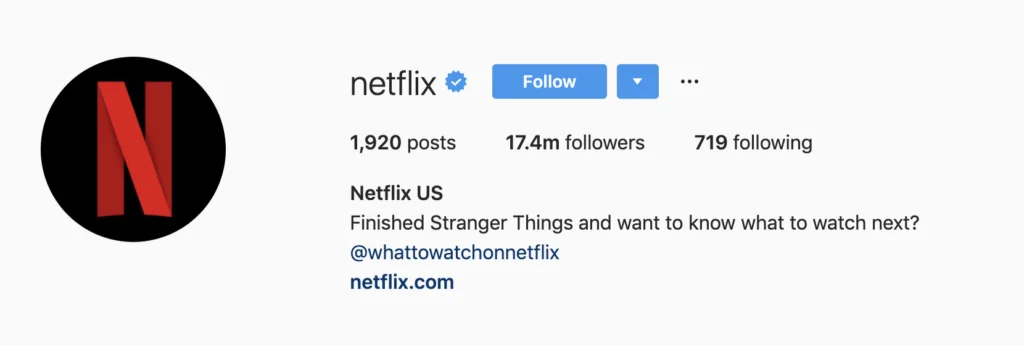
If you primarily showcase your profile and its posts, consider getting a verification badge. This not only looks cool but also significantly boosts trust in your activities. It’s especially useful if you commercialize your website or sell products directly. You can find out how to get verified on Instagram in our detailed guide.

Maintain consistent branding
Elfsight provides unlimited opportunities to customize your Instagram gallery with your brand colors. Even if you don’t own a brand, you can choose a color scheme that matches your mood and activities. We offer pre-designed color palettes and the flexibility to showcase your creativity.

Integrate call-to-actions
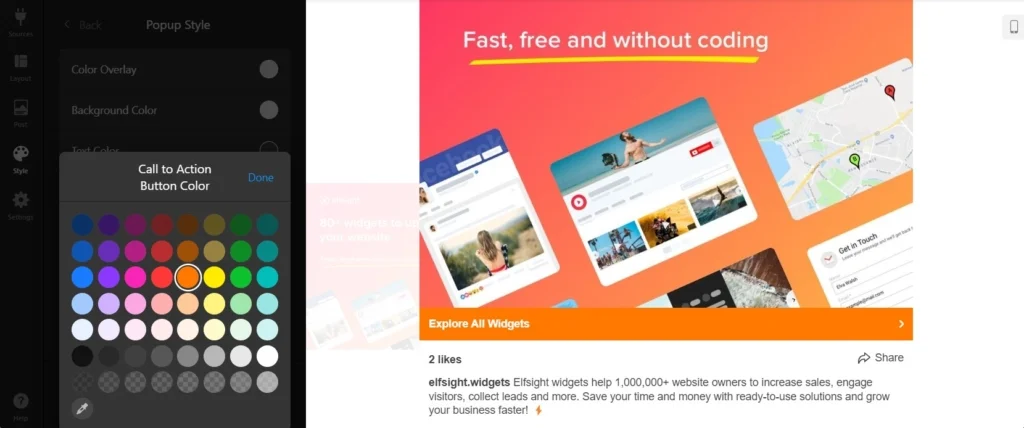
CTA buttons can be added to your posts for various scenarios. You can include a link to a product page under a post promoting a product or service, or invite people to join you at an event. It all depends on your strategy and current business goals. Each post can have its own unique button.

Which Businesses Can Profit from Instagram Feed on Their Website?
Embedding Instagram posts on your website can be a smart idea for business growth. It fosters engagement, builds trust, and drives conversions. Here are some key ways different industries can benefit from integrating an Instagram Feed into their online presence.
- Retail and e-commerce. Retail and e-commerce businesses can attract and engage potential buyers by displaying product images, customer photos, and promotional content. Building trust and authenticity through user-generated content further enhances the shopping experience and encourages conversions.
- Restaurants and cafes. Restaurants and cafes can entice visitors with delicious food photos and customer experiences. Such photos give a sense of comfort, making customers know what to expect from their order. Additionally, they can keep customers informed and excited with updates on special events and menu changes, driving more traffic to their establishments.
- Travel and hospitality. The travel and hospitality industries benefit from showcasing stunning travel photos and guest experiences, inspiring potential travelers to book stays or tours. Providing real-time updates about amenities and services further enhances customer satisfaction and loyalty.
- Fashion and beauty. Fashion and beauty brands can drive traffic and sales by displaying their latest collections, beauty tips, and influencer collaborations. See how to make beautiful pictures to display in your clothing Instagram feed. Keep in mind that showcasing customer reviews and photos wearing the products bolsters credibility and trust among potential buyers.
- Fitness and wellness. Fitness and wellness businesses can motivate their audience with workout routines, success stories, and health tips. Highlighting community events and member achievements fosters a sense of community and encourages engagement and loyalty.
Explore 70+ Instagram Feed Templates
Final Thoughts
Embedding an Instagram feed into your website is a smart move to enhance engagement and brand visibility. We’ve discussed certain methods to seamlessly integrate this feature, highlighting the ease and efficiency of using the Instagram Feed widget by Elfsight. This widget allows you to showcase dynamic, real-time content effortlessly, making your website more appealing and interactive.
By following the best practices and tips we’ve outlined, you can ensure the Instagram Feed enhances user experience, boosts conversions with authentic content, and strengthens social media integration. Whether you’re aiming to increase website dwell time, drive conversions, or grow your follower base, Elfsight’s Instagram Feed widget is a powerful solution to achieve these goals.
FAQ
How to share a post on Instagram to my feed?
By connecting your business or public profile to Instagram Feed widget, you can display all your posts in the feed. You can use specific words or hashtags in the post, and then enable a filter to include this word in the widget. Thus, you can ensure to share the post you want in the feed.
How to choose the best placement for my Instagram Feed on website?
Choosing the best placement for your Instagram Feed depends on your website’s design and goals. Common placements include the main page to welcome visitors with fresh updates or product pages to encourage shopping activity. Avoid placing the feed on pages that are already cluttered with colorful content to prevent overwhelming your visitors. Consider placing it where it can enhance the user experience without distracting from other important elements.
How often does the Elfsight Instagram Feed widget update the displayed posts?
The Elfsight Instagram Feed widget updates the displayed posts in real-time or at regular intervals, depending on the settings you choose. This ensures that your website always features the most current content from your Instagram account, keeping your visitors engaged with fresh and up-to-date posts.
More Ideas for Your Website
- Active on other social media? Use our Social Feed widget to showcase your social media activities beyond Instagram on your website. It’s a great way to engage customers and build brand loyalty across different audiences.
- Want to show your brilliance? Try our All-in-One Reviews widget to show reviews from Google, Amazon, Facebook, Yelp, and over 30 other platforms. This way, you can enhance your visual presence with real customer feedback and boost your global online reach.
- Looking for more feedback? Improve your communication with customers by asking for direct feedback or conducting surveys using Elfsight’s Form Builder. Create easy-to-use forms to get more responses and increase your leads.
Check out the full list of Elfsight widgets designed to simplify e-commerce, social presence, and website management.
Have A Question?
We hope this guide has been helpful. If you need more info or help with embedding the Instagram Feed widget, just reach out to us. We’re here to make sure everything goes smoothly for you. At Elfsight, we aim to give you the best no-code widgets for your website.
Join our lively Community, where everyone’s opinions and expertise come together. We love hearing your creative ideas for improvements, so feel free to add them to our Wishlist.