What is Social Media wall
Social Wall is a free or premium widget that is there to help you reveal a live feed with content from your media accounts right on your website. This widget is updated in real-time to broadcast interactions from your media accounts. It grants business and website owners tons of benefits, for instance, it can be used while on different events demonstrating a hashtag wall allowing users to find different patterns in it.
So think of the social media wall as an incredible word-of-mouth marketing tool that helps promote your content, event, and brand. And this time, you’re not doing this alone but with the help of an audience. Decide on a hashtag to spark the process, let people talk about you on social media platforms, and increase levels of engagement.
Now let’s find out how you can create your first social wall.
How to create your own social wall
Well, the easiest way here will definitely be using a widget or plugin, depending on what CMS you’ve chosen for your website. Elfsight Social Wall widget will be the best choice as it suits for almost any website, offers tons of benefits and options, and is really easy to integrate to your website.
In order to create your first free social media wall with feed full of content from your website, you need to follow these easy steps, it will only take a couple of minutes:
- Personalize a template you find the best for your website.
- Get the installation code at Elfsight apps and copy it.
- Integrate it in the required place on your website’s page.
You can try creating your first social wall widget right here using our live demo. One, two, three and your widget is ready!
Benefits of Social Media wall for your website
If you’re still thinking why you should invest in the strategy of using a social media feed wall on your website, we’ll discuss the benefits it guarantees your business. And among the most notable social media wall benefits is the fact that it can help you grow your audience as people nowadays can’t imagine their life without browsing feed from time to time.
Let’s see some other benefits the widget can bring to your website.
- Encourage your audience to speak. Social media wall can turn into a fantastic way for your website or event audience to feel valued and even famous. Seeing their content, for instance, hashtag or tweet demonstrated by their favorite brand live is a great way to heat up personal involvement. Your audience will love to contribute to your website or event if they’ll see how highly appreciated their efforts are.
- Incentivize your users. Your social media wall can work great as a way to incentivize your website audience. For instance, if you are going to run some campaign on your website or during some event, you can ask visitors to post content with needed hashtag or mention in exchange for some benefits for them. It can be a discount or some special offer – anything that doesn’t require much effort from you but still works great in terms of building a strong and long-lasting relationship with your audience.
- Create easy-to customize wall to stand out against competitors. With our widget you will have the opportunity to create a social wall of your choice. For example, your wall can be built using a variety of sources – hashtags, links, videos, a single post, locations. You can spend a lot of time with pleasure setting up your plugin, and the result will definitely exceed your expectations. It is unlikely that users will remain indifferent to an attractive and clickable social wall on the pages of your site.
- Don’t miss important news and topics. The social wall on your website can be not only a beautiful visual addition – and you can customize your feed in such a way that it emphasizes the design of your site as well as possible, but also a source of news and other useful content on the site. By choosing the right sources, you will add a feed to your website that will display all the events that may excite your audience. And all this in one plugin!
- Increase followers and engagement. Pretty obvious, but don’t forget this benefit of the plugin: it can be a means to increase the number of visitors to your website, as well as a way to increase overall engagement. If you already have your own audience on the site, then why not use the widget benefits and show them that you also have active media accounts? Moreover, this is a free method, since with this plugin you do not have to spend money on advertising. All you have to do is add it to your website and the widget will do all the work for you.
- Use the power of social proof. It is one of the main tools of online business nowadays. It allows you to show that the company is popular and that its audience trusts it. You will be able to showcase your popularity by simply integrating a live wall into your website. Your users will be able to navigate through the posts that the interactive social wall feed shows, and in this way they will be convinced that you can be trusted.
- Get to know your audience better. For many brands, the live feed can be a great tool to track the sentiment of their audience. By setting up your best social media wall to display posts, tweets, and hashtags related to your company, you can see what your customers are saying about you. Thus, with the help of one plugin, you can easily understand what your business lakhs, and you can correct your shortcomings, as well as work on your strengths.
Customization of Social Media wall for your website
To make the social media display wall plugin resonate with your website and audience, you may want to try to mix-match some custom elements. So there are some suggested tips and tricks for you to follow:
- Connect the social wall to a source. This is the fundamental step to take as you want to showcase your posts. Pick a social media platform such as Twitter, Instagram, YouTube, or Facebook to collect content in one place. You can even define source type as a hashtag to start a marketing campaign or roll polls.
- Choose the layout and size. Make the widget visually appealing and keep all the posts organized. Create a complex look and frame it in an attractive format. Change the width of a social wall if it’s too small or too large. Also, feel free to add a header and make sure that all users understand your point.
- Decide on a post style. The plugin gives you the power to customize the post using polished and user-friendly options. Depending on the occasion, you may want to test animated styles or stick to an elegant still post displaying.
- Add animation. Make the social wall posts open up in pop-ups and have an engagement effect for participants. But here’s a small tip to increase reach on your account! Set up an action on post click as open in social media and redirect all users to your account.
- Choose a theme. Think about your brand mission statement and how you project yourself in the media. Tight all the points together and pick a light or dark mode that suits your preferences.
- Pick a text font. There are over 20 built-in classic and royalty-free styles to deliver messages. But if you want to keep the original website font for your content posts, you can! Stand out from the rest and show off your personality.
- Select your branding colors. Run through a list of customizable elements and set up the main color scheme for your social wall. Take into account the logo, website design, or packaging colors. And based on research, test different options for posts and pop-ups.
- Work on the Load More button. This is another customizable element to change style and size. Exclude the endless scrolling and give short breaks to users to take in all the new information and enjoy the state of inspiration.
- Custom CSS. Yes, you totally can use the plugin without any coding knowledge. But if you have enough skills, then here’s one more trick. With this approach, you can add changes to the social wall with an HTML code and transform it entirely into something new.
- Change language. The social wall supports multiple languages allowing you to customize your preference. Localize it to your target audience to get the feedback you need.
How can you use Social Media wall on your site: examples
Now that you’ve figured out the benefits of a social wall widget, let’s take a look at how you can use it on your site. Studying the examples is very important, as they can serve as inspiration for those who have never created a plugin and do not know where to start. The following social wall examples will serve as your starting point.
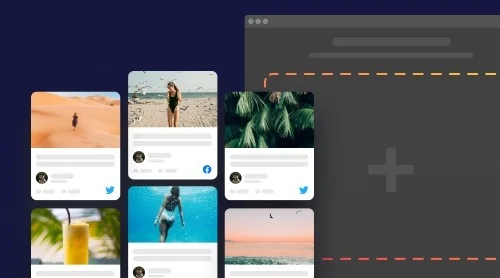
Example 1: Masonry template

The Masonry social wall is a great option for those who are looking for an interesting yet simple design solution for their website. The main benefit of this widget customization option is the fact that it adapts to the free space on your website page. Therefore, you do not have to puzzle over how best to embed it in the pages of your website.
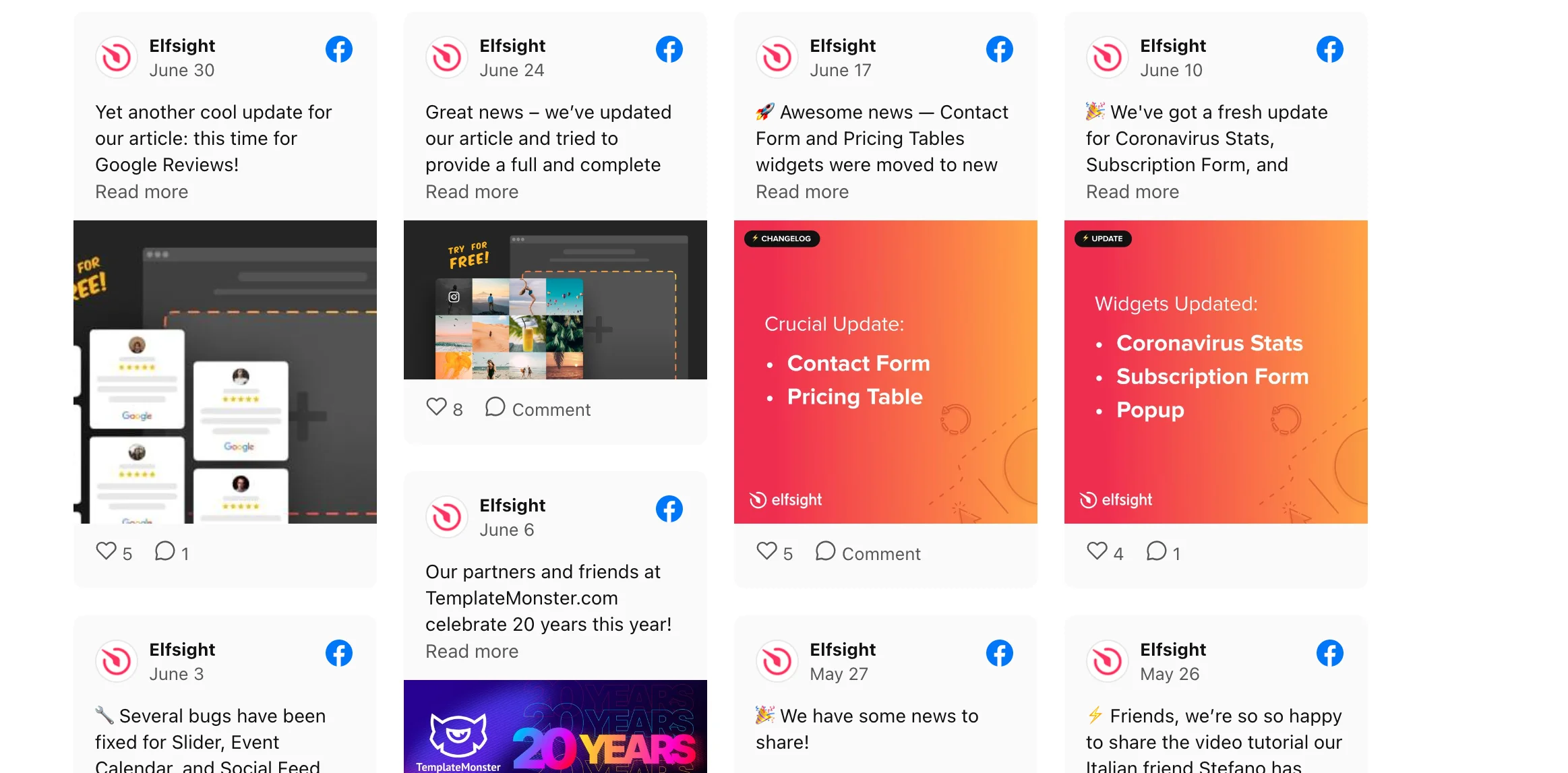
Example 2: Grid template

A classic yet effective social wall option for those who are willing to devote a lot of space to interactive content on their website. With a grid plugin on your website, you can easily create a social media wall full of content by hashtag, link and more, thus increasing the engagement of your audience.
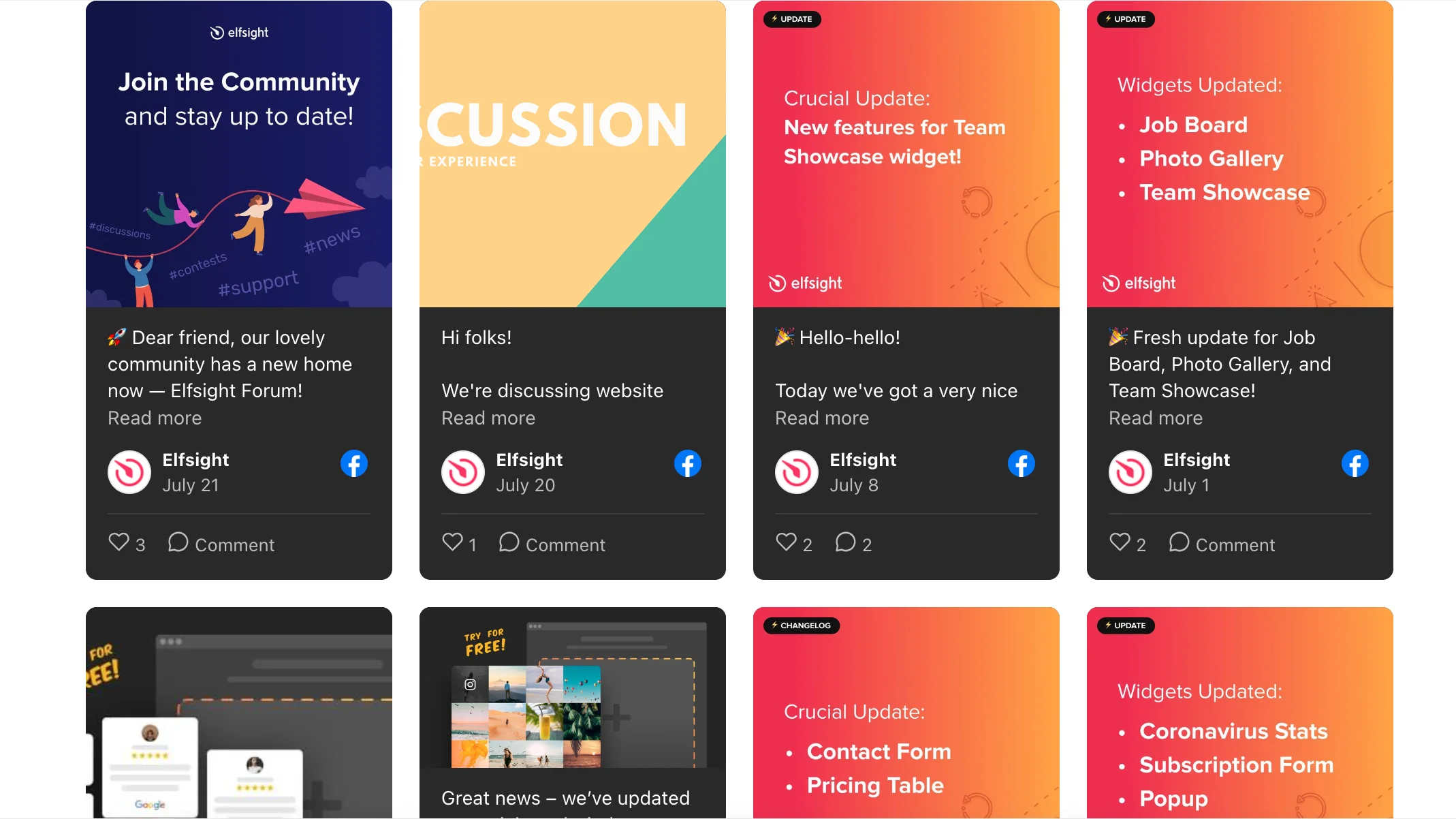
Example 3: Masonry dark template

This is just one of many live social feed wall widget designs for your website. Here, the plugin is presented in dark colors, which allows you to focus on the content of your live feed with the help of contrast. If you don’t know where to start creating your widget, we advise you to use this option as an example, as it is one of the most memorable examples of using a live wall widget.
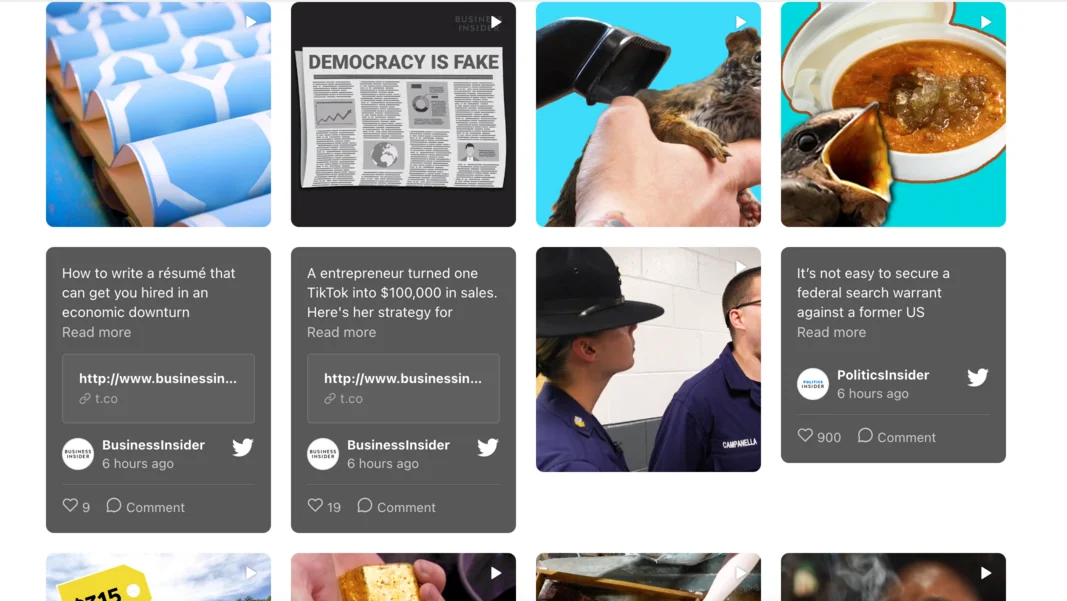
Example 4: Slider template

The timeless classic in the form of a slider will be relevant for the modern social wall plugin. This is a convenient option for those who want to save space on their website pages, but at the same time want to make it livelier by adding interactivity. All events from the feeds of your media pages are clickable, attract attention, but at the same time do not take up much space. The perfect example of a compact widget for your website.
Example 5: small widget template

An even smaller widget example for those who want to keep their website minimal but still want to add some interactivity with a live feed of content from online platforms. Perhaps the best solution for those who are just starting to work with widgets and are afraid to go too far.
As you can see, the social wall for website can be very different – from a large-scale feature to the entire page of the site to a small, but still attractive detail. All social media wall examples are here to serve you with looks and show you how to keep your audience satisfied and engaged. Also, look at even more examples of using the plugin on your website.
How brands use Social media wall
Now that you’ve looked at the possible use cases for a social wall plugin on your site, let’s take a look at how brands do it. It’s always interesting to be inspired by cool examples of widgets for websites from your colleagues and competitors, isn’t it?
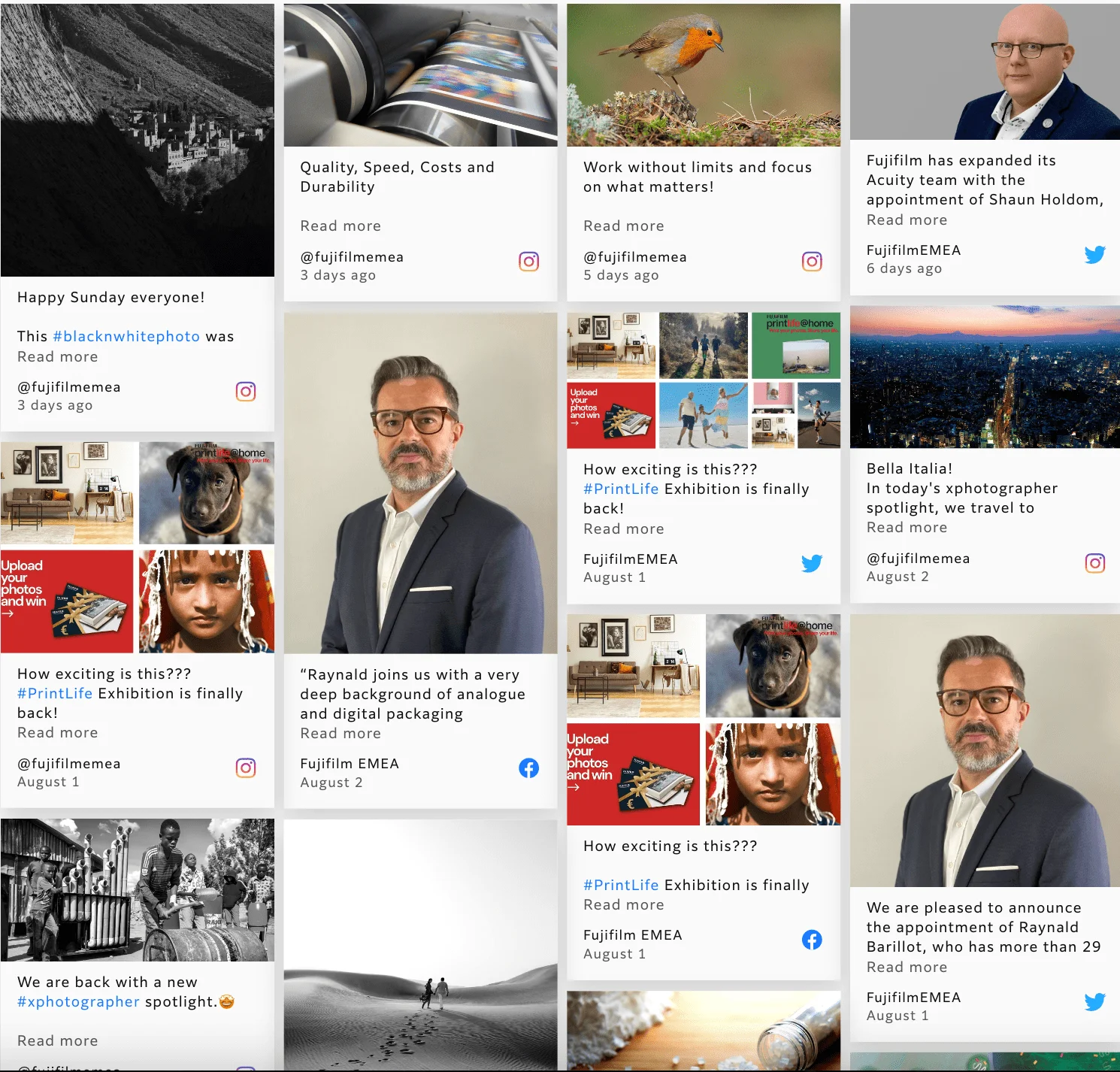
Social wall by Fujifilm

A vivid social wall in the form of a masonry layout is a bright, but at the same time unobtrusive element for any website. As we noted above, this widget layout option will allow you to easily fit it into the free space on your website page. We love this variant very much and we advise you to pay attention to it.
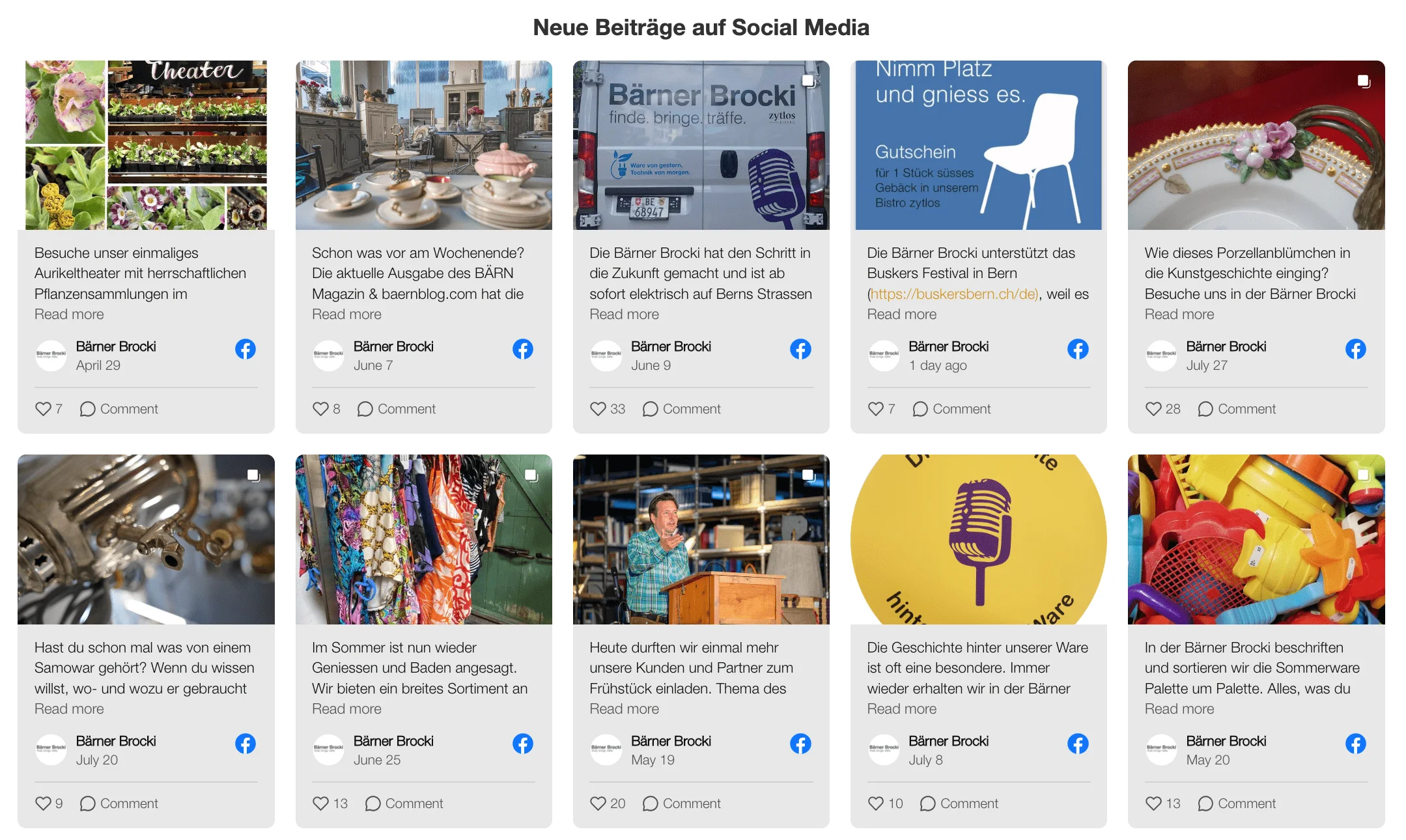
Social wall by Bärner Brocki

A great example of a classic social wall plugin grid look. In this case, the site shows all the posts of the company from Facebook, but if you wish, you can mix posts from different channels where you have accounts. A cool widget option for those websites that are ready to put it in the spotlight of the audience!
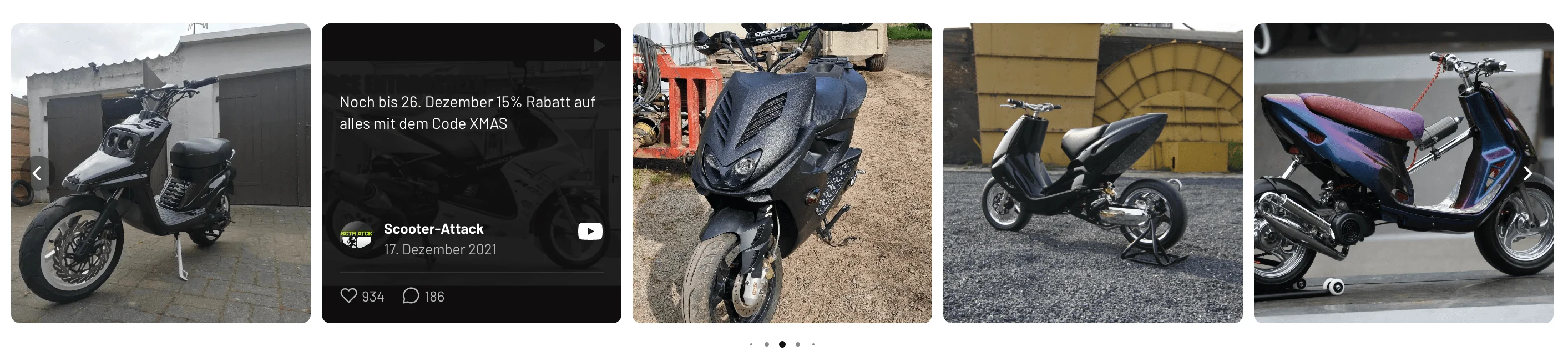
Social wall by Scooter-Attack

And here is a great example of a slider widget for your website. Company posts can be switched using arrows, which is very convenient, allowing you to load even more content and will surely attract the attention of the audience. A great live slider for those who are looking for a small, concise detail for their website.
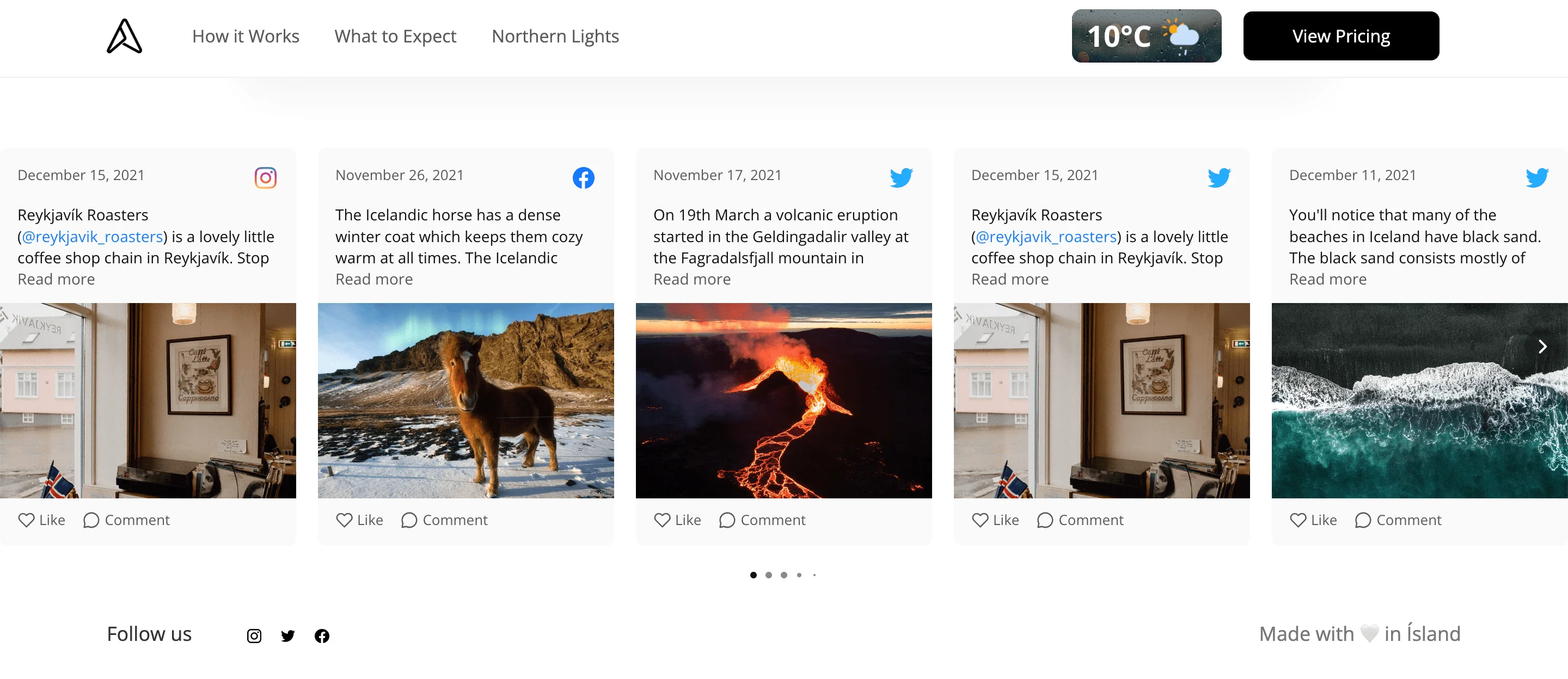
Social wall by Autopilot.is

If you don’t know which layout to choose for your live plugin – choose a slider, as Autopilot does. A stylish slider made in light colors will perfectly complement your website and will be the best solution to attract the attention of the audience and increase click-through rate.
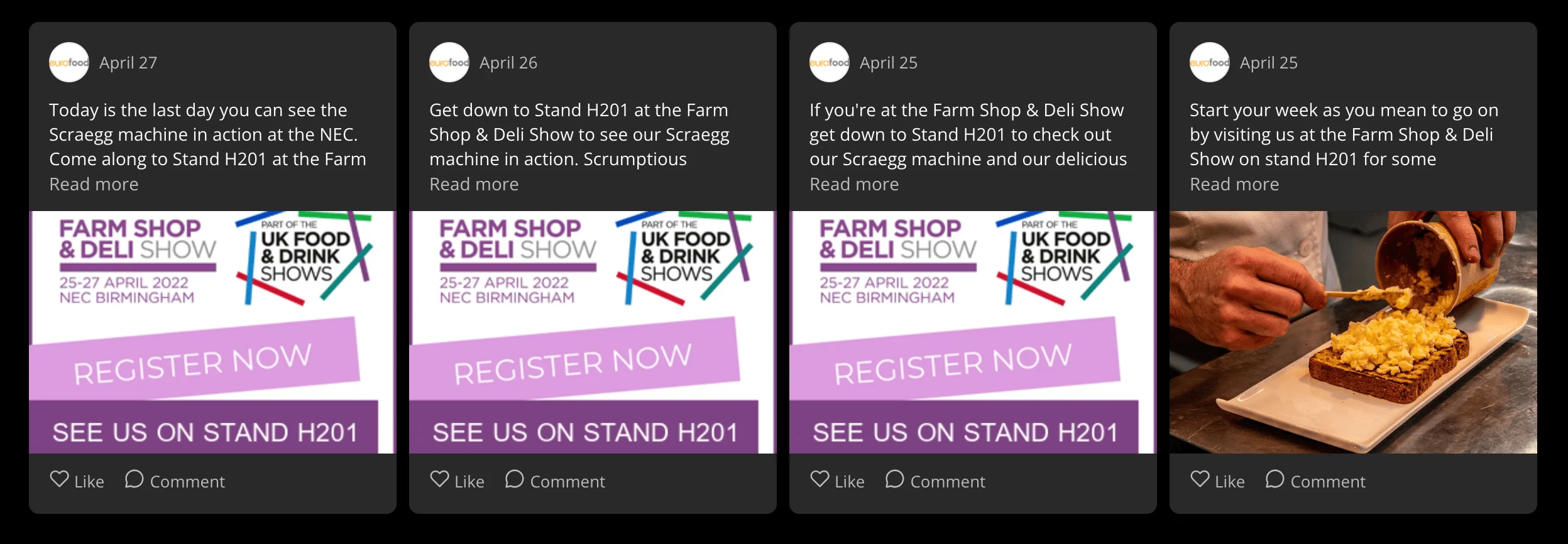
Social wall by Eurofood

A small, concise widget from Eurofood is a good example of using a dark theme in your website design. The social wall fits perfectly into the home page of the website and complements it with a beautiful clickable element in the form of Facebook company posts. Nothing fancy, simple and attractive.
How can you add Social media wall on your website
So you’ve decided to create a social media wall for website. Excellent! However, you know that the methods of installing it on different platforms and CMS are slightly different. First, let’s figure out how to embed a social wall widget in your website’s HTML code.
HTML can help users make a site for almost any goal. While the making of the website itself might not look that challenging, when it comes to embedding extra parts like Social wall, you may want to fall back on the third-party solutions like our live feed widget. You have to do here is to apply a handy editor and then add the installation code to the website or some particular page on it.
But what about some popular platforms? Below we’ll see how you can integrate the social wall plugin to your WordPress, Joomla, Elementor or Squarespace website. It’s really easy and won’t require much effort from you.
There are numerous options to add the Social wall plugin to the WordPress website. For example, you are welcome to use a video instruction with an installation described closely.
Below are the steps you need to follow in order to embed the live feed plugin by means of WordPress admin panel:
- Use the free Elfsight configurator and start building your customized plugin.
- Determine the selected form and functional traits of your WordPress live plugin and apply the corrections.
- Copy the individual code which appears in the special form on Elfsight Apps.
- After the personalization of your personal feed plugin is done, copy the individual code at the appeared box and save it for later use.
- Start using your online feed plugin on your WordPress website.
- Add the code saved recently into your website and apply the edits.
The Setup is successfully accomplished. See a more thorough guide on creating a Social wall for WordPress →.
There are multiple options to add the live feed to your Joomla website. Just like with WordPress, you can use a video guide with an installation given at great length.
Here are the steps you need to follow if you want to embed the live plugin by means of Joomla administrator panel:
- Go to Joomla website editor and open Templates.
- Find the index.php file, find Body tag and paste the first line of your installation code right after <div class>. Click Save to apply changes to your website.
- Get back to your Control Panel. Click Articles in the left-hand menu of your website and choose the page in the Articles section where you’d like to display your live plugin.
- Click the HTML Code icon, paste the second line of your installation code, then click Ok and Save the changes.
The installation is successfully accomplished. If you still lack some information, check out the full guide on creating a Social wall for Joomla →.
There are multiple options to add the widget to the Elementor website. Here you can also use a video instruction with an installation described at great length.
These are the steps you are to follow if you want to add the widget through the use of Elementor admin panel:
- Log in to your WordPress website, go to the Pages section and select the page where you’d like to add the plugin.
- Click Edit with Elementor to initiate working with your page.
- Drag and drop the HTML element to the page.
- Add the installation code to the HTML Code box, and click Update.
That’s it! The embedding of your Elemntor plugin is fully performed. For more info on this matter, go to our full guide on creating a Social media wall for Elementor →.
There are multiple options to embed the widget to your Squarespace website. Here, you can also watch a video guide with an installation given in full.
These are the steps you have to follow if you’ve decided to embed the live wall plugin through the use of Squarespace administrator panel:
- Log in to your Squarespace account and select the website where you’d like to add the widget to.
- Click Edit, select the place where you need to demonstrate your widget, and then click on the Plus icon in the center of the page to call up the editor.
- After that, find the Code element within the Basic section and click on it.
- Paste your installation code into the Code field and then click anywhere outside the window to close it.
The installation is successfully performed. See more info about the installation process for Social wall for Squarespace →.
How to use Social Media Wall in your strategy
Considering everything we have already talked about, let’s try to summarize. Research shows that users are spending more and more time online, and most of that time they spend online. Therefore, if you are looking for more audience engagement for your business, implementing a social wall plugin on your site will be a great solution to this problem. Below we have collected all the benefits that this strategy will bring you.
| Greater engagement |
|
| Delivering relevant content to users |
|
| Knowing the mood of your audience |
|
| Contributing to lead generation |
|
Looking for something more specific? Instagram, TikTok and others
If you liked the social wall widget and want to find something equally outstanding, then we advise you to pay attention to our widgets Instagram Feed, TikTok Feed, Facebook Feed, Twitter Feed, and many more. You can add them to your site all at once, or choose just one – it’s up to you!
Get started with live media feeds highly customizable, premium or free Social wall widget by Elfsight!

If you still have any questions left
If you still have any doubts or you just need help with the installation, then the following options are available for you:
- Address our support team. Take a look at the help center – there you will find a lot of useful materials that will help you install the widget, and much, much more. And if something still doesn’t work, contact our support specialists.
- Head to our forum. Share your thoughts on widget features that you like and would like to see in the future, participate in activities, ask for help – in general, welcome!
- Welcome to our wishlist. If you think your widget needs some additional features, you may want to share your ideas there.
If you have something to say about the article, you are welcome to share your thoughts in the comments.