Elementor Instagram Feed widget
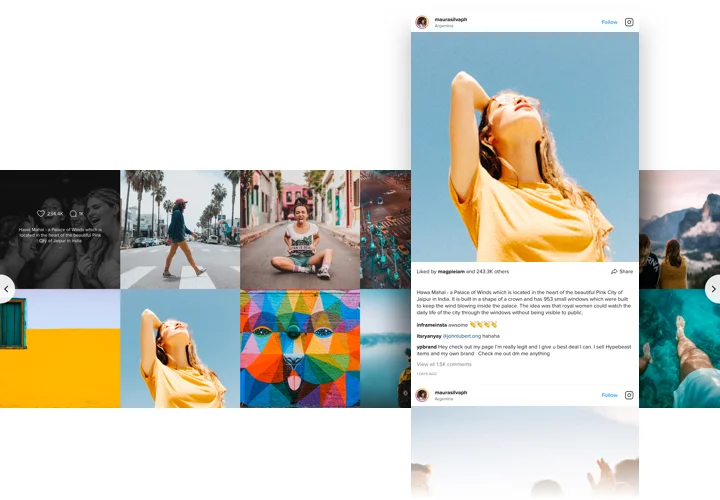
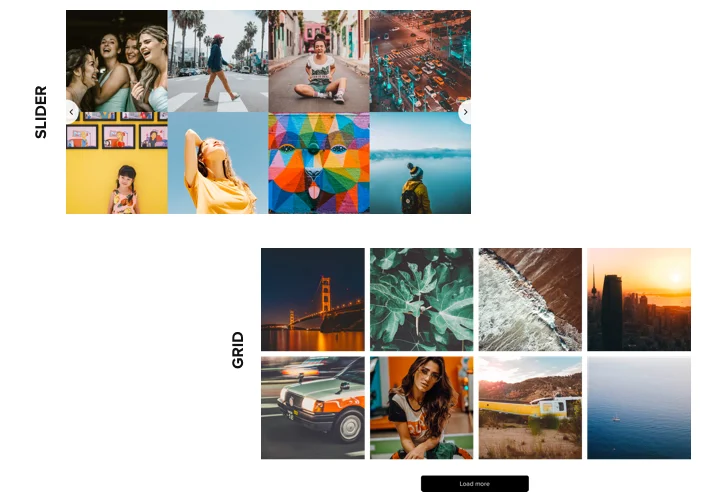
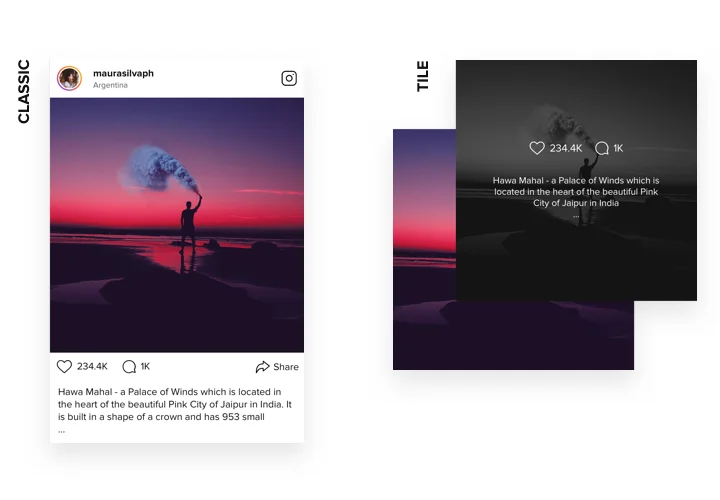
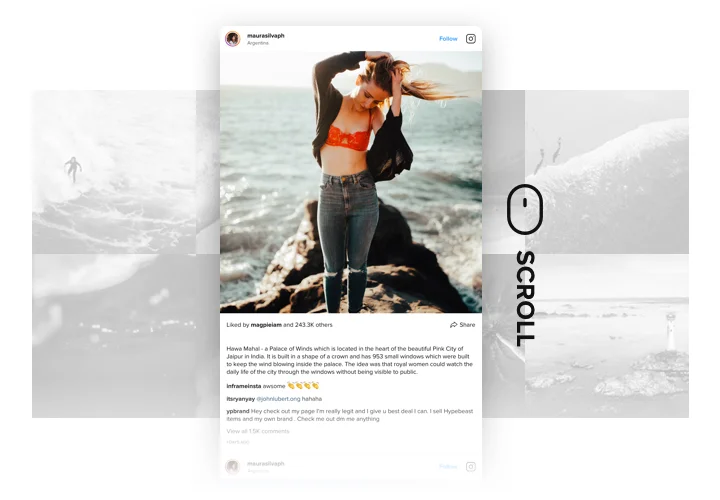
Screenshots
Embed Instagram Feed on Elementor
Want to present vibrant Instagram content on your website? The Instagram Feed widget makes it convenient. Created to seamlessly function on Elementor, this widget makes your website shine. Effortlessly share posts, profiles, or feeds by user or hashtag without any coding. With great features and advanced customization options, you can adjust the widget to perfectly fit your website’s aesthetics.
Begin using the Elementor Instagram Feed widget by Elfsight and boost your social media engagement!
Main features of Instagram Feed by Elfsight
Embed the Instagram Feed widget into Elementor to discover plenty of fantastic features. Check out some of our top benefits:
- Filters and moderation. Manage your feed by including or excluding specific hashtags and users. This allows you to control both the contents and the visual appeal of your collection.
- Advanced design and customization. Easily change layouts, switch color palettes, or implement custom colors. Moreover, you can enable or disable certain elements to suit your preferences.
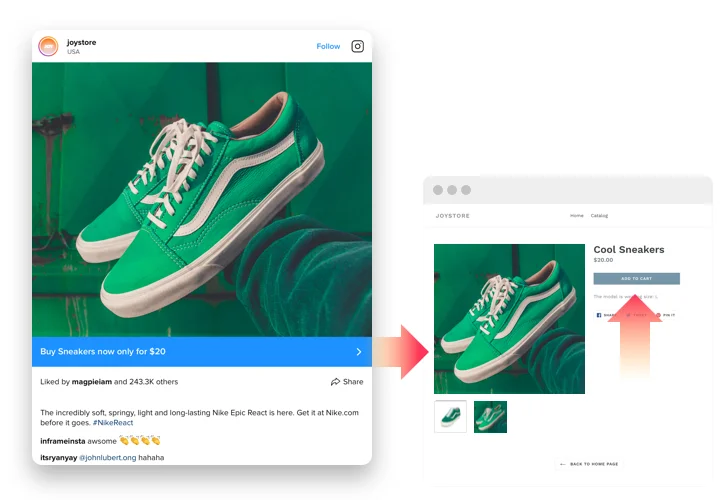
- CTA buttons for posts. Add adjustable CTA buttons to any post in your feed. Incorporate links to product pages, personal blogs, or other media.
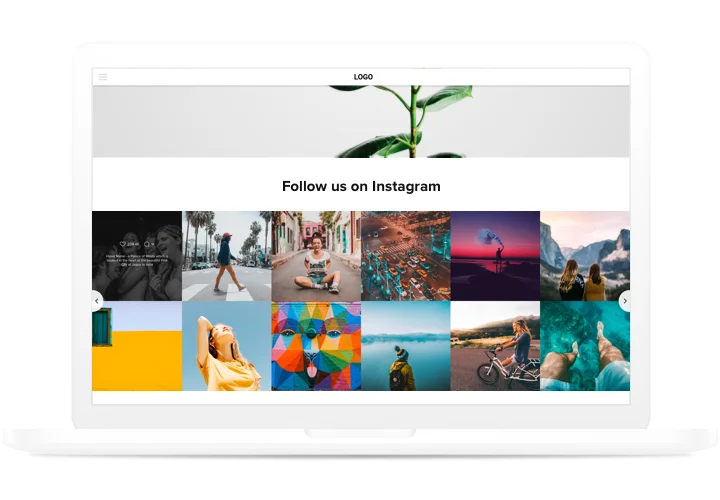
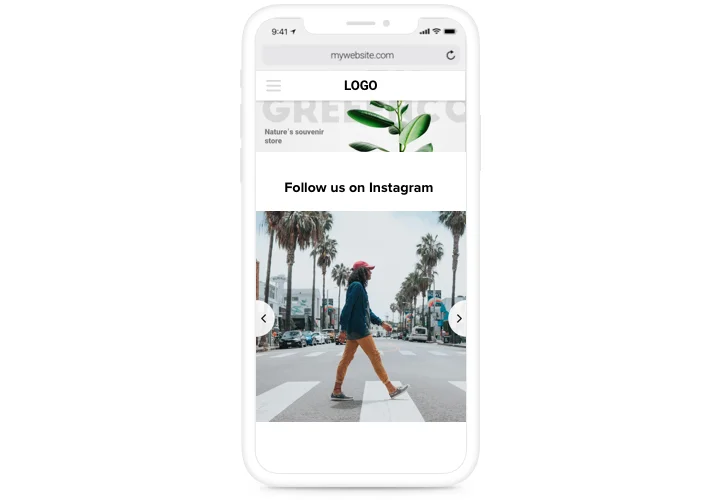
- Totally responsive. The Instagram Feed widget looks and works seamlessly on any device, ensuring that your content is presented in the best possible way.
- Real-time updates. Enjoy automated updates to your content without the need to refresh or wait, ensuring that your feed is always up-to-date and engaging.
How to embed Instagram Feed on my Elementor website?
Find this straightforward guide to set up the widget on your Elementor website. It is only going to take a couple of minutes and requires no coding.
- Build your custom Instagram Feed widget
Start with any template in the demo, connect your profile or desired hashtags, and customize the widget to your desired design and options. - Obtain the personal code to embed the widget
Once you’ve built your widget, you’ll receive an individual HTML code in your dashboard. Copy the which contains all the details about your widget’s settings. - Showcase the widget on your Elementor website
Select the sections of your website where you wish to display the widget, and paste the code there. Save the changes.
Done! Now, check how the widget is performing on your website.
Having questions with displaying the widget or personalizing your widget? Read our article on how to add the Instagram feed to your website.
Is the Instagram Feed widget for Elementor free?
Why should I add an Instagram feed to Elementor?
Why should I embed an Instagram feed on Elementor with Elfsight?
What other widgets for Elementor can you offer?
You are welcome to explore more solutions to share a feed from diverse platforms. Look at these ones: Facebook Feed, LinkedIn Feed, or Twitter Feed.