1. Configurer le widget Flux Instagram
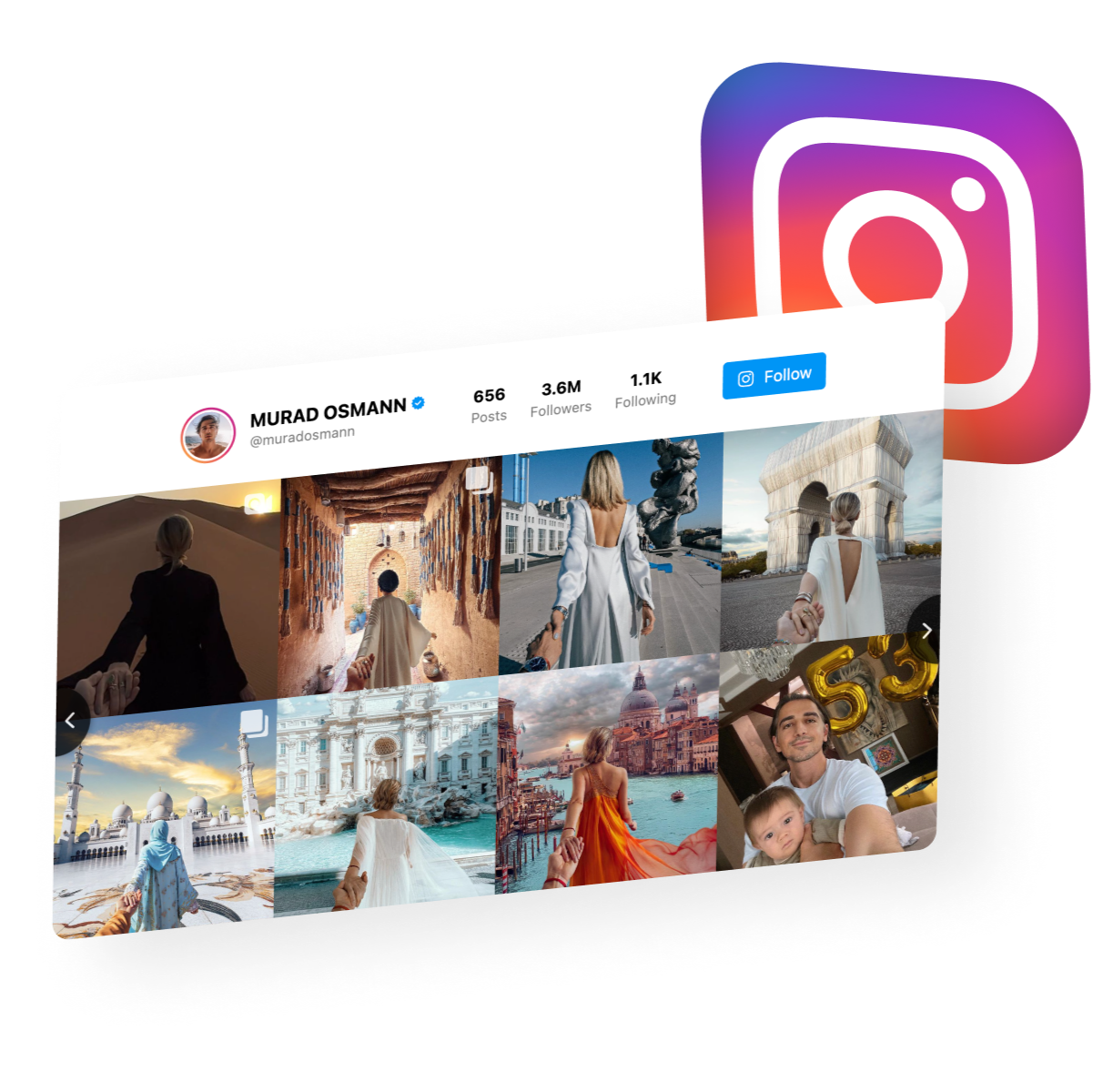
Vous pouvez intégrer un Flux Instagram sans programmation et en un rien de temps à l’aide d’un générateur de widgets Flux Instagram. Il vous permet de créer une galerie IG dans un éditeur visuel en mélangeant et en assortissant des éléments prêts à l’emploi.
Essayez par vous-même ! Choisissez un modèle, entrez une source et… votre widget est prêt !
2. Obtenir le code d’intégration du Flux Instagram
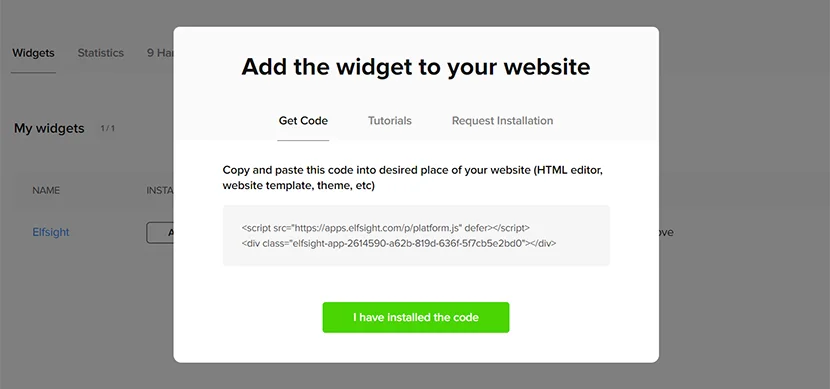
Après avoir créé le widget et enregistré les modifications, vous obtiendrez un code d’installation en deux lignes. Il est nécessaire d’intégrer le code du widget IG dans la page ou le modèle de site Web nécessaire pour afficher le Flux Instagram là-bas.
Voici à quoi ressemble le code du widget :

Copiez le code que vous avez obtenu après avoir créé un widget et enregistrez-le. Vous aurez besoin du code lors de l’installation. Maintenant, passons à l’étape suivante.
3. Intégrer le code du Flux Instagram sur votre site Web
Maintenant, il ne reste plus qu’une minute ! À ce moment, vous devriez ajouter le code d’installation dans une page nécessaire ou dans un modèle de site Web (barre latérale, pied de page, etc.)
- Connectez-vous au panneau d’administration du site ;
- Ouvrez une page ou un modèle nécessaire ;
- Ajoutez un code d’installation du widget Flux Instagram ;
- Enregistrez les modifications et vérifiez votre site !
Prêt ! Maintenant, vous pouvez changer tous les paramètres du widget : disposition, taille, couleur, etc. directement dans Elfsight Apps sans avoir à modifier le code. Si vous rencontrez des difficultés avec l’intégration, consultez nos instructions détaillées pour n’importe quel CMS, ou contactez le support, ils seront heureux de vous aider.
En plus du processus d’intégration simple, nous recommanderions d’utiliser un widget en raison des fonctionnalités suivantes incluses :
- Modèles prêts à l’emploi. Diverses dispositions et publications préfabriquées ont un aspect extrêmement professionnel telles quelles.
- Filtrage de tous les posts IG. Par hashtag, source et nombre de posts.
- Personnalisation. Vous avez une liberté complète pour personnaliser chaque détail dans un éditeur visuel.
- Zéro programmation. Vous pouvez concevoir le widget IG vous-même comme un pro, sans aucune compétence en design web.
- Version gratuite sans limites de fonctionnalités. La bonne nouvelle est que vous n’avez pas besoin de payer pour tester toutes les fonctionnalités et le processus d’intégration.
- L’intégration prend quelques secondes. Ajoutez le flux IG en collant deux lignes de code d’installation à l’endroit requis dans l’arrière-plan du site.

Êtes-vous une agence ou un freelance travaillant avec des clients ?
Vous pouvez devenir membre de notre programme d’affiliation si vous aidez plusieurs entreprises à améliorer leurs sites Web. Intégrez Elfsight Flux Instagram sur les sites Web de vos clients. Dans cette condition, tout le monde en bénéficie, y compris vous, donc c’est une situation gagnant-gagnant.
Ajoutez des Flux Instagram sur les sites Web de vos clients et tirez profit du Programme Partenaire Elfsight !

Fonctionnalités du widget Elfsight Instagram Feed
Le processus d’intégration du flux Instagram en HTML à l’aide du widget Elfsight IG est facile, rapide et ne nécessite aucune compétence en programmation. De plus, vous aurez un contrôle total sur l’apparence et le style de la section du flux, de sorte que votre galerie IG soit parfaite sur un site web.
| Sources |
|
| Filtres |
|
| Mise en page |
|
| Couleurs |
|
| Autres paramètres |
|

Inspirez-vous de cas d’utilisation réels
Obtenez des références de nos clients incroyables. Explorez ces cas d’utilisation et inspirez-vous de sites web musicaux, éducatifs et de beauté. Prenez des idées et créez votre propre galerie pour augmenter l’engagement des utilisateurs, créer une preuve sociale, améliorer l’apparence et le style de votre site web, et surtout, atteindre vos objectifs commerciaux. Allons-y !
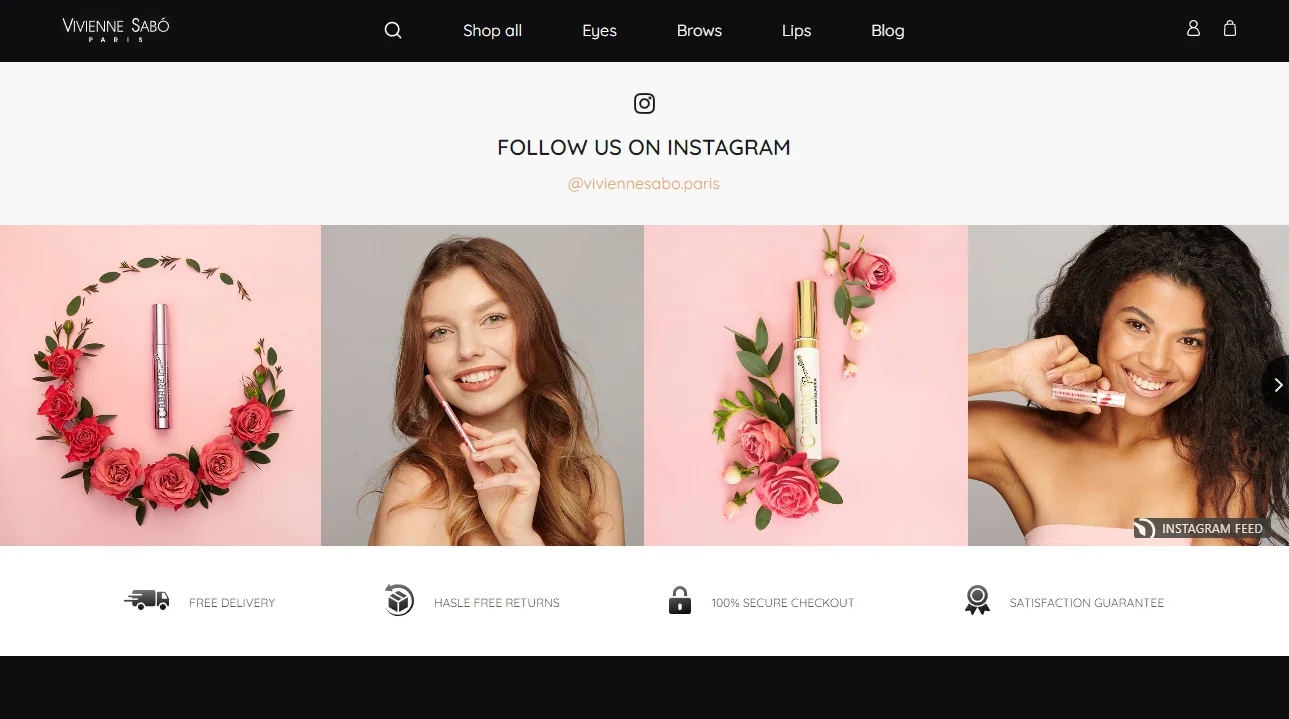
Modèle de carrousel par Vivienne Sabo
Vivienne Sabo préfère utiliser un modèle de carrousel, qui les aide à organiser des photos sans aucun détail supplémentaire. Les publications sont alignées en une rangée, et les photos peuvent être défilées. La publication dans un popup possède tous les éléments comme dans l’application, mais vous pouvez les activer ou les désactiver à chaque fois que vous le souhaitez.

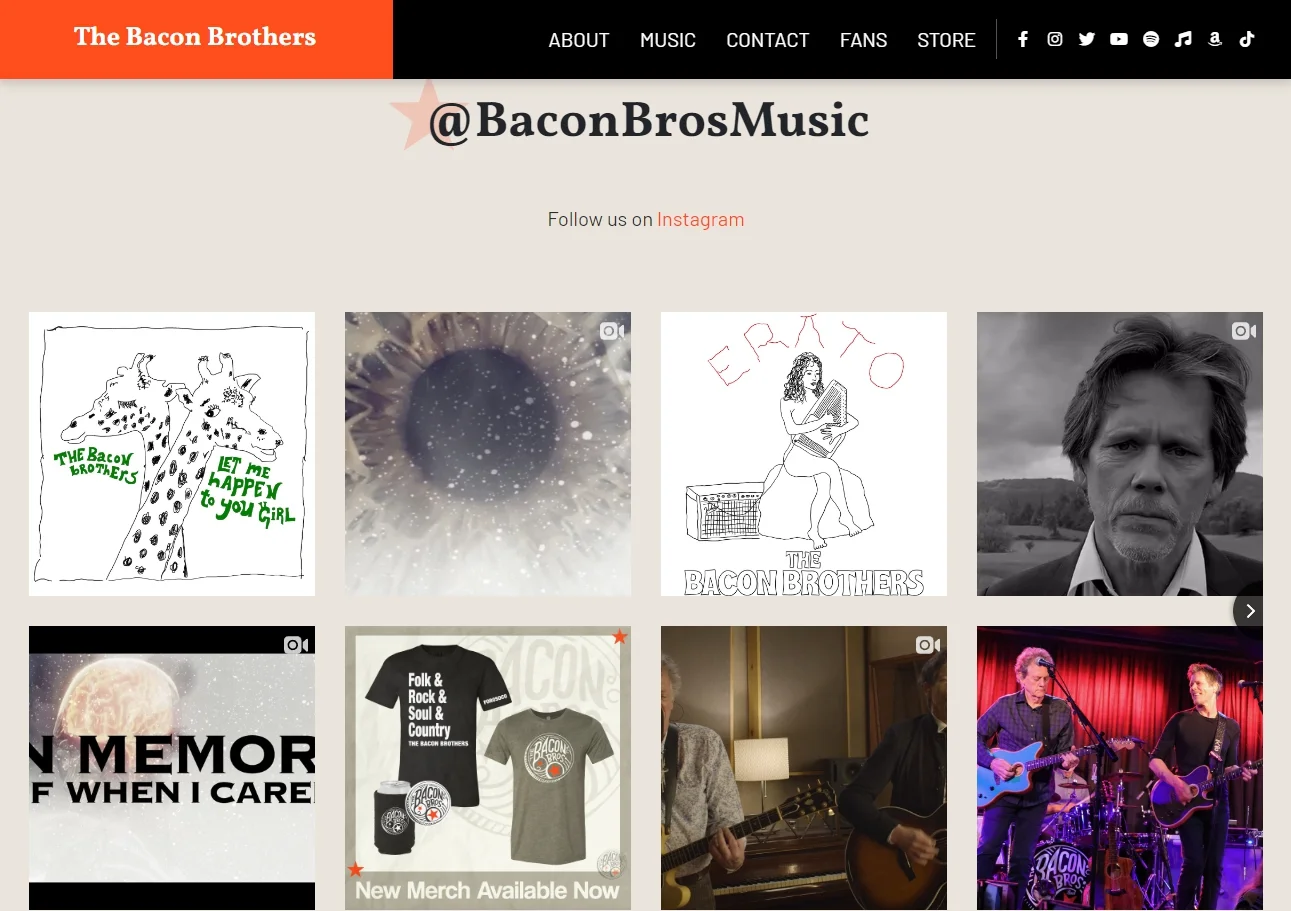
Modèle de collage par The Bacon Brothers
The Bacon Brothers organisent des photos et des vidéos précisément avec un modèle de collage. Maintenant, les publications ressemblent à ce qu’elles sont dans l’application. Ils attirent l’attention avec ce modèle de mur et restent exceptionnels. Minimaliste et attrayant, le widget Instagram Feed les aide à embellir le contenu du site web.

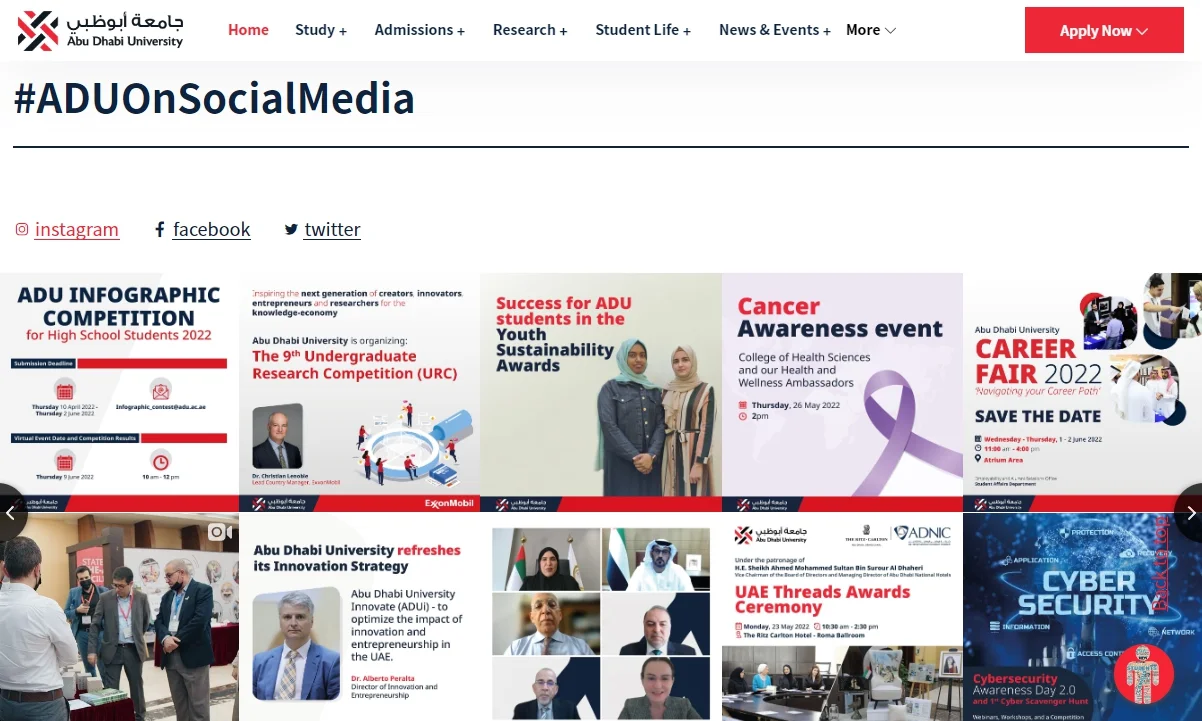
Galerie IG par Abu Dhabi University
Nous sommes heureux de accueillir chaleureusement les sites web éducatifs, universitaires et scolaires parmi nos clients. Les galeries Instagram ajoutées à de tels sites peuvent aider les nouveaux venus à se familiariser avec l’institution éducative et en savoir plus sur perspectives là-bas. L’Université d’Abu Dhabi a défini ses propres paramètres de grille, ajusté l’espace entre les publications – et le modèle de grille est maintenant magnifique ! C’est une excellente façon d’attirer de nouveaux abonnés à votre profil et d’ajouter un détail accrocheur à la conception de votre site web.

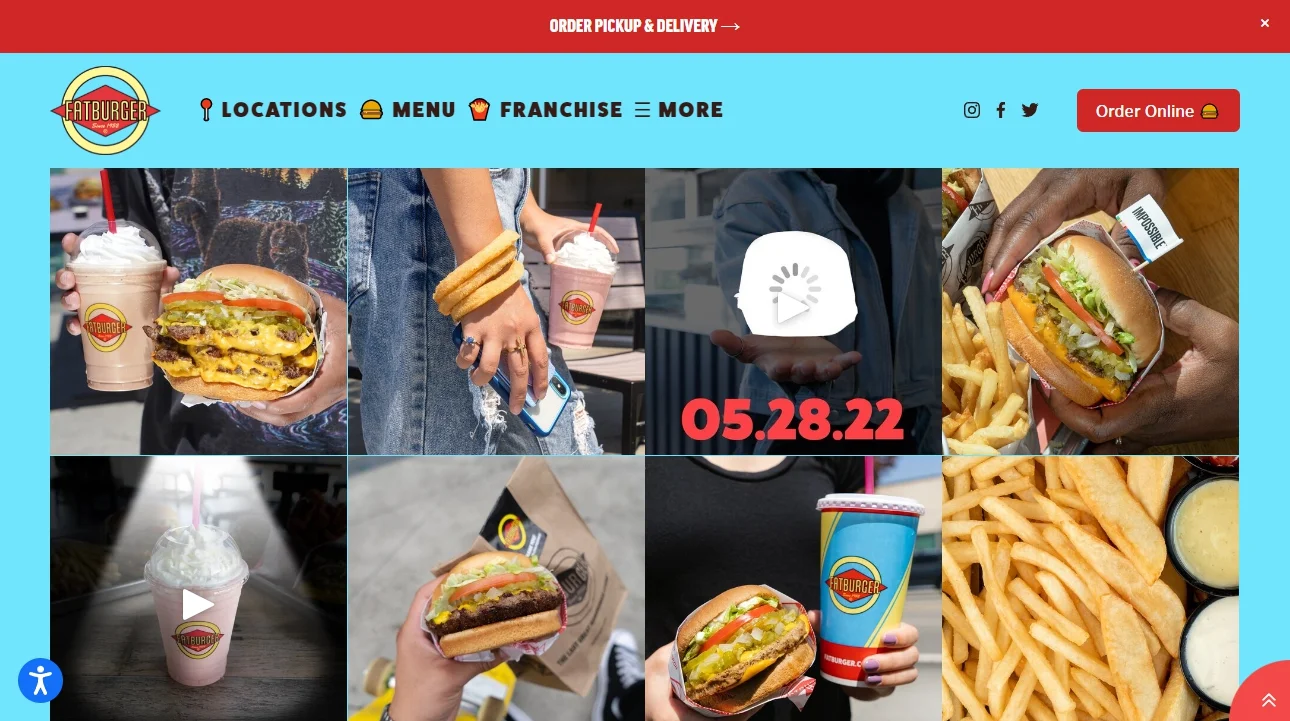
Photos Instagram par Fatburger
Les délicieux hamburgers juteux sont encore plus attrayants lorsqu’ils apparaissent dans des photos Instagram Feed. Ne vous refusez pas le plaisir d’ajouter des photos attrayantes de vos plats sur le site web en quelques secondes seulement !

Le guide le plus détaillé pour la personnalisation et l’intégration du flux Instagram
Étape 1. Créer le widget Instagram Feed
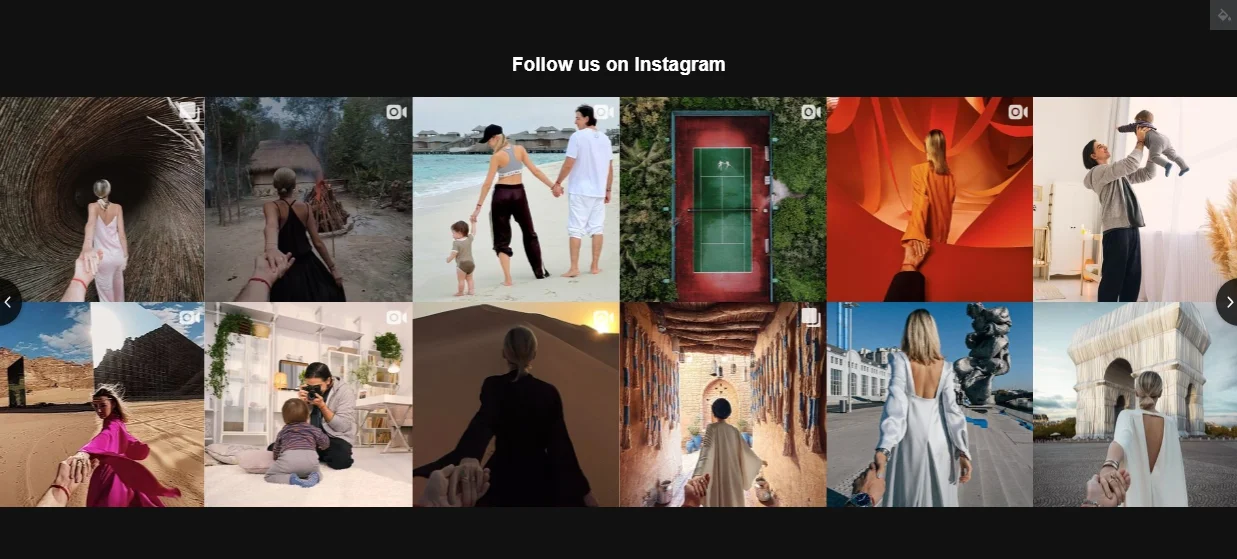
L’un des avantages les plus importants du widget IG Elfsight est le nombre de modèles professionnels prêts à l’emploi. Vous pouvez ajouter le flux Instagram sur une page sous forme de slider, de grille et de petit widget compact. De plus, vous pouvez choisir un thème sombre prêt à l’emploi pour le widget et travailler avec.
Ajouter des sources au widget
Le widget Elfsight IG Feed vous permet d’ajouter différents types de sources Instagram au site web : des handles et des hashtags. De plus, vous pouvez récupérer deux sources différentes vers le widget Instagram Feed. Cela signifie que vous pouvez afficher des publications à partir du profil de votre marque, ainsi que des publications où vos clients taguent l’entreprise.
- Intégrer un profil Instagram
Pour ajouter des publications de votre profil, vous devez simplement coller votre identifiant dans le champ source. Vous n’avez même pas besoin de vous inscrire sur votre compte. C’est génial pour ceux qui veulent récupérer du contenu public de l’application sur leur site web sans avoir accès au compte.
- Ajouter un hashtag Instagram
Vous avez une campagne Instagram que vous souhaitez partager avec le monde ? Ou désirez présenter fièrement des témoignages positifs de vos clients reconnaissants ? En plus de votre propre profil, vous pouvez ajouter des photos et des vidéos par hashtag, et cela vous aidera sûrement à augmenter la confiance dans votre marque.
Filtrer les publications Instagram
Il existe plusieurs façons de filtrer les publications dans votre widget. Par exemple, si vous ajoutez du contenu par hashtag, vous pouvez afficher des publications par des auteurs particuliers, inclure des publications par un hashtag spécifique, ou vous pouvez simplement ajouter une URL de la publication nécessaire. De plus, vous pouvez exclure des publications par des auteurs spécifiques, des hashtags et des URLs. Enfin, il y a une opportunité d’afficher un certain nombre de publications.
Étape 2. Générer le code pour l’intégration
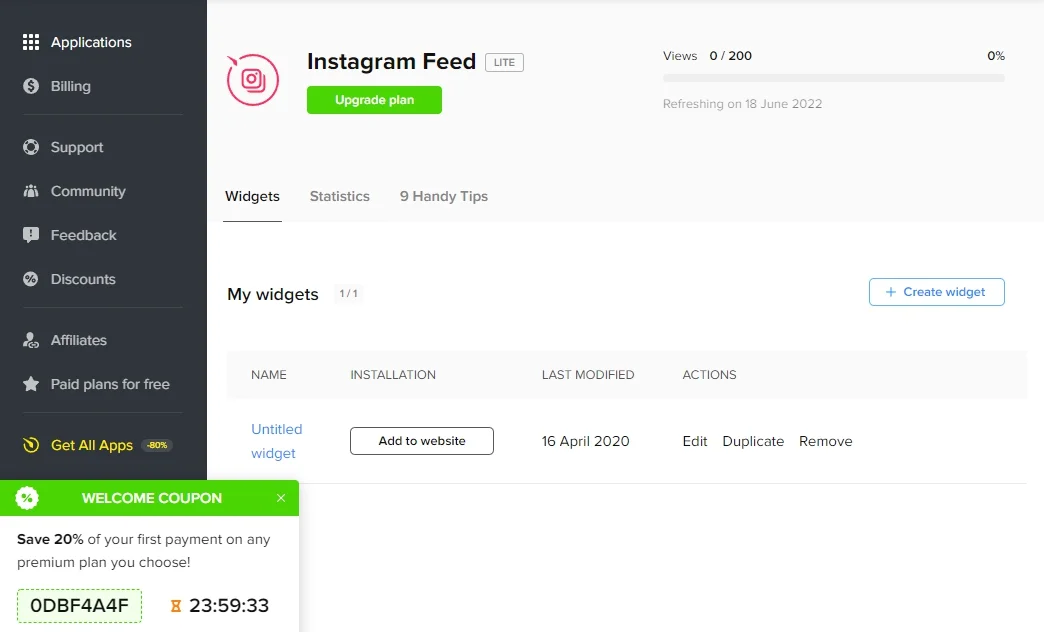
Après avoir créé votre flux Instagram unique et parfait, vous serez impatient de l’intégrer sur un site web. Cela va être aussi facile que de créer un flux dans un éditeur visuel. À cette étape, vous aurez besoin d’obtenir votre code d’installation personnel dans un générateur de code Elfsight, et voici comment vous allez le faire :
- Cliquez sur le bouton ‘Ajouter au site web’, vous arriverez au panneau d’administration Elfsight.
- Inscrivez-vous ou connectez-vous là-bas. À l’intérieur, vous verrez le flux que vous venez de créer.
- Choisissez votre plan. La bonne nouvelle est qu’il existe une version gratuite, non limitée en fonctions !
- Copiez le code d’intégration du flux Instagram du générateur de code.

C’est tout ! Et l’installation sera encore plus facile. Passons à la dernière étape de l’intégration des publications Instagram sur un site web.
Étape 3. Intégrer le flux Instagram dans le code du site de la plateforme
Typiquement, pour intégrer un widget de flux Instagram sur un site web, vous devrez coller votre code d’installation du widget IG dans le champ HTML. Rendez-vous dans le panneau d’administration de votre site web et trouvez une opportunité d’éditer le code HTML d’une page nécessaire.
Dans différents constructeurs de sites web, vous pouvez le faire de diverses manières. Dans certains cas, vous devrez le faire dans un modèle de site web, dans d’autres, vous serez obligé de créer un champ HTML dans votre éditeur visuel. Il y a parfois une possibilité de voir le code HTML de toute la page web à l’aide d’une fonction correspondante.

Ci-dessous, vous trouverez des instructions pour intégrer le code d’installation du flux Instagram au HTML des plateformes les plus populaires. Choisissez la vôtre et commencez le processus d’intégration dès maintenant ! Nous vous recommandons vivement de commencer par un guide pour HTML, car il décrit essentiellement ce que vous devrez faire sur n’importe quelle autre plateforme.
Comment intégrer le flux Instagram dans le code HTML d’un site web
Dans tous les cas, vous devez ajouter les deux lignes de code d’installation à votre HTML de site web. En général, le processus d’intégration ne nécessitera que trois actions :
- Ouvrez le fichier HTML de la page requise dans votre éditeur.
- Collez le code d’intégration de votre flux Instagram à l’endroit de la page où vous souhaitez qu’il apparaisse.
- Enregistrez les modifications.
Vous devez simplement décider dans quelle section vous souhaitez afficher le widget. Vous pouvez l’ajouter à la page d’accueil sous forme de galerie photo, ou à un article unique dans la barre latérale. Il existe de nombreuses autres variantes, ne vous limitez pas !
Après avoir collé le code HTML d’installation là-bas, l’ensemble du flux Instagram que vous avez créé dans l’éditeur Elfsight apparaîtra sur votre site web. De plus, les publications Instagram dans le widget se mettront à jour automatiquement, vous n’aurez pas besoin de visiter le panneau d’administration Elfsight et de les rafraîchir manuellement.
Ajouter Instagram à un site web WordPress est facile. Mais il y a des utilisateurs qui préfèrent Elementor à l’éditeur WordPress par défaut. Nous avons décrit les deux variantes d’installation pour votre commodité.
Variant 1. Avec l’éditeur WordPress
Après avoir créé et personnalisé votre flux dans le panneau d’administration Elfsight, il est temps de l’ajouter à votre site web WordPress. Et rien n’est aussi facile que cela ! En général, vous devez créer une section de code HTML et ajouter le code d’installation là-bas. Voici comment :
- Connectez-vous à WordPress.
- Allez dans ‘Pages’ et sélectionnez la page de votre choix.
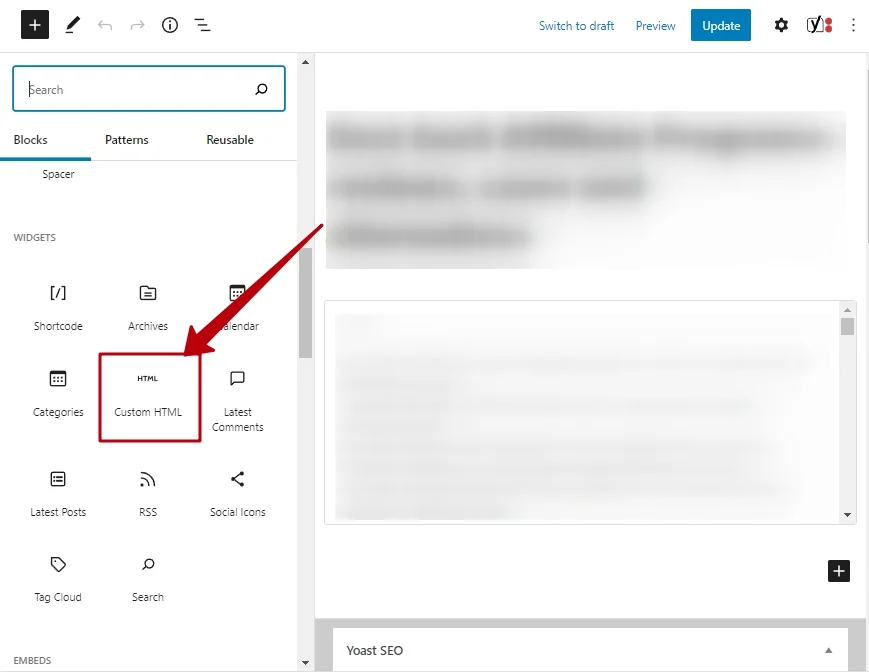
- Ajoutez un bloc HTML personnalisé à la section requise de la page.
- Collez le code IG que vous avez obtenu dans le générateur de code dans ce bloc.
- Cliquez sur ‘Mettre à jour’ pour enregistrer les modifications.
- Vérifiez le flux Instagram sur votre site web WordPress. C’est le widget que vous avez créé dans le panneau d’administration Elfsight.
Voilà comment vous pouvez intégrer avec succès le flux IG sur un site web. Vous pouvez apporter des modifications à volonté dans votre panneau Elfsight, et elles apparaîtront automatiquement dans le widget publié. Il n’est pas nécessaire de le mettre à jour sur votre site WordPress.
Créer et intégrer un flux Instagram sur WordPress →
Variant 2. Avec Elementor
Beaucoup d’utilisateurs WordPress préfèrent travailler avec un éditeur visuel plutôt qu’avec l’éditeur par défaut, car il n’est pas nécessaire de s’embêter avec le HTML. Elementor améliore WordPress et facilite les ajustements sur leur site web pour les propriétaires de sites.
- Sélectionnez la page requise dans le panneau d’administration WordPress.
- Cliquez sur ‘Modifier avec Elementor’ soit via la liste des pages, soit dans l’éditeur de page WordPress.
- Faites glisser et déposez l’élément ‘HTML’ dans la zone de page nécessaire.
- Collez le code d’installation de votre galerie IG dans le champ ‘Code HTML’ du menu de gauche.
- Appuyez sur ‘Mettre à jour’ pour enregistrer les modifications dans Elementor et WordPress.
En suivant cette instruction, vous pouvez intégrer le code HTML du flux Instagram sur toutes les pages WordPress créées avec Elementor. Répétez simplement le processus pour toutes les pages nécessaires.
Créer et intégrer un flux Instagram sur Elementor →
Sur Wix, vous devez ajouter un flux Instagram au site web via votre panneau d’administration. Là, vous devrez trouver une option pour ajouter du code HTML personnalisé à Wix. Ne vous inquiétez pas, c’est facile !
- Connectez-vous d’abord à votre panneau d’administration Wix et choisissez un site web pour le widget.
- Ouvrez la section ‘Paramètres’ dans le menu du tableau de bord.
- Choisissez l’option ‘Code personnalisé’.
- Cliquez sur le bouton ‘Ajouter du code personnalisé’ et collez votre code dans le champ HTML.
- Après avoir collé le code d’installation IG, cliquez sur ‘Appliquer’ pour enregistrer les modifications sur Wix.
Après avoir intégré le code d’un flux Instagram sur un site web, il n’est pas nécessaire de le refaire si vous avez besoin de faire des modifications. Il vous suffit de vous rendre dans le tableau de bord Elfsight, d’appliquer les modifications et de les voir en direct sur un site web immédiatement.
Weebly est une excellente plateforme pour les pages d’accueil professionnelles et personnelles. Intégrer un flux Instagram dessus est un excellent moyen d’améliorer les performances du site web et de moderniser son apparence.
- Connectez-vous à votre panneau d’administration Weebly, cliquez sur ‘Modifier le site’.
- Faites glisser et déposez l’élément ‘Code intégré’ dans la zone de page nécessaire.
- Cliquez sur le bloc sur la page Weebly.
- Appuyez sur ‘Modifier HTML personnalisé’.
- Collez le code d’installation du widget IG dans ce bloc Weebly.
- Publiez les modifications.
- Vérifiez votre site Weebly. Vous y verrez le flux que vous avez créé sur Elfsight.
Après ces quelques étapes, la section Flux Instagram sera intégrée sur un site Weebly. Vous pouvez y revenir dans le panneau d’administration Elfsight, apporter toutes les modifications souhaitées, et elles seront publiées immédiatement après avoir cliqué sur ‘Publier’. Il n’est pas nécessaire de revenir à Weebly et de faire quoi que ce soit manuellement dans la section Instagram.
Créer et intégrer un flux Instagram sur Weebly →
Intégrer un flux Instagram sur Squarespace est intuitif et facile. C’est une excellente plateforme qui vous permet de créer des sites web sans coder en plaçant simplement des blocs de contenu. Tout ce que Squarespace vous demande de faire est de créer un bloc de code HTML dans la zone de page où vous avez besoin du flux Instagram.
- Connectez-vous au panneau d’administration Squarespace, choisissez un site pour le widget.
- Cliquez sur ‘Modifier’ à côté de la zone de page où vous devez afficher le widget
- Ajoutez un ‘Bloc de code’, cela lancera un champ HTML sur une page Squarespace.
- Collez votre code d’intégration Instagram Feed là-bas.
- Enregistrez les modifications.
- Vérifiez votre site Squarespace. Vous verrez le widget d’Elfsight, et il récupérera automatiquement le contenu. Il n’est plus nécessaire de revenir au panneau d’administration Squarespace.
C’est tout ! Voici comment vous pouvez intégrer avec succès le flux IG sur un site web.
Lorsque vous ajoutez votre code Instagram à Jimdo, comme sur tout autre site, vous devez suivre les étapes suivantes :
- Connectez-vous au panneau d’administration Jimdo.
- Remarquez que vous pouvez ajouter du code HTML à n’importe quel champ de texte.
- Cliquez sur le bouton </> (Modifier HTML) dans la section texte où vous souhaitez présenter le widget.
- Collez votre code d’installation là-bas.
- Enregistrez les modifications !
- Vérifiez la galerie IG sur une page Jimdo.
Cela fera apparaître votre flux Instagram sur un site web. Chaque fois que vous souhaitez modifier quelque chose dans ses paramètres ou son design, vous pouvez le faire, et il n’est pas nécessaire d’intégrer à nouveau les publications IG.
Dans la plupart des modèles Shopify, il est possible de placer du code HTML personnalisé sur la page d’accueil. Voici comment vous pouvez le faire :
- Connectez-vous au panneau d’administration Shopify.
- Accédez à la section ‘Boutique en ligne’.
- Cliquez sur ‘Personnaliser’.
- Cliquez sur ‘Ajouter une section’ dans le menu de gauche.
- Cliquez sur ‘Ajouter’ dans ‘Contenu personnalisé’.
- Supprimez les sections Shopify préinstallées.
- Cliquez sur ‘Ajouter du contenu’ et sélectionnez ‘HTML personnalisé’.
- Collez le code d’installation de la galerie IG dans le champ ‘HTML’.
- Enregistrez les modifications.
Et voilà ! Répétez le processus pour toutes les pages Shopify où vous avez besoin que le flux apparaisse, et vous serez prêt.
Vous pouvez également ajouter un flux Instagram à toutes les pages via HTML de l’arrière-plan d’un site web Shopify. Voici la méthode la plus simple pour y parvenir. Ne vous inquiétez pas lorsque vous voyez quelques morceaux de code HTML, vous ne casserez rien 🙂
- Accédez au panneau d’administration Shopify.
- Passez à la section ‘Boutique en ligne’ et sélectionnez ‘Actions’.
- Sélectionnez ‘Modifier le code’ dans le menu déroulant Shopify.
- Accédez au fichier ‘theme.liquid’.
- Collez le code d’installation du flux Instagram après la balise ‘Body’ de Shopify.
- Enregistrez les modifications dans un modèle HTML.
C’est tout ! Votre flux sera opérationnel sur toutes les pages Shopify après ces quelques étapes simples et l’intégration du flux Instagram sur un site web s’est déroulée admirablement.
Il existe plusieurs façons différentes d’ajouter du contenu Instagram à un site web : via une API officielle Instagram et à l’aide d’un widget. Voici les principaux avantages des deux méthodes.
Widget Elfsight Instagram Feed
Elfsight vous offre la possibilité d’ajouter des publications Instagram avec le widget Instagram Feed. C’est gratuit, ne nécessite pas de codage et ne ralentit pas votre site web. Vous ajoutez simplement tout le contenu d’un profil IG en quelques secondes en seulement quelques clics.
Utilisez l’API IG officielle pour des scripts personnalisés
Il existe également la possibilité d’ajouter des publications Instagram au code HTML d’un site web à l’aide de l’API Instagram. Pour cela, vous aurez besoin de solides connaissances en programmation. De plus, cela ne vous permet pas de personnaliser le flux comme vous le souhaitez. Vous téléchargez simplement des photos et des vidéos à partir d’un profil ou d’un hashtag sur le site telles quelles et vous n’avez aucune opportunité de les modérer de quelque manière que ce soit.
Tirez le meilleur parti de votre flux Instagram : ajoutez-le à des e-mails, une page Facebook, etc.
Bientôt, vous pourrez ajouter Instagram Feed non seulement à un site web, mais aussi à des newsletters et des pages Facebook. De plus, vous aurez la possibilité de diriger les gens vers un flux IG sur une page séparée via un lien. Il sera également possible d’intégrer des publications IG à Notion, car elles peuvent également être utilisées pour créer des pages web. Restez à l’écoute, et vous serez les premiers informés des opportunités à venir pour utiliser un flux Instagram multiplateforme pour tous vos besoins.
Personnalisation avancée du widget
En plus de tous les avantages incroyables décrits ci-dessus, en utilisant le widget Elfsight, vous obtiendrez de nombreuses opportunités fantastiques. Le contenu généré par les utilisateurs aura l’air professionnel et soigné, car vous pourrez personnaliser le flux comme vous le souhaitez. Le meilleur, c’est que vous n’aurez pas besoin de connaître quoi que ce soit sur la personnalisation HTML et CSS – vous ferez tout dans un éditeur visuel. Voici les principaux paramètres que vous pouvez modifier à votre guise.
Choisissez un modèle
Il existe un nombre énorme de modèles IG prêts à l’emploi disponibles dans une démo gratuite. Paraissant soignés et professionnels, ils seront le complément le plus étonnant au site web. Ils sont tous personnalisables et adaptables, et vous pouvez totalement changer l’apparence de la galerie si vous le souhaitez.
Modèle de slider
Vous pouvez présenter des publications de l’application dans plusieurs lignes défilantes. Cela donne un aspect soigné et élégant, et complète le design global du site web. Il y a possibilité de personnaliser le nombre de colonnes, pour que le slider corresponde à votre intention et montre les publications IG dans toute leur splendeur.

Modèle de carrousel
Présentez des publications avec un carrousel. Cet élément interactif peut augmenter l’engagement sur votre site et augmenter le temps passé dessus. Les gens parcourront les publications IG avec un vif intérêt et enthousiasme, cet outil simple à utiliser augmentera les conversions en promouvant vos produits et services au mieux.

Widget de publication Instagram
Vous pouvez afficher une seule publication Instagram sur un site web, pour illustrer une citation ou une section d’un article. Ce modèle peut être utile pour ceux qui veulent attirer l’attention de la plupart des visiteurs du site web sur la seule publication unique qui donne le maximum d’informations sur un sujet particulier. Il peut être particulièrement étonnant s’il n’est pas nécessaire d’intégrer toutes les publications Instagram de votre profil sur un site web.

Modèle de barre latérale Instagram
Si vous avez besoin d’afficher Instagram dans le menu latéral, vous pouvez facilement le faire. N’hésitez pas à placer le widget où vous le souhaitez, pas seulement dans la partie contenu. Instagram Feed peut devenir une partie intégrante d’un menu flottant, il vous suffit de choisir un modèle petit et élégant pour cela.

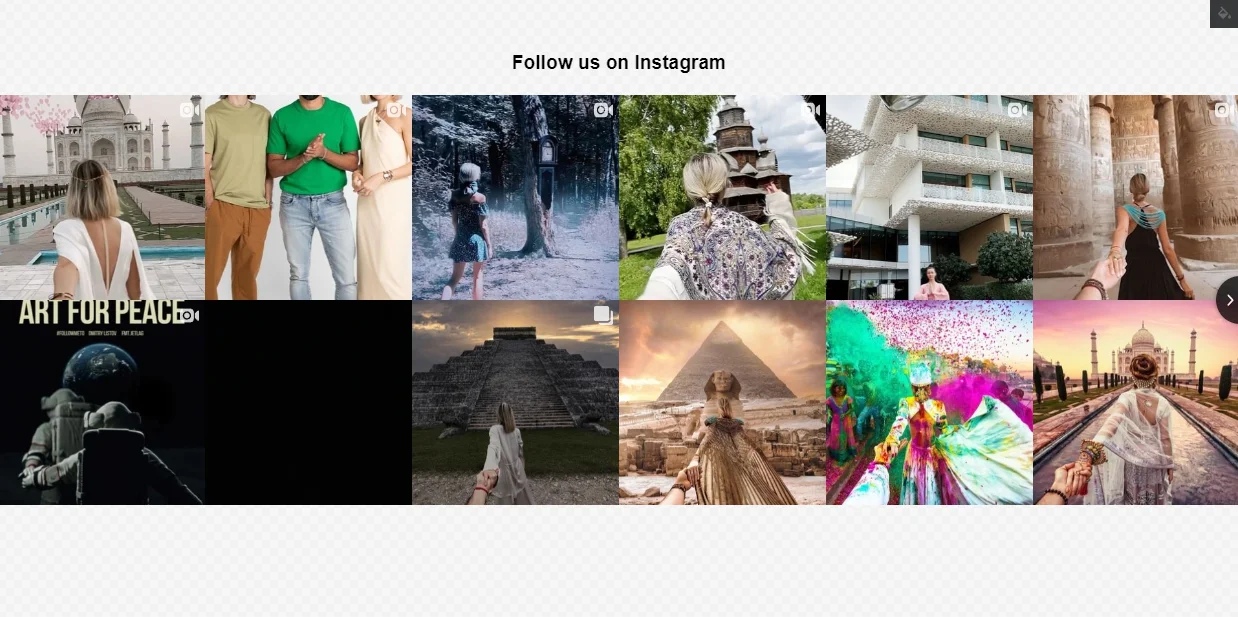
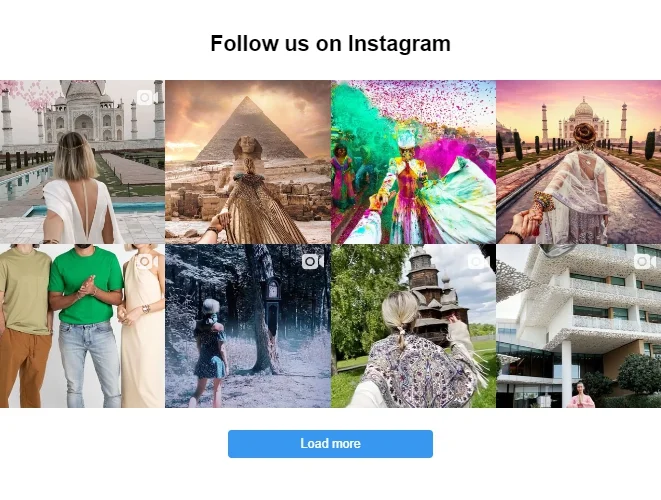
Modèle de grille
Cette version carrée élégante de la présentation des publications IG est à portée de main. Les photos et vidéos prennent peu de place, donnant un aspect soigné et délicat. Un bouton ‘Charger plus’ lumineux peut inciter les gens à passer plus de temps sur une page web avec ce modèle. Tout ce que vous avez à faire est de publier du contenu frais sur Instagram, et il apparaîtra automatiquement sur votre site web sous forme de grille attrayante.

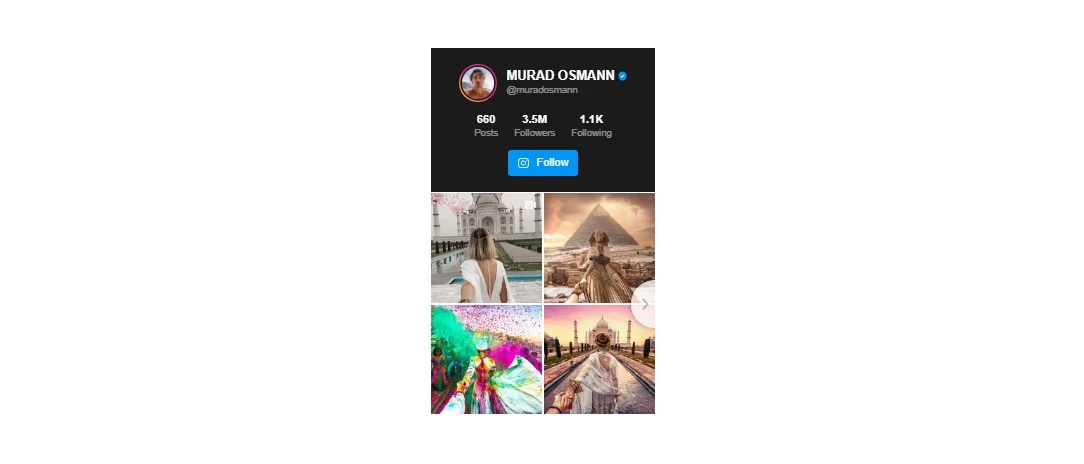
Modèle de profil Instagram
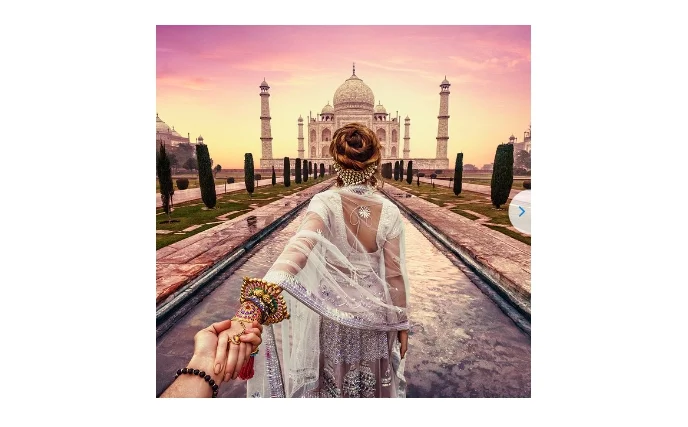
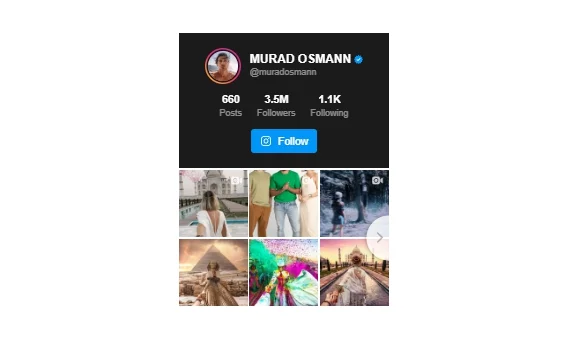
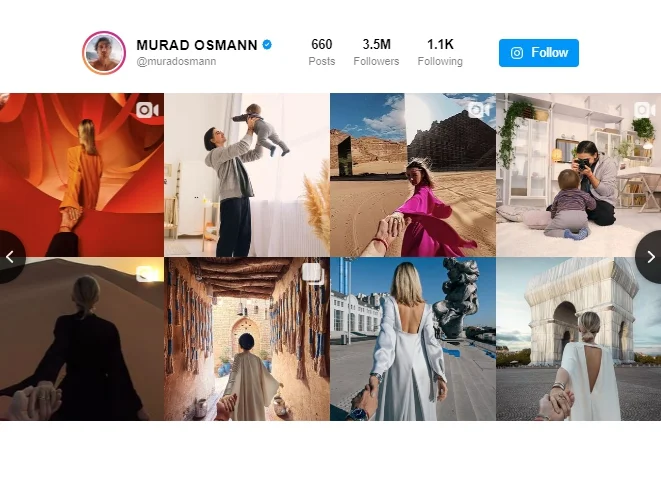
Cette variante de widget se concentre principalement sur la description du profil. Pour mettre en avant l’unicité de votre compte, vous pouvez ajouter des éléments tels que l’image de profil, le nom du compte, le nombre de publications, le nombre de followers et d’abonnements, et le bouton ‘Suivre’.

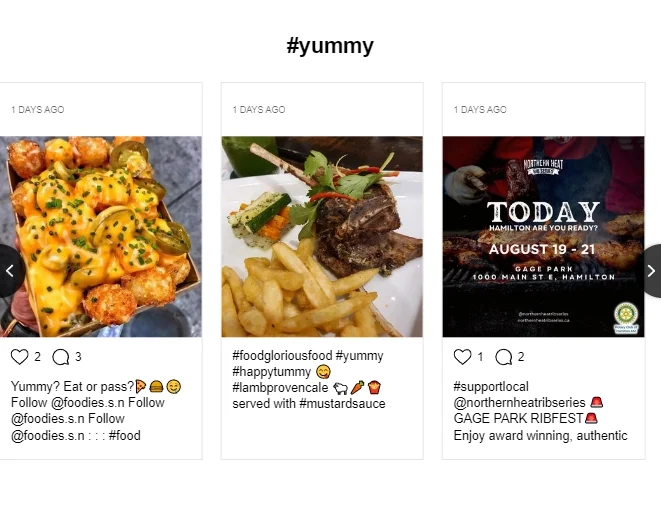
Modèle de hashtag Instagram
Instagram Feed par Elfsight permet à quiconque d’ajouter des publications par un hashtag à partir de tous les comptes publics de l’application populaire. Vous pouvez coller le nom d’un hashtag nécessaire, et, par la suite, filtrer les résultats en masquant les publications des auteurs indésirables, et profiter de votre superbe flux de hashtags.

Modèle de pied de page Instagram
Vous pouvez intégrer un Instagram Feed non seulement au milieu d’une zone de contenu, mais aussi au pied de page d’un site web. Vous n’êtes limité que par votre imagination en termes de placement du widget. Choisissez simplement un design petit et discret pour votre futur chef-d’œuvre IG et intégrez son code d’installation dans le pied de page de votre site web.

Personnaliser le widget
L’utilisation du widget IG ne nécessite aucune compétence en conception web ou en programmation. Vous pouvez simplement personnaliser les publications dans un éditeur visuel : changer la mise en page, l’appel à l’action, les colonnes et les lignes. Vous avez l’opportunité de créer une galerie IG qui s’intègrera parfaitement au design de votre site web.
- Personnaliser la mise en page
Tout d’abord, vous pouvez choisir de présenter les publications sous forme de grille ou de slider. De plus, vous pouvez changer le modèle de publication. Vous avez la possibilité de choisir un modèle classique ou un modèle en tuile pour les publications. Enfin, vous avez la chance d’ajuster les colonnes et les lignes, les espaces entre eux, les éléments des publications et des popups. Vous pouvez activer et désactiver toutes les parties d’une publication Instagram standard : nom d’utilisateur, date de la publication, nombre de likes et de commentaires, bouton de partage et texte sous la publication.
- Ajuster les couleurs
Vous pouvez sélectionner l’une des plus de 10 combinaisons de couleurs prédéfinies pour votre galerie. Cela vous aidera si vous ne voulez pas vous embêter à choisir des combinaisons de couleurs. Cependant, vous pouvez également personnaliser les couleurs de tous les éléments séparément.
Par exemple, vous avez la possibilité de personnaliser les couleurs de l’arrière-plan, du texte et des liens dans les publications et les popups. En fin de compte, pour intégrer votre flux dans votre site web, vous pouvez personnaliser le bouton « Charger plus ». Et ce, sans toucher à une seule ligne de code !
Pourquoi intégrer un flux Instagram sur un site web
Tout le monde sait comment placer un lien vers un site web dans une bio IG. Mais quelle est la raison d’ajouter des publications Instagram à un site web ? Cette application populaire est un lieu de publication de photos et de vidéos attrayantes. En plus de cela, la galerie peut être une excellente opportunité pour améliorer les résultats marketing. Voici les principales idées de la manière dont vous pouvez le faire.
- Bien qu’Instagram soit le 7e site web le plus visité au monde, avec 2,9 milliards de visites au total par mois, comme le prétend Hootsuite, le public y est plutôt limité. En plaçant votre compte sur un site web, vous pourrez attirer de nouveaux abonnés et lecteurs avec un appel à l’action.
- Placer votre flux sur un site web augmente l’engagement, comme indiqué dans Business News Daily. Cela incite les gens à passer plus de temps sur le site web, en cliquant sur des photos de leur application préférée.
- Conformément à Forbes, la meilleure façon d’utiliser les sites web et les plateformes sociales est de les unir, et d’utiliser les sites web comme le centre de l’activité en ligne et de la réputation. Ensuite, les entreprises devraient
utiliser les pages d’entreprise sur les réseaux sociaux comme des rayons, en exploitant chaque plateforme pour ses avantages uniques et son public.
Pour atteindre cet objectif, les entreprises devraient ajouter du contenu des médias sociaux à leurs sites web. - Avec l’aide d’Instagram Feed pour un site web, vous pouvez ajuster la taille des publications dans une grille, la couleur de fond, l’en-tête, le style au survol et les polices. Ainsi, il complétera le design global du site web, et vous maintiendrez la cohérence de la marque.
- Le widget sur un site web renforcera la preuve sociale et rassurera les clients sur le fait que vous êtes une entreprise digne de confiance. Selon une étude de BrightLocal, 91% des gens lisent les avis des clients avant de prendre une décision d’achat. Il vous suffit de montrer vos meilleurs travaux et témoignages positifs sur Instagram, puis de les publier sur votre site. Un carrousel d’avis sur un site web vous aidera à renforcer votre stratégie de gestion des avis.
- En intégrant le flux Instagram dans le code HTML d’un site web, vous économiserez du temps et des efforts sur la production de nouveau contenu. Surtout, si vous récupérez du contenu généré par les utilisateurs avec un hashtag. Prenez en compte la déclaration suivante de Salesforce :
Maintenir l’engagement des clients est essentiel pour construire un public fidèle. Vos clients continuent-ils d’acheter vos produits préférés ? Sont-ils à jour avec les nouvelles sorties ? Offrir de nouvelles expériences et un contenu hautement personnalisé maintient la relation fraîche et intéressante.
À la fin, vous n’aurez pas besoin de faire quoi que ce soit pour rafraîchir le contenu dans le HTML d’un site web – Instagram Feed le fera pour vous. - C’est gratuit ! Vous pouvez créer votre propre flux Instagram et commencer à l’utiliser immédiatement. C’est idéal pour tester ses performances et voir comment il s’intègre à votre site sans payer.
- Vous pouvez créer une galerie avec l’apparence de votre site web dans un éditeur visuel sans coder. Cela signifie que vous n’avez pas besoin d’étudier l’API IG.
Si vous intégrez Instagram Feed sur un site web, cela vous aidera à renforcer la confiance autour de votre marque e-commerce et à influencer les décisions d’achat des clients.
Need more social media? Feeds from TikTok, Twitter, Facebook, and 10 others
10+ sources en un seul widget : TikTok, Twitter, Pinterest, Facebook, Vimeo, et bien d’autres ! Combinez-les, affichez-en un à la fois, créez des flux sociaux pour n’importe quel site web – ce widget Elfsight vous donnera l’opportunité de faire ce que vous voulez !
Récoltez plus de publications et améliorez votre entreprise avec le widget Elfsight Social Feed.

Concluons !
Vous pouvez intégrer Instagram Feed de différentes manières. Cependant, la plus efficace et la plus économique est d’ajouter des publications à l’aide d’un widget. Vous pourrez tester gratuitement les performances du flux, le créer en un rien de temps et augmenter le nombre d’abonnés avec facilité.
Voici vos choix si vous avez lu les instructions mais avez encore des questions :
- Support. Vous pouvez toujours contacter notre équipe d’assistance ou consulter les articles du Centre d’aide si vous avez lu les instructions mais avez encore des questions.
- Forum. Connectez-vous avec les pairs d’Elfsight, exprimez votre opinion et participez à la vie de la communauté !
- API Instagram par Facebook. Si vous souhaitez essayer de créer votre propre widget, vous pouvez trouver la documentation là-bas.
- Instagram à propos de leur plateforme. Apprenez ce que Google recommande sur l’utilisation de contenu généré par les utilisateurs pour atteindre les objectifs commerciaux.
Nous vous invitons cordialement à laisser des commentaires ci-dessous si vous avez aimé l’article ou si vous n’avez pas pu trouver les informations que vous recherchiez. Parlons de ce qui vous intéresse !