Captcha Contact Form for Your Adobe Muse
Elfsight Contact Form is a simple and highly flexible widget that helps you create any kind of contact form. If you are looking for a convenient tool to increase client responses and improve your conversion rate – our widget is the one for you!
The leading features:
- Premium design;
- Responsive template;
- Captcha protection included;
- Popup and onpage options;
- Two-minute installation.
Stay connected to customers 24/7, receiving messages on your email and increase leads for your business!
Stages of Inserting the Widget to Your Website
Setting up our widget is extremely simple and intuitive; it will take only three minutes. Follow all steps listed below to install a widget.
Act 1: Get your custom widget
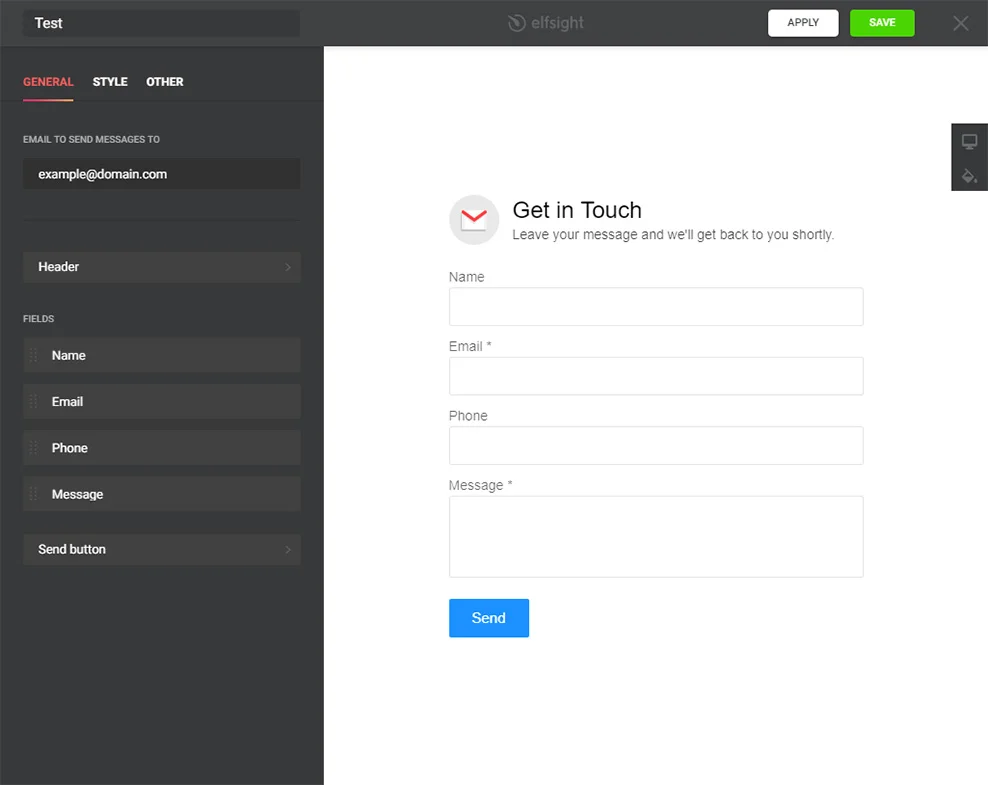
Setting up the plugin
Follow this link (Live Editor) to create a plugin. Pick the pattern and output settings to set up the plugin that will blend with your website. Or find out more on product page.

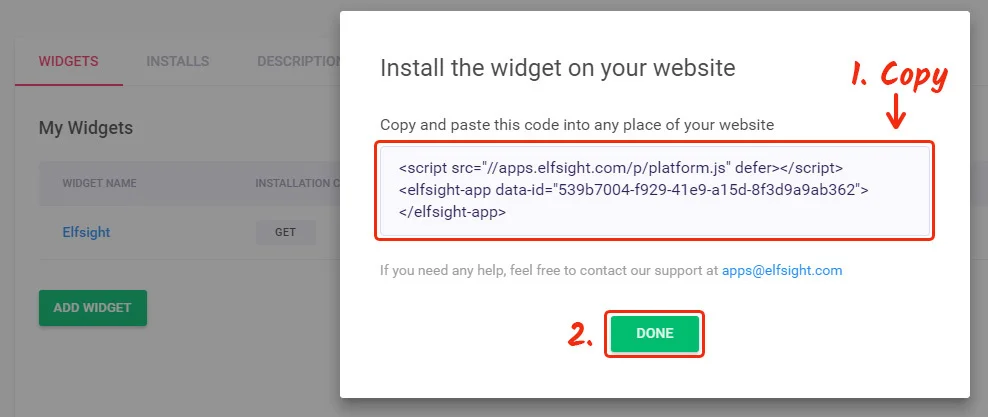
Copy and paste the script of the plugin
The resulting phase in installing Elfsight plugin is to get the app shortcode.

Act 2: Add full size Contact Form to a page
Pin your form to one of the pages.
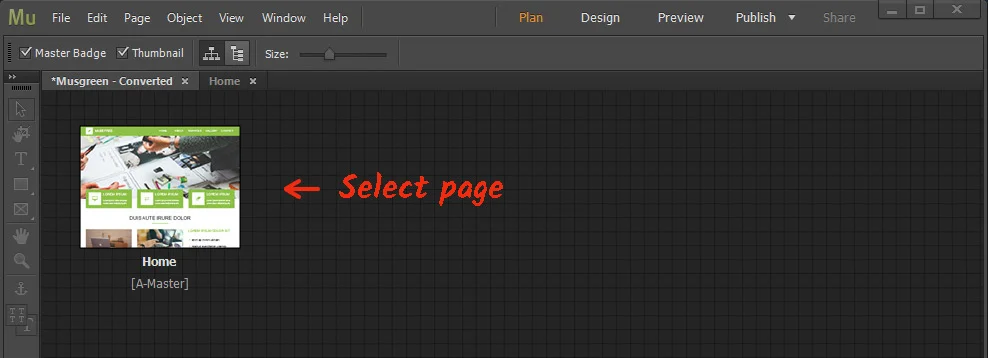
Open Adobe Muse editor
Enter Muse and go to «Plan» page. Choose the website where you will install the plugin.

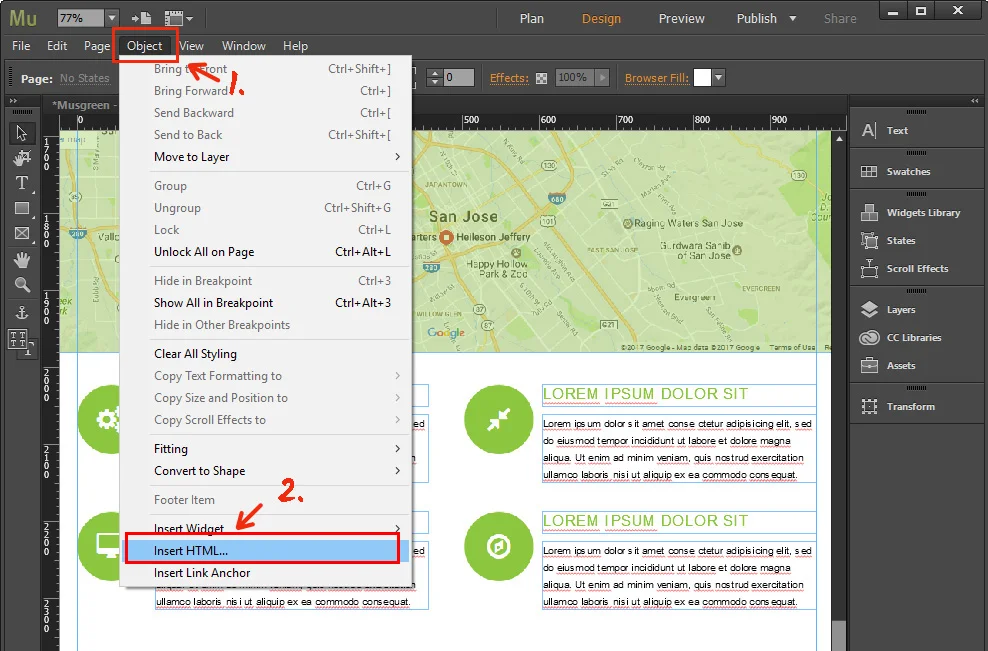
Add HTML element to the site
Add «Insert HTML» element from «Object» tab to the required place.

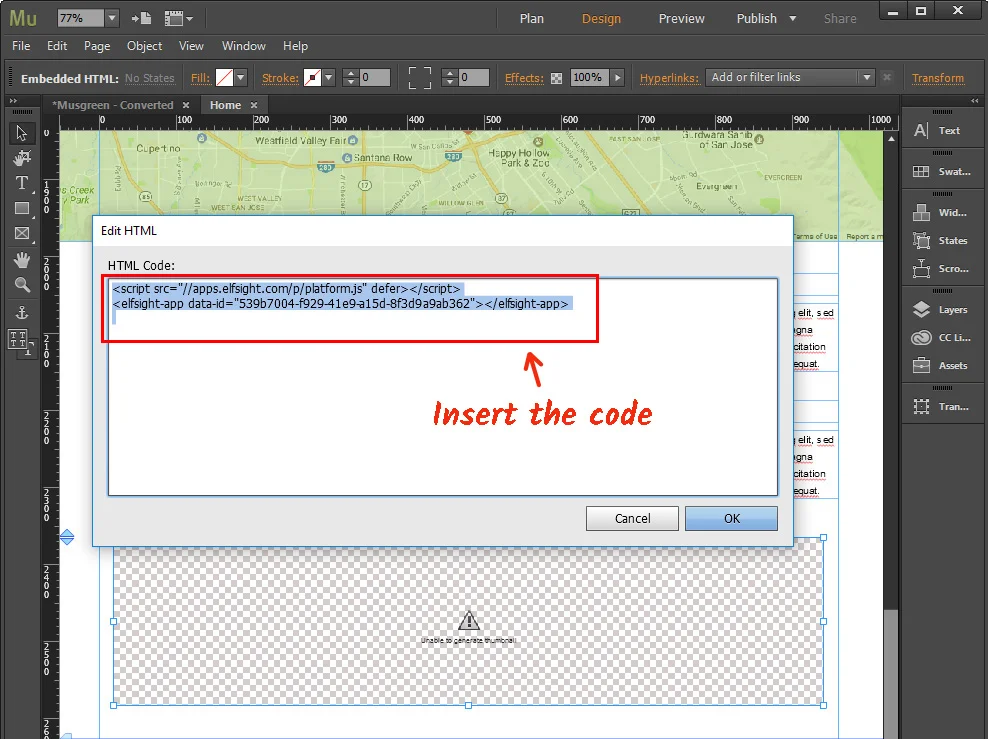
Insert plugin code
In the appeared window, insert the code you received at Elfsight Apps and set the size of the form unit.

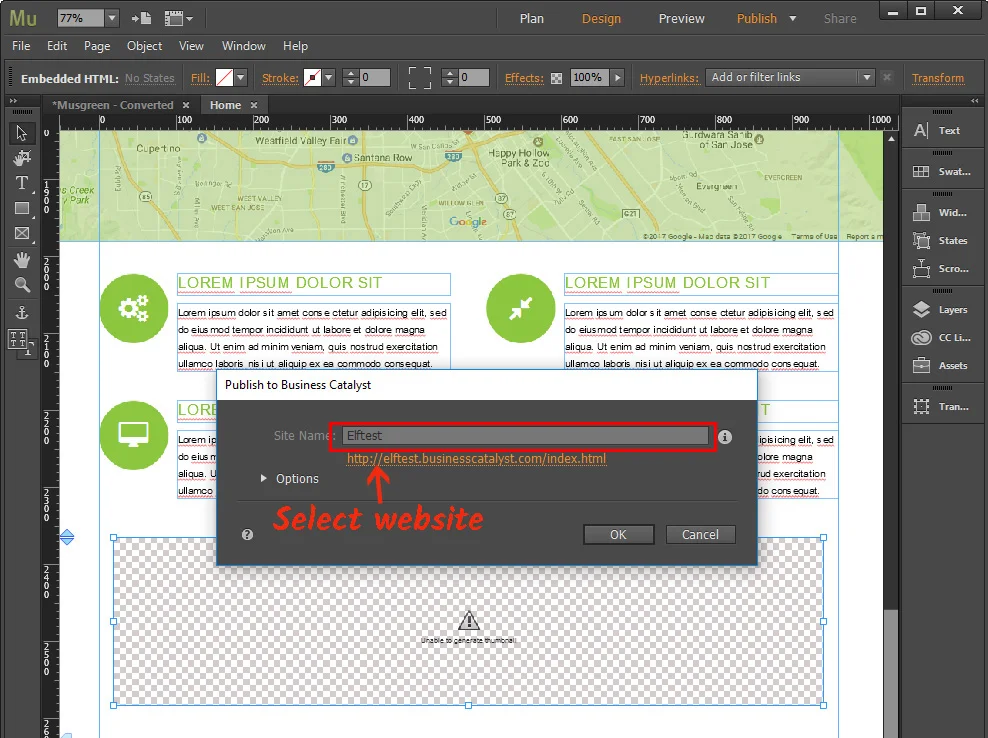
Save the changes
Apply the changes by pressing «Publish» button in the upper menu and choosing the right website.

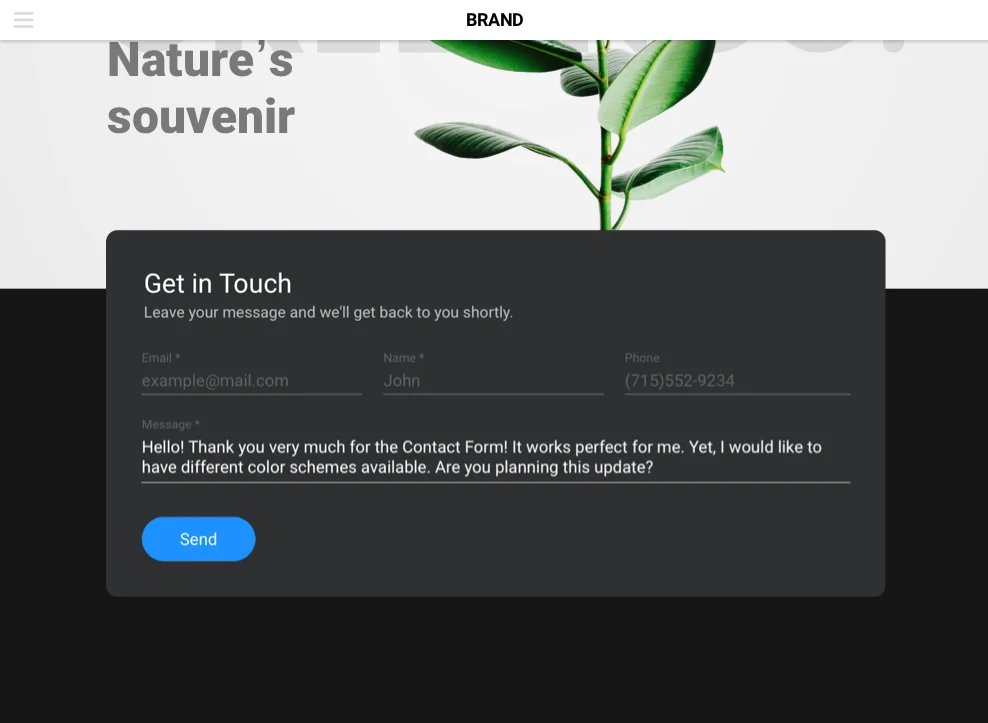
Ready! You have successfully installed the plugin!
Visit the website to check the work of the form.

Elfsight's Contact Form Templates Catalog for Adobe Muse
Unlock your website's full potential with our contact form templates catalog:
Elfsight Apps Profile for changing the widget
Following the adding of the widget, you should set all the editing of the form on Elfsight Apps. Correcting field description, changing the look or mode of displaying and all other changes, fulfilled in the widget editor, will be automatically applied on site.
In addition, in your personal Elfsight profile you have a chance to try other Muse widgets and setup them on your resource for free.










