Simple Contact Form for your Drupal Site
If you need a comprehensive and functional contact form to receive higher responses from users and increase effectiveness of your page, then our module is the optimum variant for you.
Our main features:
- Premium design;
- Responsive template;
- Captcha protection included;
- Popup and onpage options;
- Two-minute installation.
Stay in touch with your clients 24/7, receiving their feedback on your email and grow leads for your business!
Video Guide
Stages of Displaying the Module
Installation of our module is extremely easy and intuitive; it will take you only a couple of minutes. Follow all steps listed below to get a module.
Phase 1: Create your custom module
Generating the widget
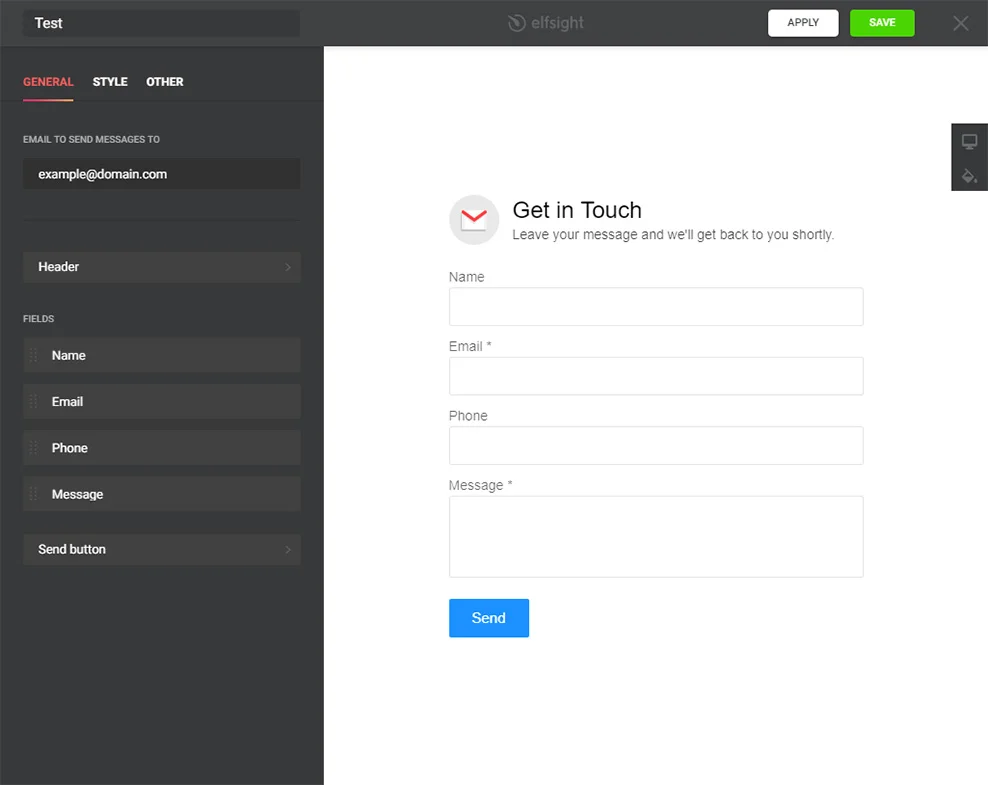
Follow this link (Live Editor) to create a widget. Choose the pattern and display parameters to create the widget that will fit your website in the best way. Or learn more on main page.

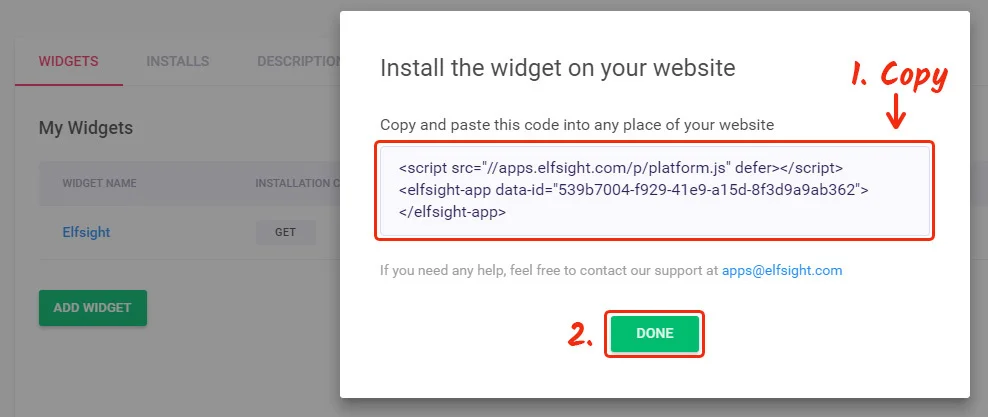
Copy the script of the widget
The last stage in installing our widget is to take the script.

Phase 2: Add full size contact form to a Drupal page
Pin your contact form to one of the pages.
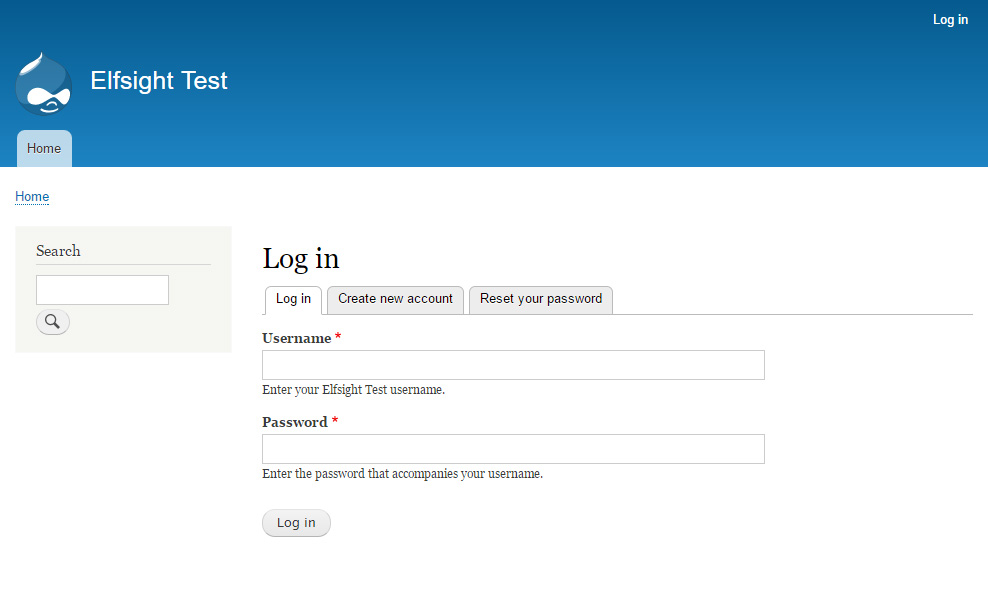
Enter Drupal admin panel
Enter admin panel by logging into the system.

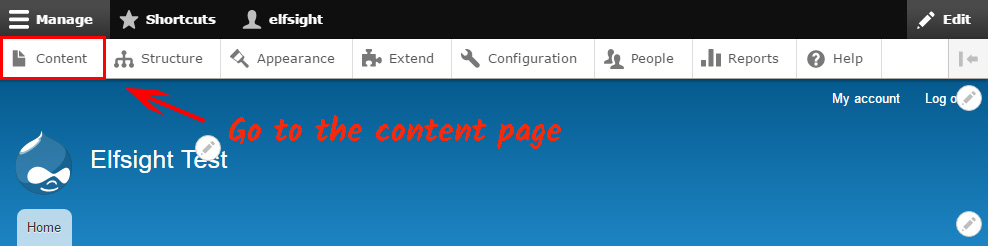
Find pages catalogue
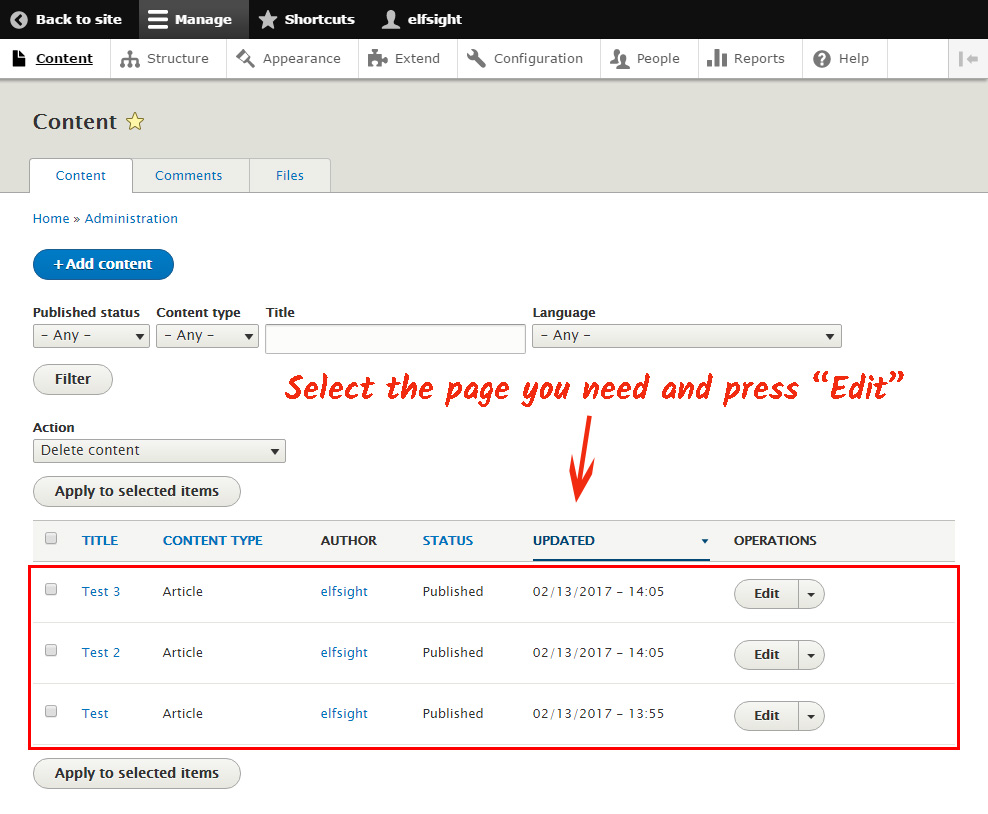
Go to «Content» tab, where all editable pages are available.

Go to page editing
Choose the page where the widget will be placed and press «Edit».

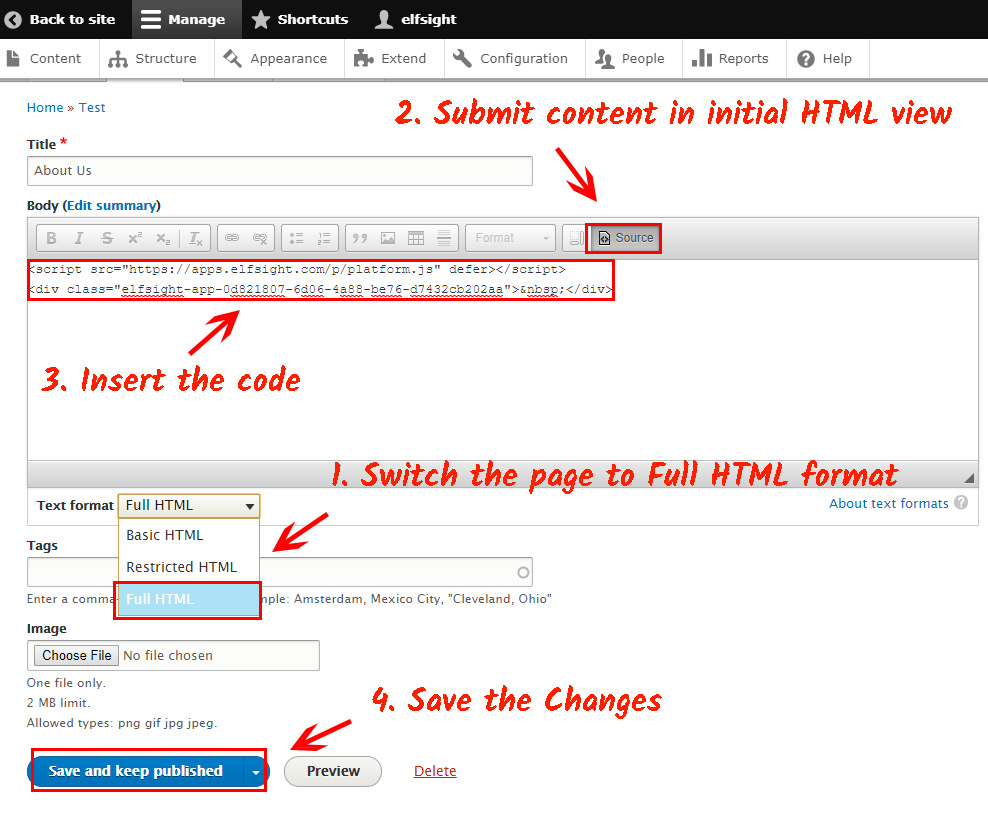
Copy-paste the widget code and change settings
Shift the page and content to HTML format. Paste widget code and save the changes by pressing «Save and keep published».

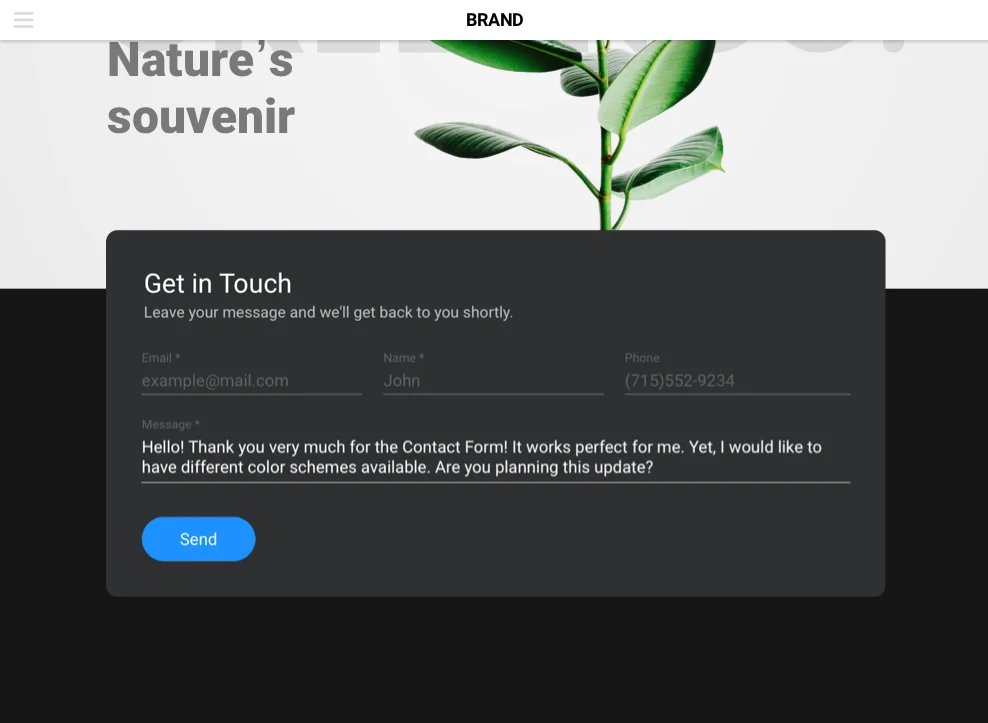
The form is installed!
Now go to your website and check it.

Elfsight's Complete Range of Drupal Contact Form Templates
Elevate your Drupal website by browsing the catalog below to discover all the available contact form options:
Editing the module using Elfsight account
After showing the module on your website, it’s necessary to set all the customization of the form at Elfsight Apps. Change of field names, change of template or mode of view and all other adjustments, made in the module editor, will be immediately saved on website.
In addition, in your personal profile you can check more Drupal modules and place them on your resource for free.










