Unique features of Drupal FAQ module
Crash all the doubts of your users and boost the number of sales.
The fundamental purposes of our module:
- Help clients;
- Increase conversion;
- Reduce Support team load.
Details about the module can be checked on the front page FAQ at Drupal.
Step 1: Construction of a widget
You don’t need to be a developer or to have coding experience, to install our widget in no time, accomplish this task by yourself alone with minimum efforts.
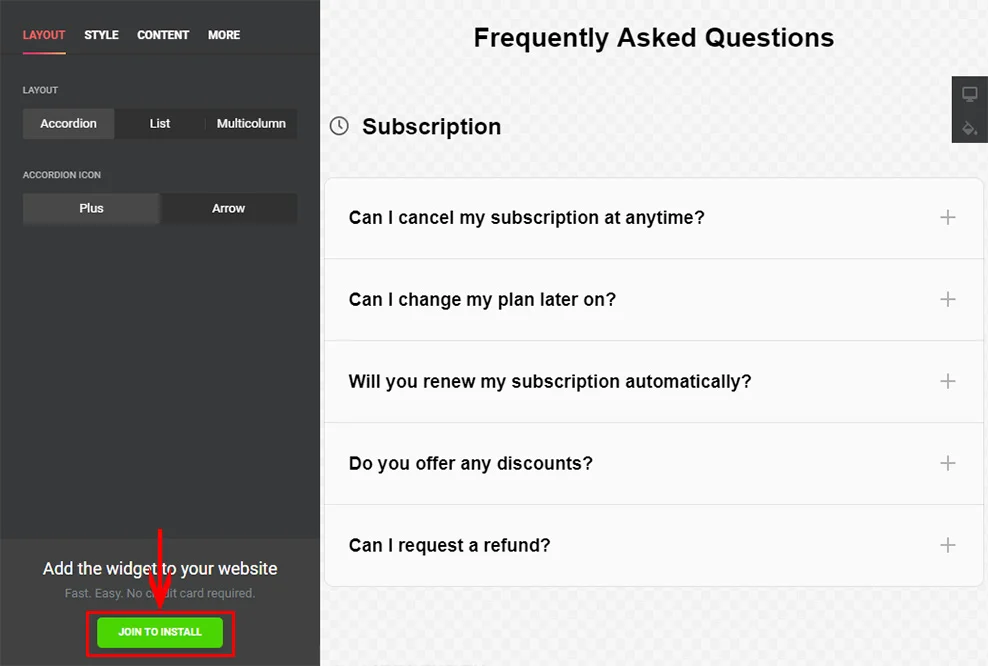
Constructing a widget
To set up your widget, go to demo page and adjust the parameters in accordance with your needs.

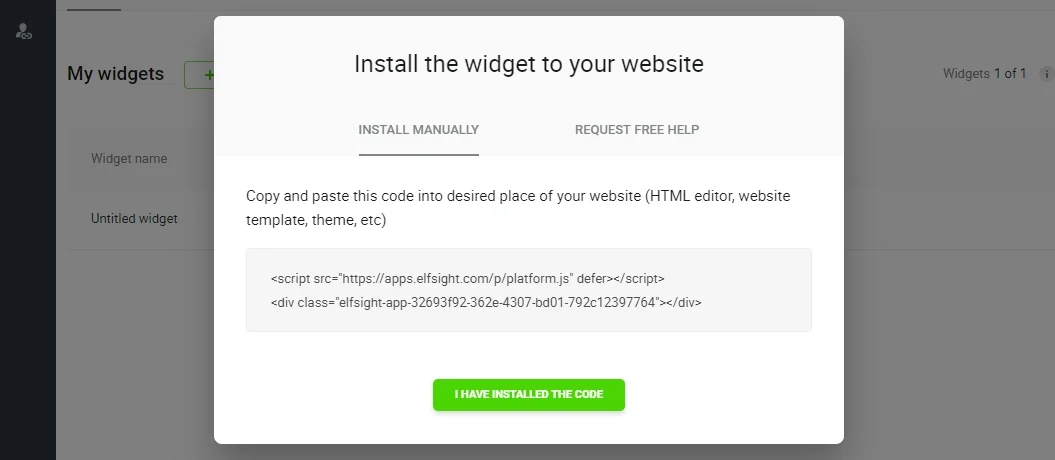
Getting a display code
Copy a script, which will be shown in the pop-up box, to insert it to your website.

Step 2: Integration of the widget into a website
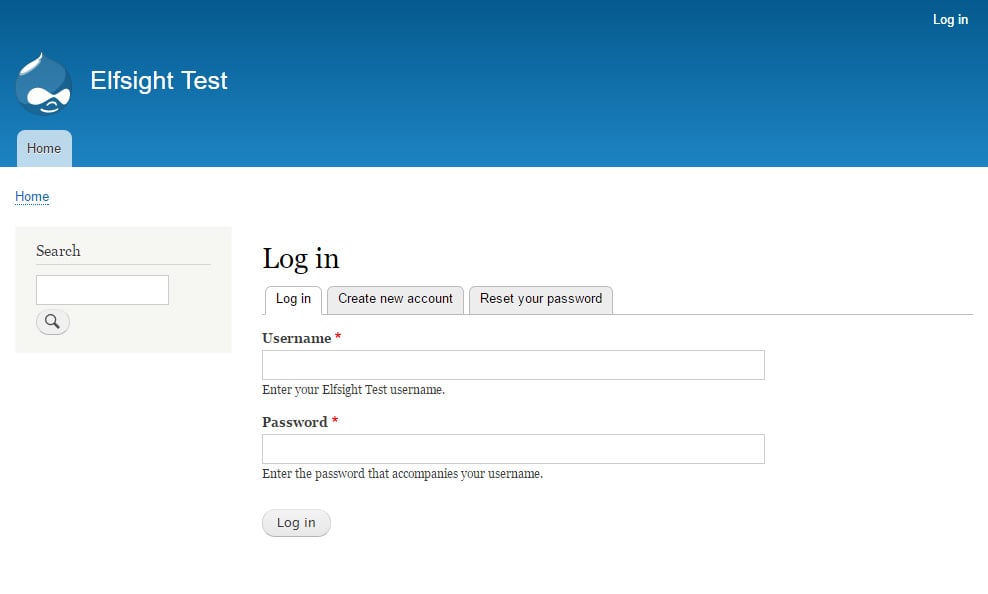
Go to Drupal admin panel
Use login and password to log into the panel.

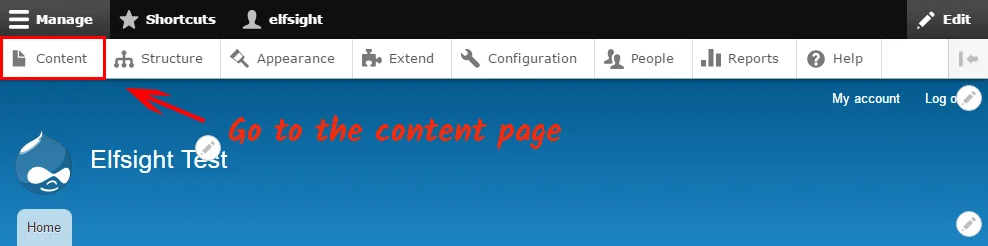
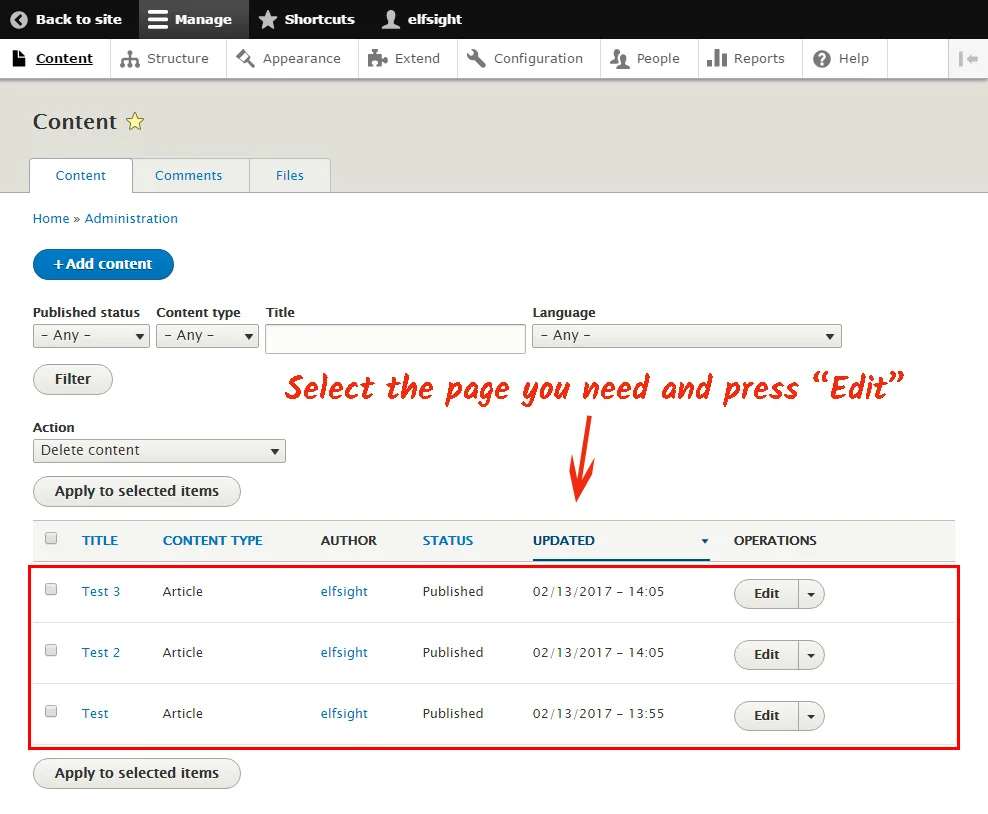
Visit content section
In the upper menu, find «Content» section and enter it.

Define the page for adding the widget
Decide where your FAQ will be placed.

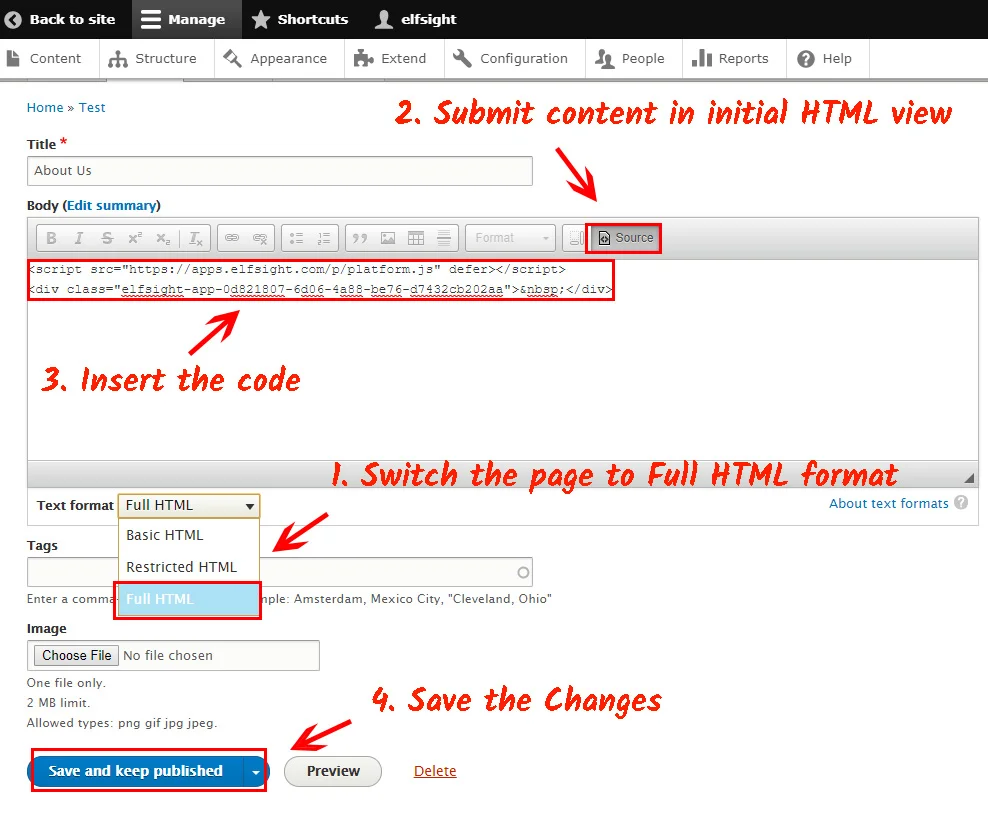
Add the widget
Switch the page into Full HTML and add the widget code, obtained at Elfsight Apps. Save your changes.

The FAQ is ready!
The Drupal widget is successfully installed.

Tuning of the module
After you have added FAQ widget, you may need to edit some parameters or add some text? Go to your personal account at Elfsight Apps, find the required widget and make adjustments. Your alterations will be automatically applied to your module on the site.
More details about Elfsight Apps website?
Cloud site for quick access to widgets for websites which will help you to upgrade your personal web resource by your own means, fast and productively without knowledge in coding or efforts of developers.


