Website Contact Form widget

Create your Contact Form widget
Why do I need Elfsight Contact Form?
Increase your lead generation
Get more feedback from your customers
Protect your mail from spam
Join 2,078,753 customers already using Elfsight Apps
What makes Elfsight Contact Form special?

Hiding the fields I don’t need helps make my form widget maximum easy for users and attract more contacts to my website.
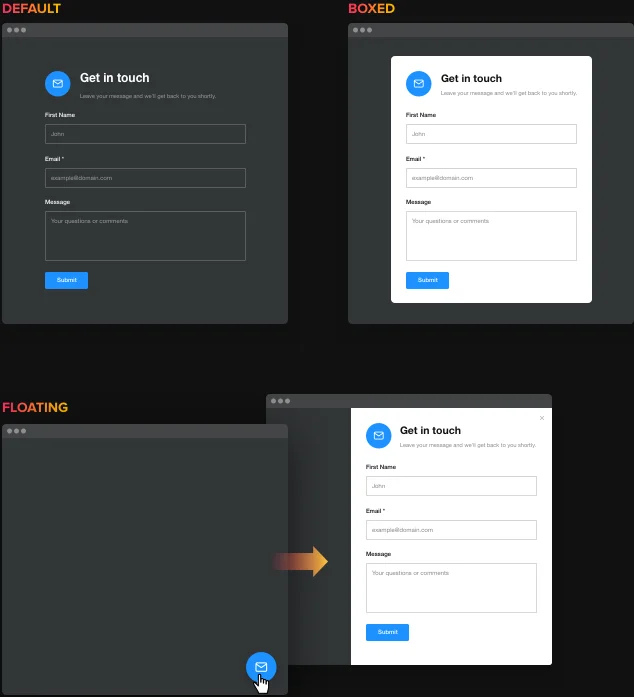
Floating responsive form does a great job in staying always at hand, wherever on the website my visitors are.





Why Elfsight widget of all others?



What our customers say ❤️
Frequently Asked Questions
What is the Contact Form?
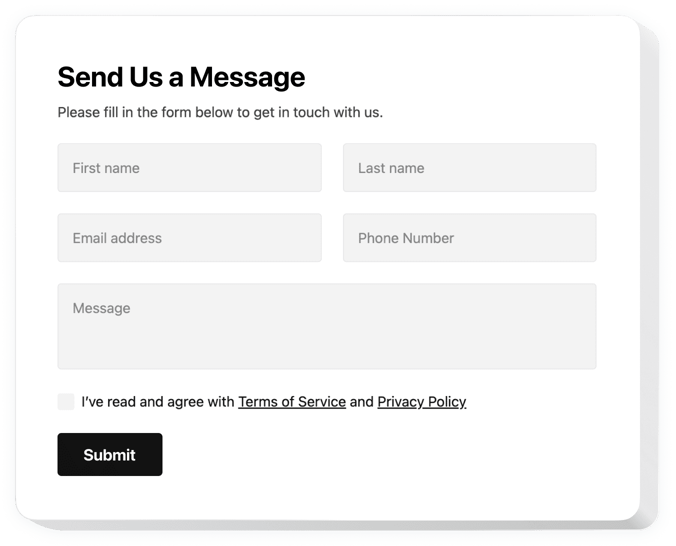
The Contact Form is a free widget that is placed on a website page to let users get in contact with the owner. By utilizing this form widget, you can create fields like first and last name, email address, phone number, message, date, time, website address, and many more.
As you can tell, the Contact Form is fully customizable and can perfectly suit your needs. The form's main goal is to collect all the essential information about your potential leads and get you closer to the target audience online.
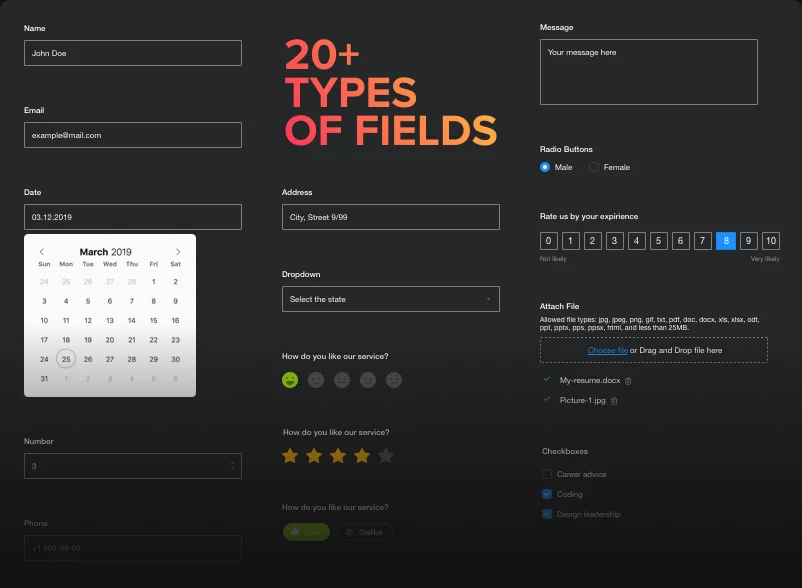
To conclude, this is an instrument that can be used to create highly interactive forms for any website with minimum programming skills. There are more than 20 types of fields, many dozens of opportunities to rearrange them, and the simplest way to organize the process of contacting you at any time.
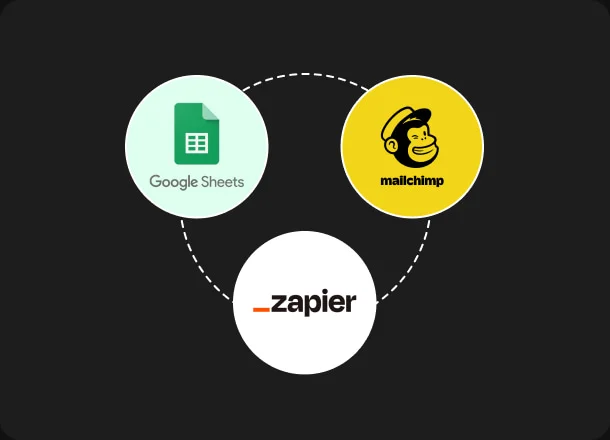
What kind of integrations can I sync to the widget?
You are free to sync Google Sheets, Zapier, and Mailchimp to the responsive widget in the online demo or straight in the admin panel after sign-up. Here's more information about the integration services:
- Google Sheets. Automatically import your client's data from the submitted forms to the worksheet file. The program will divide details into separate rows and let you collect and analyze statistics from your website.
- Zapier. Connect your apps and services with each other to create new workflow processes. With the help of this integrator, sync your online forms to a service and auto-send your data.
- Mailchimp. This integrator is focused on gathering contact information from the forms to add them to email marketing campaign lists.
If you can't find the integrator you'd like to utilize, let us know about it. So in the future, we can work on creating other options!
How to add the Contact Form to the website?
To integrate our responsive Contact Form widget to the website, follow the points from the simple tutorial:
- Open our free editor and start to create your custom-built instrument.
- Specify the preferable interface and characteristics of the plugin and apply the modifications.
- Receive your personal code exposed in the window on Elfsight Apps.
- Add the code you've saved into your website and save the edits.
Stumbled upon any difficulties with the setup? Contact our support group and they will be glad to help out.
Is the Contact Form suitable for my website builder or CMS?
Yes, sure thing! The Contact Form is suitable for almost every content marketing system and website builder. Our responsive widgets can be implemented on 99% of popular websites. See the list:
Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
How do I make a field required in the Contact widget?
To make a required field in the Contact widget, you need to take a few steps:
- Open the "Build Form" menu option in the free form configurator.
- Pick the required field.
- Click on the three dots in the right corner and choose "Edit" to go to the field settings.
- Switch on the "Required Field" option. On the left side of the screen, you will notice that the field is marked with the “*” symbol.
- It's all done. Take our congratulations!
Therefore, the tool allows making any of the fields required for submitting a message online. Super simple to perform, especially when you follow this guide.
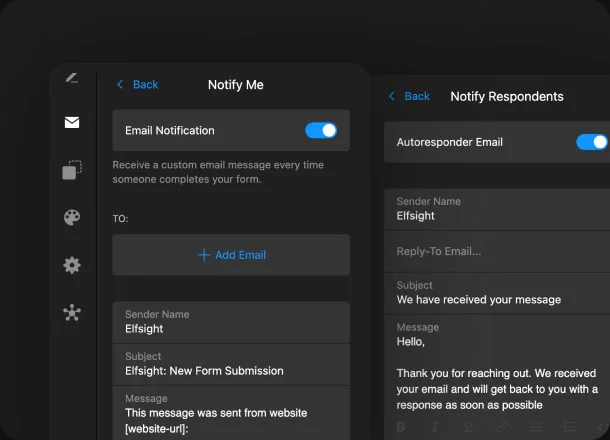
Can I customize the final “Thank you” message?
Yes, you can. You have an opportunity to create your own text of the message and add it to the special box, so that visitors will see it after they submit their feedback to you. You can also adjust the text of the button that closes the message. To do so, follow the instructions:
- Open the "Settings" menu option in the website contact form configurator.
- Click on the "Post-Submit Action" button.
- Make sure the "Show Success Message" is picked.
- Then add your customized "Thank you" message in the title and text fields.
- If you are in a mood, you can switch on the "Button" option and edit its text.
If you face a disability to change the final message, contact our staff on the Elfsight Support website page.
Which way can I add a floating form to the web page?
You can add a floating form to the website by receiving the free personalized code and embedding it on your website. But if you want to know how to create a floating form, keep on reading!
You should choose a Floating template from the list or go to the settings and choose "Floating Layout" on the "Appearance" tab. Let us explain better in actions:
- Open the "Layout" menu tab in the online responsive contact form builder.
- Choose the "Pane" layout option.
- Customize the position, width, text, and floating button icon.
- After that, open the "Appearance" tab.
- Change the button color, size, and radius in the "Floating Button" element option.
- Get the unique code and embed the floating form on your website.
Where on the website can I place my custom contact form?
Is there a way to adjust the layout of the widget after it’s published on the website?
What are the best ways to use a Contact Form widget?
We summarized the five best ways to use the contact form online:
- Install the form on the website page.
- Send the direct link to the form.
- Make the form a part of the email campaign.
- Embed the form to the landing page.
- Use social media platforms to share a link to the form.
Choose the method you like the most, or you can come up with a new idea!
Will my Contact forms from the Elsight Form widget be responsive?
Yes, all the contact forms are entirely responsive and can work on different screen sizes, browser platforms, operating systems, and orientations. You'll get a smooth experience on any digital device, as it's mobile-friendly. So don't worry too much – everything will look incredible.
If you still have some questions about how to create a form or any other related questions, feel free to contact our support team. We will gladly guide you through difficulties!
What formats can I create with the online Contact Form widget?
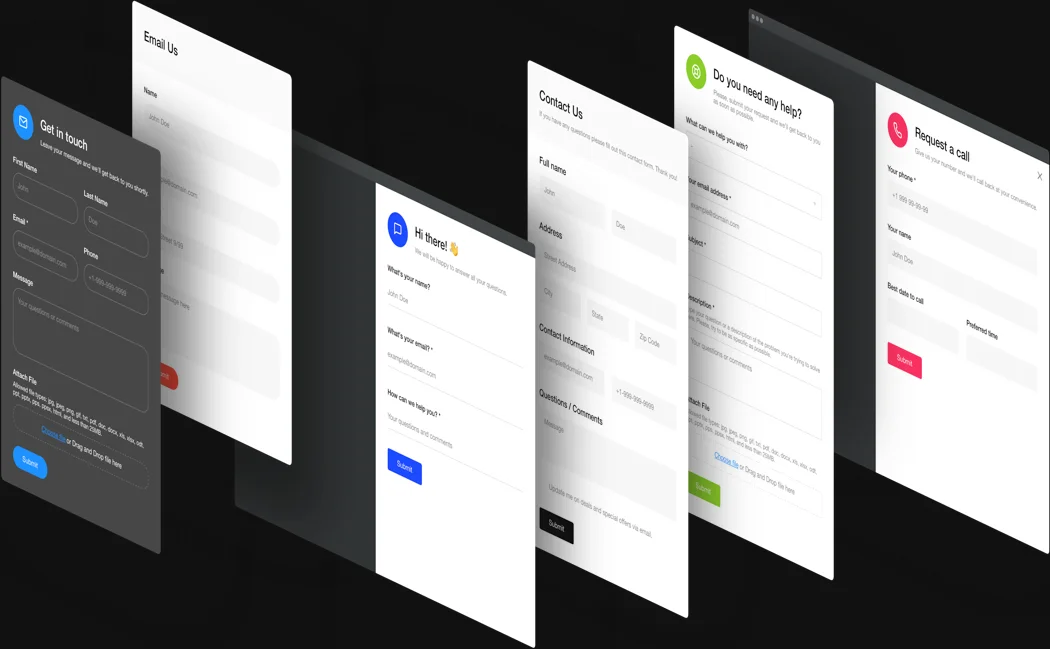
Our team worked hard and developed a wide range of formats you can create, such as a contact us form, email form, support request form, call back form, and other custom alternatives. Let's explore this in detail:
- Contact us form. It allows users to get in touch with the website owner by submitting information right on a web page.
- Email form. Let you collect the email addresses of your website visitors to sign them up for an email list.
- Support request form. It's dedicated to gathering issues, problems, or questions from clients.
- Call back form. It's for users who like to be contacted by phone.
- Custom form. If none of the options above work for you, you can modify your own form to suit your needs.
Hence, choose whatever format you like the most and start personalizing it in the live demo or the Elfsight admin dashboard after registration! In case you have some questions, please, contact our Support Team.








