Widget Contact Form del sito web
Crea e incorpora facilmente moduli di contatto sul tuo sito web per incoraggiare l'interazione e le richieste degli utenti.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Crea il tuo widget Modulo di contatto
Configura il tuo widget e aggiungilo gratuitamente al tuo sito web!
Perché ho bisogno di Elfsight Contact Form?
Più contatti. Più vendite.
Aumenta la tua generazione di lead
Resta in contatto con potenziali clienti: lascia che ti inviino messaggi tramite il modulo di contatto 24/7. Il numero minimo di campi porterà il tasso di conversione massimo.
Ottieni più feedback dai tuoi clienti
Mantieni il modo di contattarti sempre visibile ai tuoi visitatori e incoraggiali a lasciare il loro feedback in qualsiasi momento.
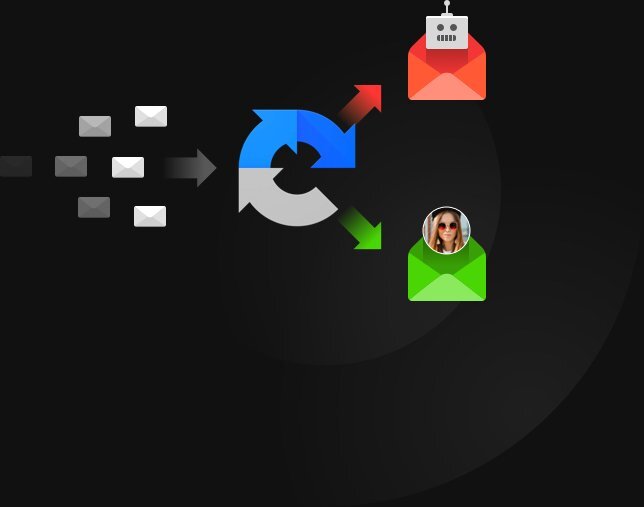
Proteggi la tua posta dallo spam
Con la tecnologia reCAPTCHA di Google, la tua posta è protetta in modo affidabile dallo spam e bot.
0%
supporto siti web
0+
ore di sviluppo investite
1 min
per iniziare a utilizzare il widget
0%
grado di soddisfazione dei clienti
Unisciti a 2,078,753 clienti che già utilizzano le App di Elfsight
Puoi iniziare con la creazione del tuo primo widget Modulo di contatto di Elfsight gratuitamente.
Cosa rende Elfsight Modulo di Contatto speciale?

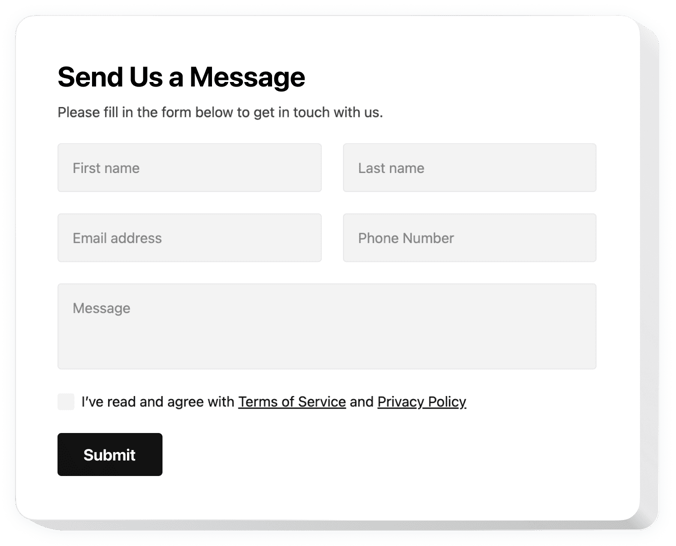
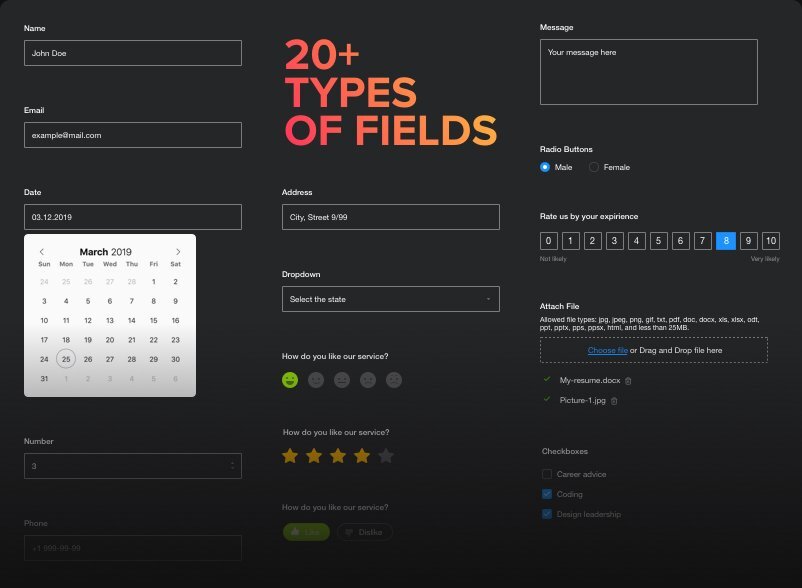
Campi
Configurazione flessibile dei campi
Il widget Contact di Elfsight è progettato per soddisfare ogni tua esigenza di ricevere feedback e rimanere in contatto con i tuoi clienti. Scegli tra 20 tipi di campi, aggiungine quanti ne desideri, cambia etichette, aggiungi segnaposti e scegli quali saranno necessari per inviare un messaggio e quali è meglio nascondere per non sovraccaricare il modulo.
Scopri di più
Hiding the fields I don’t need helps make my form widget maximum easy for users and attract more contacts.
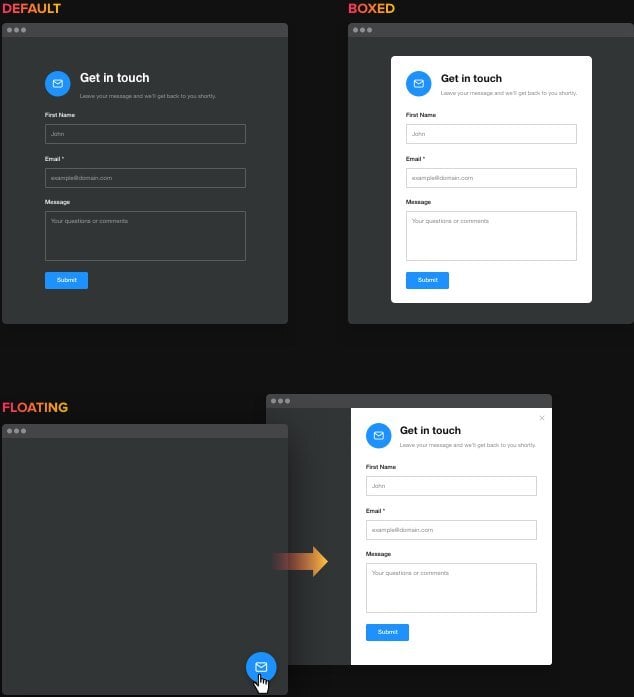
Layout
Tre layout per un posizionamento ottimale del widget
Con tre layout a tua disposizione è facile trovare la giusta posizione del modulo nella pagina. Il layout Default consentirà al modulo di essere integrato nel design del sito nel modo più fluido possibile, mentre Boxed darà al tuo modulo un aspetto minimalista. L'opzione Floating trasformerà il tuo widget in una piccola icona che si espanderà in una forma completa al clic. Inoltre, in qualsiasi layout è possibile modificare il numero di colonne con i campi.
Scopri di più
Floating form does a great job in staying always at hand, wherever on the site my visitors are.

STILE
Cambia lo stile in un paio di clic
Per aggiungere qualche tocco di stile al widget Contact del tuo sito web, utilizza i nostri template di stile predefiniti, che daranno al tuo modulo un aspetto trendy. Puoi anche scegliere il colore principale per colorare l'icona, il pulsante, la barra di avanzamento e altri elementi attivi. Lo strumento One-Click Colorizer di Elfsight sceglierà automaticamente il colore più contrastante e colorerà il resto degli elementi.
Scopri di più


Messaggistica
Invio di e-mail fluido e sicuro
Abbiamo fatto del nostro meglio per rendere l'invio di messaggi tramite il nostro widget facile per i clienti e sicuro per te. Per questo, il nostro widget Contact è dotato della tecnologia Google reCAPTCHA per la protezione da spam e bot e dell'opzione per inviare messaggi AJAX e consente di creare la tua notifica di ringraziamento personalizzata, che viene visualizzata dopo aver inviato un messaggio.
Scopri di più
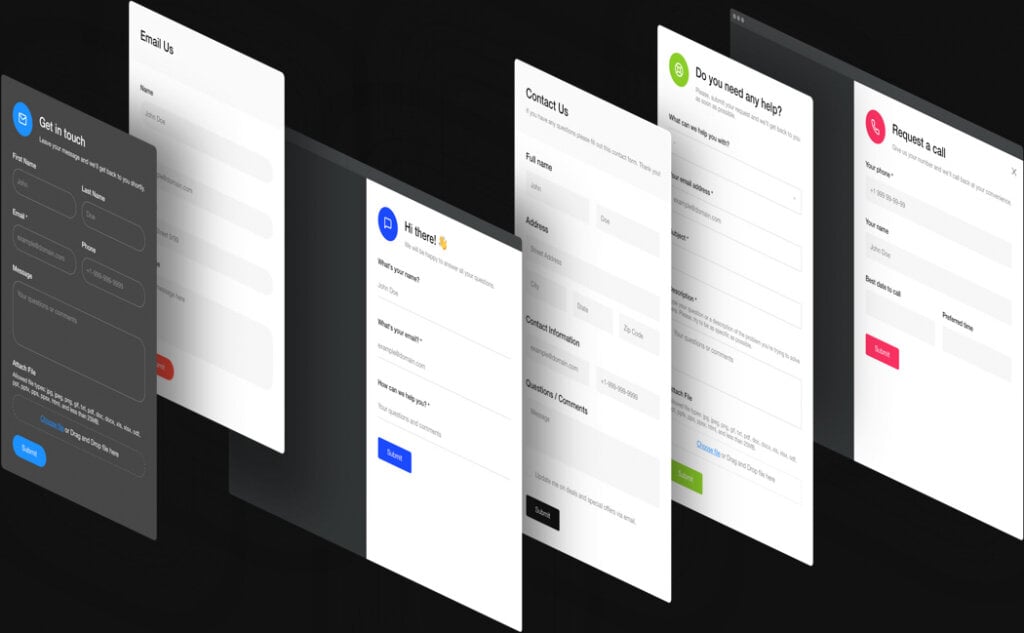
Esempi d'uso
Guarda una selezione di esempi reali per esplorare il pieno potenziale di Contact Form per il tuo sito web.
Vedere in azione
Live demo
Prova subito tutte le funzionalità di Contact Form nella demo live. Nessun costo. Nessuna registrazione. Nessuna codifica.
Prova subito
Perché preferire Elfsight widget a tutti gli altri?
Ti forniremo un'ampia gamma di funzioni. Saranno sempre disponibili aggiornamenti regolari per migliorare le prestazioni del tuo sito web. Gli strumenti cloud di Elfsight sono dotati di una pletora di funzioni che puoi gestire nel modo di cui hai bisogno. E in caso di difficoltà, il nostro team di assistenza è sempre pronto per aiutarti!

Editor facile da usare
Utilizzando il nostro pannello sarai in grado di integrare qualsiasi plugin nella tua pagina senza alcuno sforzo! Non c'è bisogno di cercare uno sviluppatore o imparare a programmare.

Team affidabile di Elfsight
L'Impostazione senza problemi e il contatto regolare con i nostri professionisti garantiranno la tua esperienza positiva con i nostri strumenti.

Ottimo servizio di Elfsight Apps
Le soluzioni basate su cloud garantiscono un'alta velocità di download e aggiornamenti automatici, indipendentemente dal dispositivo che usi.
Cosa dicono i nostri clienti ❤️
This app gives me exactly what I am searching for: High quality Contact Form for my e-commerce site! Everything is highly-customizable.
This plugin is rather easy to use. I also appreciate the support guys, and they are always helpful and friendly. Would surely recommend the app.
The app does absolutely what I was searching for my web shop, and it goes for very reasonable money. Simple to embed, simple to configure.
I just adore this app, it matches perfectly well with my website theme. It is highly flexible, and surely more than enough for the person who just wants to play around with the widget.
This app helps me to customize my widget on my website. It looks absolutely professional and I'm very excited
We have used the Contact Form for customer's stores and can't say enough about how fine the app is as well as the customer support whenever we need it.
Domande Frequenti
Cos'è il Modulo di contatto?
È uno strumento che puoi utilizzare per creare moduli di feedback interattivi per il tuo sito. Ha più di 20 tipi di campi, molte possibilità per organizzarli e anche il modo più semplice per organizzare la comunicazione con te in qualsiasi momento.
È interoperabile con il mio CMS o site builder?
Certamente. I widget di Elfsight sono compatibili con il 99% dei website builder. Dai un’occhiata alla lista qui in basso:
Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, Jumpseller, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy
Come aggiungere il Modulo di contatto al sito web?
Per integrare il nostro widget, segui i passaggi del semplice tutorial:
- Apri il nostro editor gratuito e inizia a creare il tuo strumento personalizzato.
- Specifica l'interfaccia e le caratteristiche preferibili del plugin e applica le modifiche.
- Ricevi il tuo codice personale mostrato nella finestra su Elfsight Apps.
- Aggiungi il codice che hai salvato nella tua pagina web e salva le modifiche.
Hai avuto qualche difficoltà con l'installazione? Contatta il nostro team di supporto e saranno lieti di aiutarti.
È adatto al il mio site builder o CMS?
I nostri widget possono essere implementati su qualsiasi sito web. Guarda l'elenco:
Come creare un campo obbligatorio nel Contact widget?
Nel Modulo di contatto di Elfsight, qualsiasi campo può essere reso obbligatorio. A tale scopo, è sufficiente attivare l'opzione appropriata nelle impostazioni del campo. Il campo sarà contrassegnato con il simbolo *.
In che modo posso aggiungere un modulo che scorre?
Dovresti scegliere un template Floating dall'elenco o aprire impostazioni e nella scheda Appearance scegliere Layout Floating.
Qual è il modo migliore per presentare un widget Modulo di contatto sul mio sito web?
Il modulo deve essere inserito in una pagina Contattaci appositamente creata. Puoi anche utilizzare un layout Floating del widget per chiedere il feedback su tutte le pagine del sito.
C'è un modo per modificare il layout del widget dopo che è stato pubblicato?
Se è necessario apportare modifiche al plugin, è possibile farlo nel pannello di amministrazione. Esegui tutte le modifiche, fai clic sul pulsante “Salva” e verranno automaticamente implementate sul tuo sito. Se non funziona come dovrebbe, contatta il nostro personale di supporto.
Unisciti a 2,078,753 clienti che già utilizzano le App di Elfsight
Prova il gusto di 80+ potenti app di Elfsight. Nessuna carta di credito. L'iscrizione è gratuita!
Inizia
Ottieni 20% di sconto ora!








