Elementor Contact Form plugin

Create your Contact Form widget
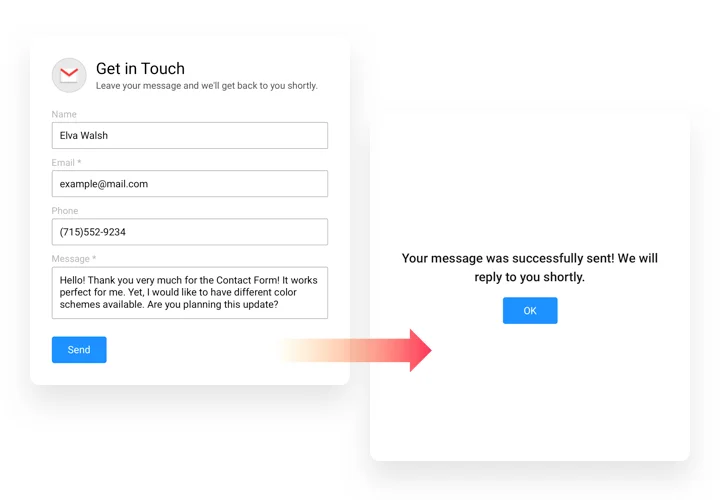
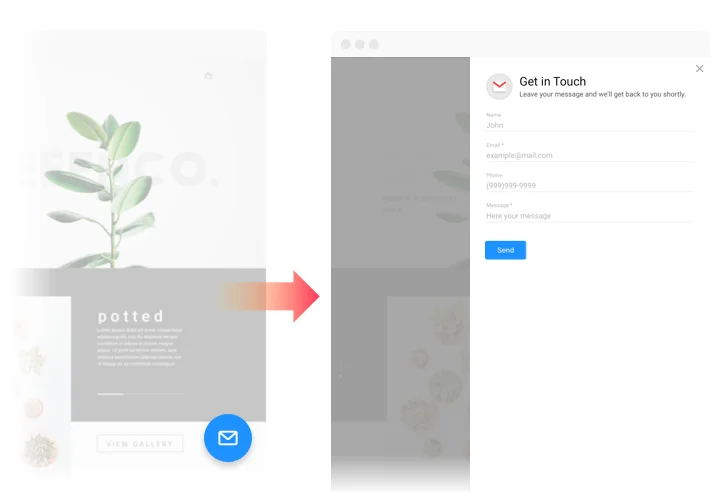
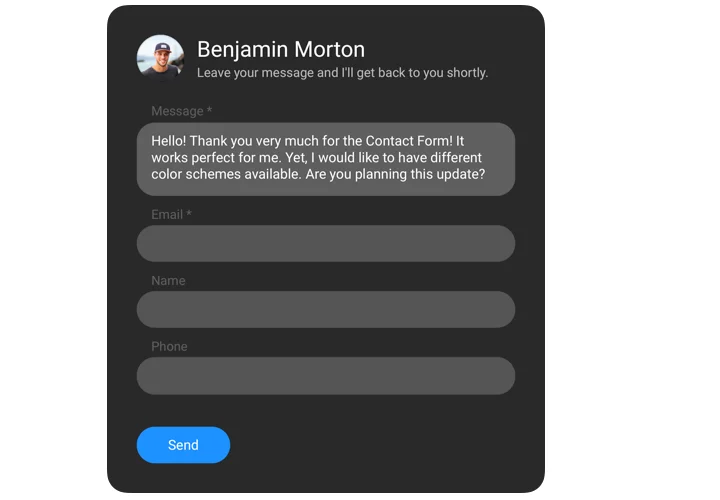
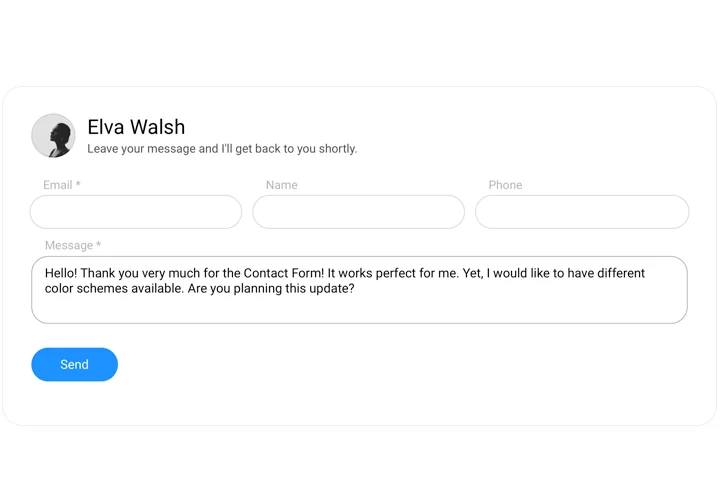
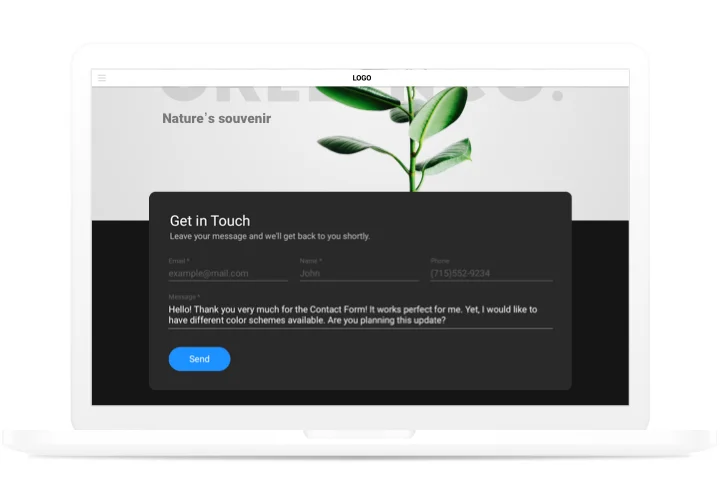
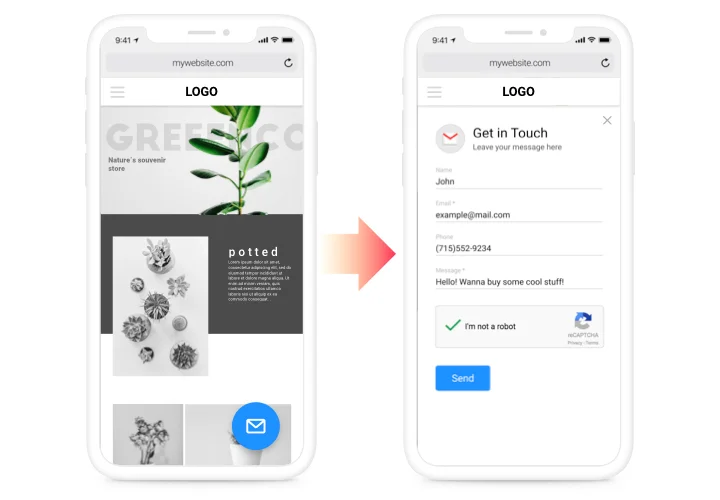
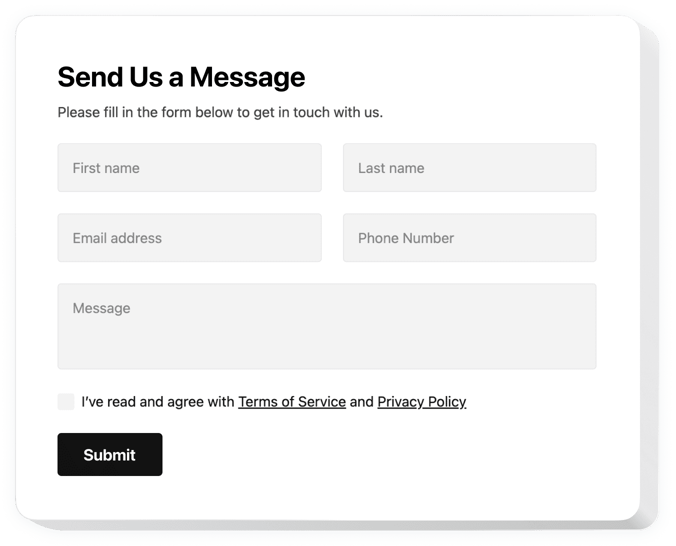
Screenshots
How Contact Form for Elementor Can Boost Data Collection and User Engagement
Elfsight’s Contact Form is a powerful plugin designed to enhance your website’s functionality by simplifying the process of collecting user data. Whether you need a form for general inquiries, customer feedback, or lead generation, this plugin offers a fully customizable solution to meet your needs.
With its intuitive interface, Elfsight allows you to tailor the look and feel of the form to match your website’s design, ensuring a seamless user experience. Whether you are creating an inquiry form or a detailed questionnaire, the plugin is flexible enough to accommodate all requirements.
Try Elfsight’s Contact Form for Elementor to enhance communication with your audience.
Key Features of the Elementor Contact Us Form
When using the Elfsight’s Contact Form plugin, you get access to a wide range of features designed to make data collection as simple and efficient as possible. Some of the key features include:
- Easy Customization: Fully customizable fields, colors, and layouts to match your website’s aesthetic.
- No Coding Required: Drag-and-drop functionality makes it easy to build your widget without any coding knowledge.
- Responsive Design: Your form will look great on all devices, ensuring a seamless experience for mobile and desktop users alike.
- Spam Protection: Built-in anti-spam features help keep your submissions secure.
- Multi-Step Options: Break your form into multiple steps for a more organized, user-friendly experience.
Explore all features in the easy-to-use editor now without any registration.
How to Add Contact Form in Elementor
Follow these simple steps to create a Contact Form in Elementor and seamlessly embed it on your website. The process is fast and easy, with no coding knowledge required:
- Select Your Template: Open the Elfsight editor and select a template that fits your website’s needs. Choose from pre-designed templates or start from scratch.
- Customize your widget: Customize the fields, design, and settings to match your website’s style and functional requirements.
- Copy the Generated Code: Once the customization is finished, copy the generated code.
- Embed the Code: Paste the code into the appropriate section of your website (e.g., in a widget, a code block, or page settings) to make your form live.
Check out our detailed guide on how to create a Contact Form on Elementor.
If you need assistance with installation, feel free to reach out to our support team. We are happy to provide free installation support to ensure everything works perfectly.
Is there a way to redirect users after they submit the form?
Yes, after a user submits the Contact Form in Elementor, you can redirect them to a custom URL or a thank-you page. This can be set up in the plugin’s settings, providing a smooth transition and enhancing user engagement.
Can I set up email notifications for submissions on my widget?
Yes, you can set up notifications to be sent to you or your team whenever a user submits the form. You can customize the email content, recipient addresses, and other notification settings to suit your needs.
How do I test my Contact Form before going live?
To test your Contact Us Form widget, you can use the preview mode within the Elementor editor. Submit test data and ensure that the form fields are working as expected, including receiving email notifications and any redirects you’ve set up.
Is the Elfsight Contact Form plugin free?
Yes, Elfsight offers several subscription plans including a free one. You can start with the free version that provides all basic features. If you need advanced features or additional customization options, you can upgrade to the premium version.
Can I style the Contact Us Form to match my website's branding?
Yes, the Elfsight offers full styling options, including the ability to adjust colors, fonts, field sizes, and borders. You can easily match the widget to your website’s branding using the drag-and-drop editor.