jQuery Contact Form plugin

Create your Contact Form plugin
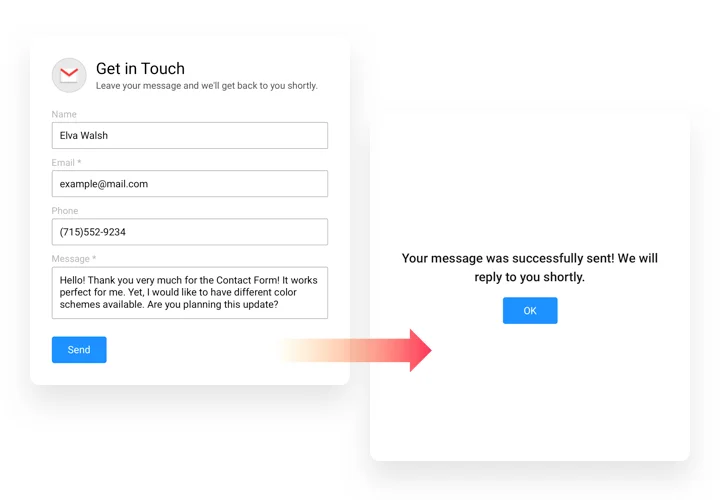
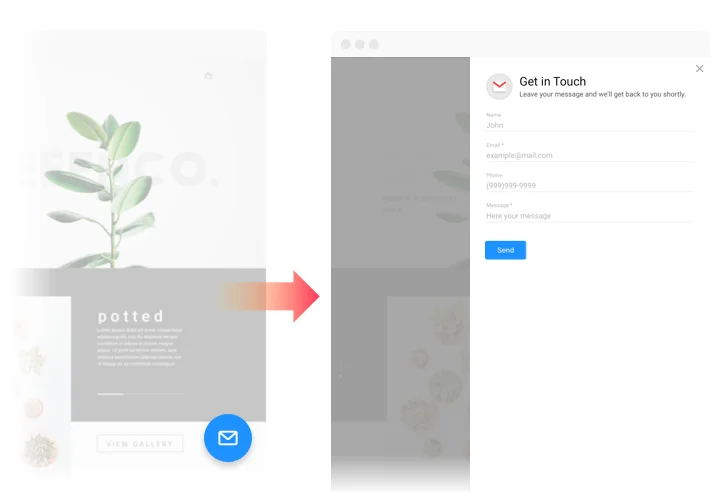
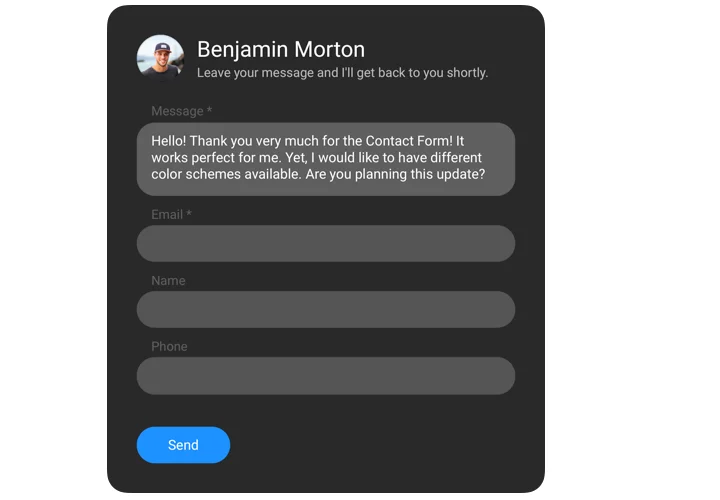
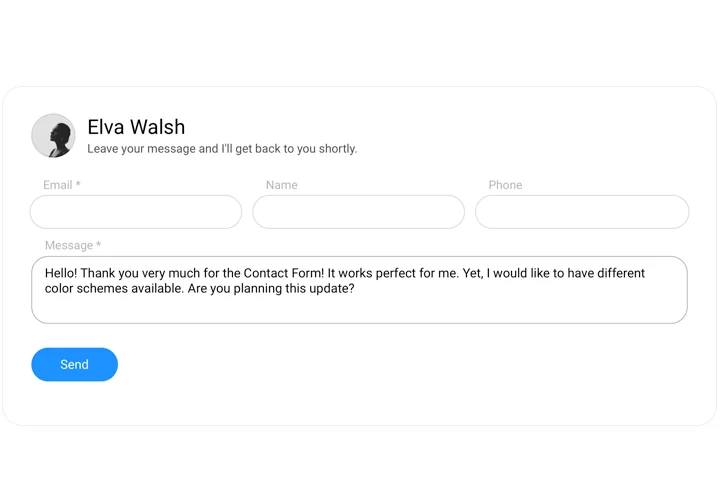
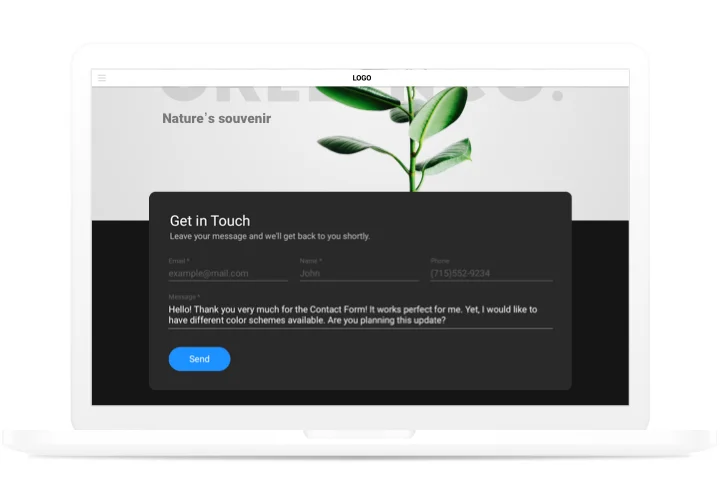
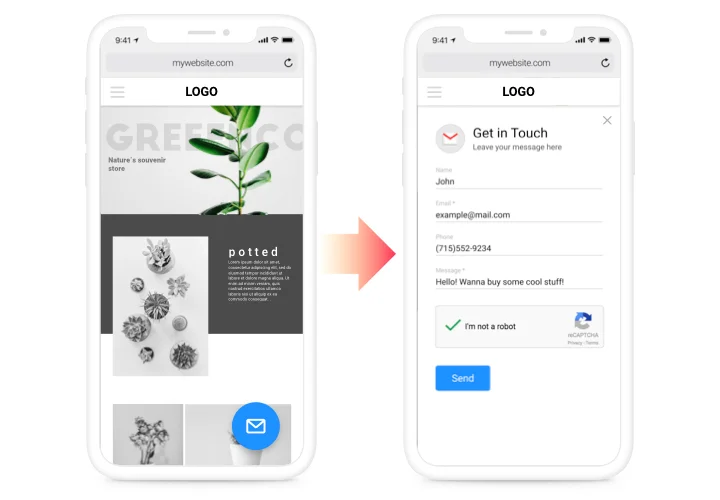
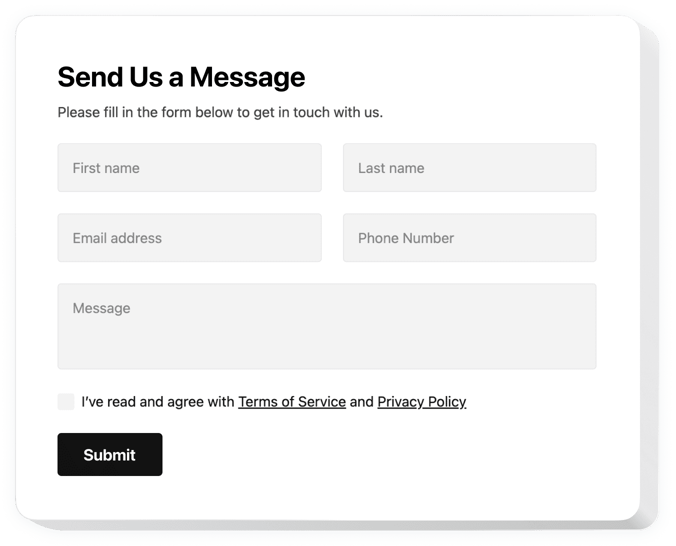
Screenshots
Contact form for jQuery
If you’re looking for a simple jQuery contact form, the Elfsight Contact plugin can help. It’s a jQuery contact form generator widget whose primary goal is to assist you with all actual demands in getting impressions and requests from clients on your site. Simply reveal the crucial parts for filling, choose your preferred template, and design the interface to inspire your users that much to leave requests for services your company offers. The Form widget is formed to meet your every need to collect feedback and be always in touch with your audience.
Collect feedback, take orders and answer messages of your website visitors!
- Enhance lead acquisition.
Keep within touch of your probable clients enabling them to talk to you by means of Contact plugin at any given time. A smaller number of fields will result in highest conversion. - Stop spam.
Preserve only organic communications with highly effective Google reCAPTCHA tool securing from spam and bots. - Collect customer feedback handily.
Create an eye-catching Form widget so that it could be easily found on your site pages driving your visitors to give you feedback at any point they want.
Contact form plugin
Why is our simple contact form the best plugin for jQuery site to get customer impressions and receive orders? Test our main features:
- A minimum set of fields to send a feedback: name, email, phone, and message;
- Set any form width;
- Inline layout with automatic fields adjustment to the width of the form;
- ReCAPTCHA (Google captcha) is here to protect your form from spam and bots;
- Various templates: simple form, floating form, support request, extended and email forms;
- Works and looks perfectly on mobile devices.
How to add Contact Form plugin to jQuery website
Follow our manual, to add form to your website. No need to have skills in development. Full installation time is about 1 minute.
- Construct your custom-made Contact plugin.
Using our free configurator, create a plugin with desired layout, functions, fields and captcha. - Get a code for showing the plugin.
After widget customization, acquire a code for jQuery contact plugin from the popup notification on Elfsight Apps. - Embed the plugin on website.
Insert the plugin into the required place of the page and apply the edits. - The embedding is successful!.
Enter your website, to see your plugin.
Stumbled on anything while applying the tutorial or creating your simple form? Contact Elfsight help center with thorough explanation of your question, and our team will be happy to help.
How to add Contact Form to my jQuery website without coding skills?
Elfsight provides a SaaS solution that lets you create a Contact Form widget yourself, see how easy the process is: Work directly in the online Editor to create a Contact Form widget you would like to see on your jQuery website. Pick one of the premade templates and adjust the Contact Form settings, add your content, change the layout and colors without coding skills. Save the Contact Form and copy its installation code, that you can readily paste in your jQuery website with no need to buy a paid plan. With our intuitive Editor any internet user can create a Contact Form widget online and easily embed it to their jQuery website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Are there any Contact Form templates for the jQuery website?
Yes, there are! The Elfsight team made a great collection of 300+ ready-to-use templates. And you won’t be disappointed with the Contact Form templates for sure.