Squarespace Contact Form Plugin

Create your Contact Form plugin
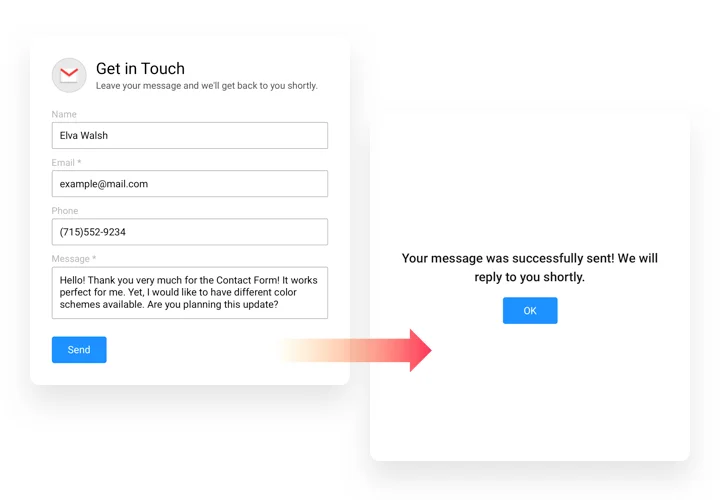
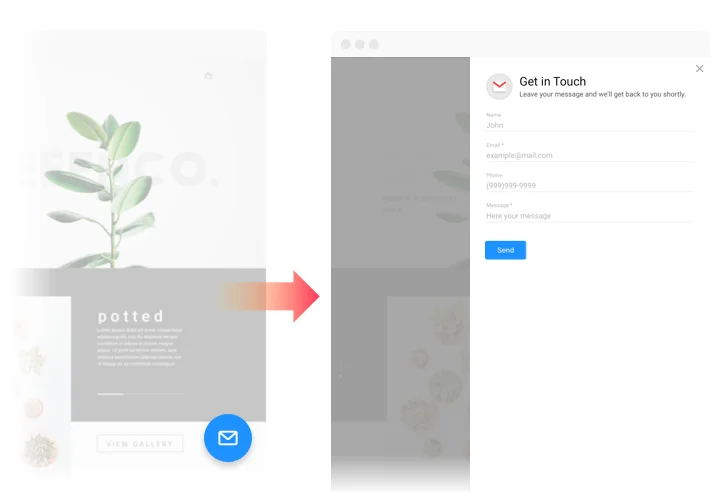
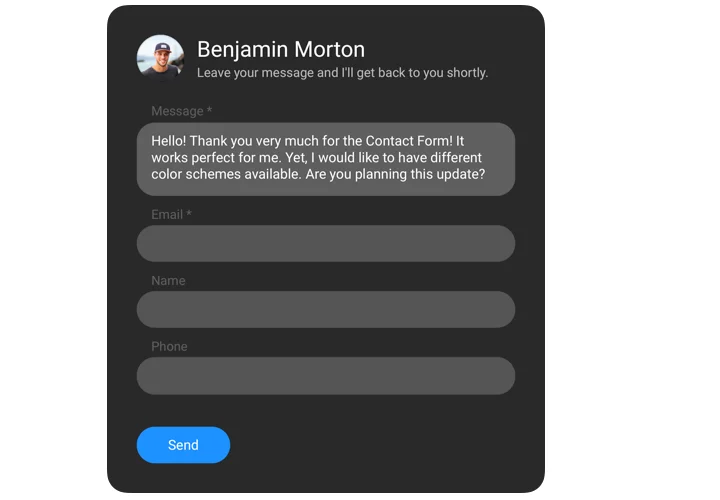
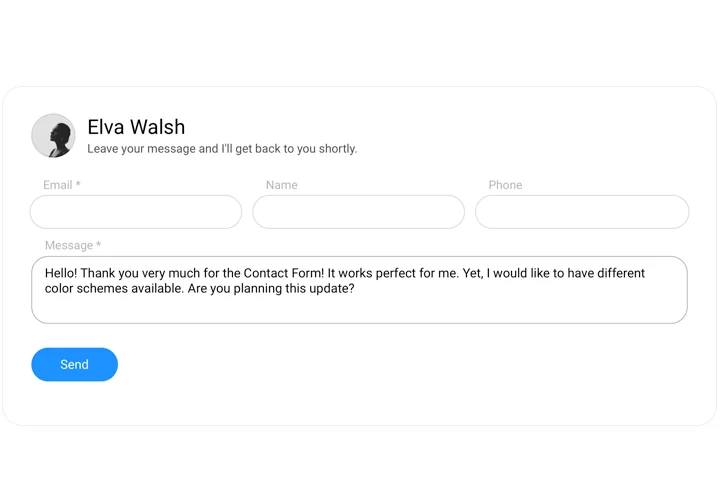
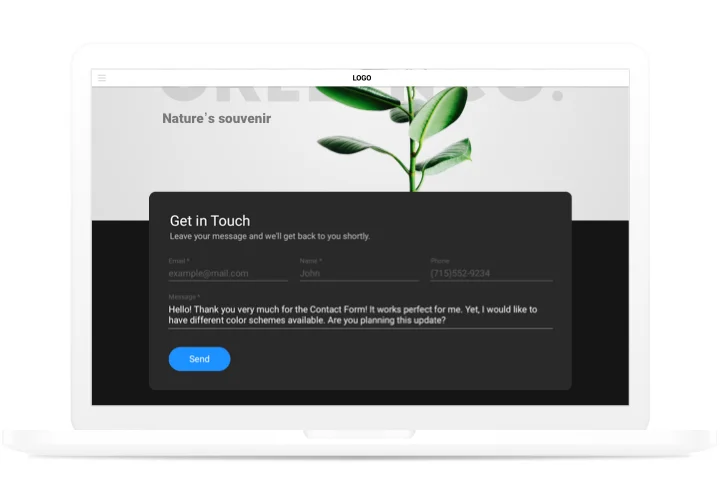
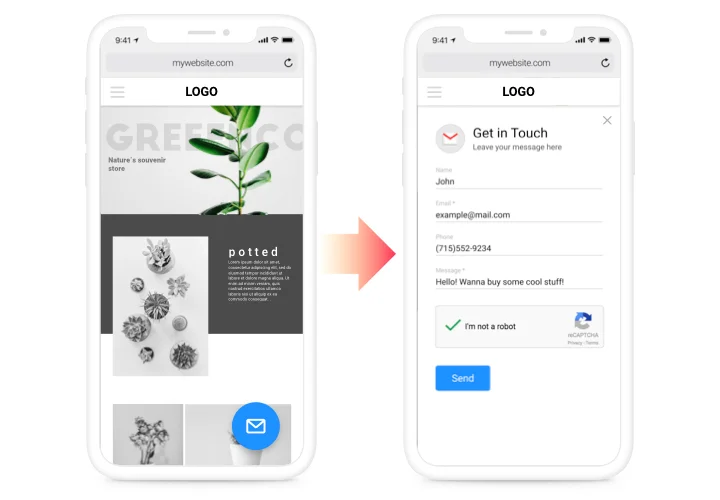
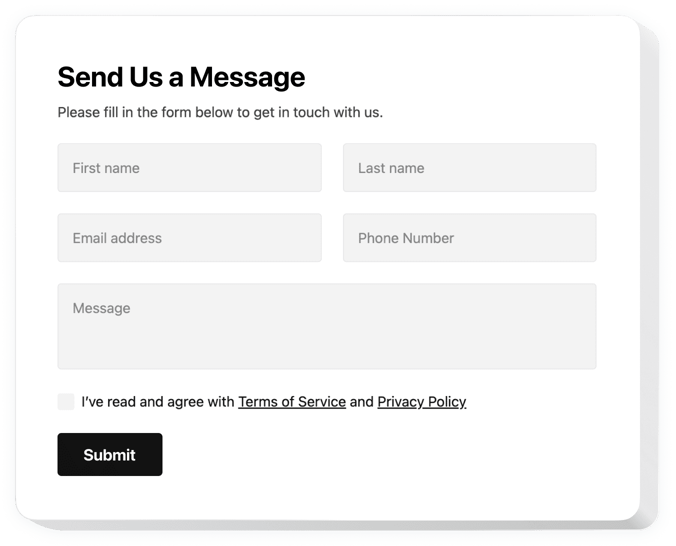
Screenshots
How Contact Form on Squarespace Website Can Improve Customer Interaction
Elfsight provides a powerful plugin to create a fully customizable contact form on your Squarespace website. Whether you want to collect inquiries, gather feedback, or enable users to get in touch with ease, this form plugin enhances your website’s ability to communicate with visitors. It allows you to tailor your form’s fields and design to match your brand, creating a seamless experience for your users.
This form is ideal for anyone looking to enhance their customer interaction, improve lead capture, or streamline communication. Not only does it make it easier for your visitors to contact you, but it also provides an organized and easy-to-manage way to receive and respond to submissions. With the ability to add a contact form to Squarespace in just a few clicks, it’s the perfect solution for both novice users and experienced webmasters.
To start using the Squarespace Forms on your website and experience its benefits, try it for free today!
Key Features of the Squarespace Contact Us Form Widget
- Fully Customizable Design: Modify the contact form’s fields, colors, fonts, and layout to match your Squarespace website’s aesthetic and branding.
- Multiple Form Fields: Add custom fields for name, email, message, and more to capture the exact information you need from your visitors.
- Easy Integration: Easily add a form to Squarespace with a simple copy-paste code, no technical knowledge required.
- Mobile-Responsive: Your form will look great on all devices, ensuring a seamless experience for users regardless of their screen size.
- Spam Protection: Incorporate CAPTCHA or other anti-spam measures to ensure you’re only receiving legitimate submissions.
- Instant Notifications: Receive email notifications whenever a visitor submits the form, ensuring quick responses to inquiries.
Try all the features in the intuitive editor right now – no registration required!
How to Add a Contact Form on Squarespace
Adding a Contact Us Form to Squarespace website is easy with Elfsight. The process is quick and does not require any coding knowledge.
- Select your template: In the Elfsight editor choose a template that best fits your needs.
- Customize your widget: Personalize the form fields, design, and settings to fit your site’s branding and style.
- Copy the generated code: Once you’re happy with your customization, copy the embed code generated by Elfsight.
- Embed the code: Paste the code into a code block on the desired page of your Squarespace website.
- Save and Publish: After embedding, save your changes and publish your website to make the contact form live.
Looking to optimize your contact form further? Our comprehensive guides will show you how to create and add the perfect contact form for your website.
If you need help with installation, feel free to reach out to our support team. We’re happy to assist you with free installation to ensure everything works perfectly.