iFrame Contact Form plugin

Create your Contact Form widget
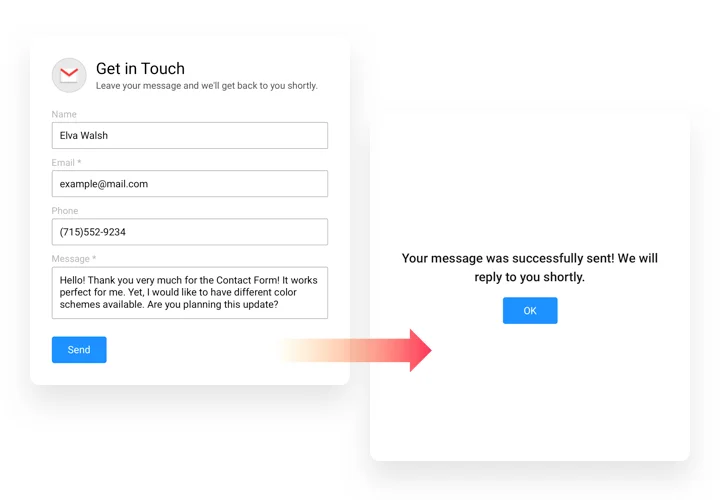
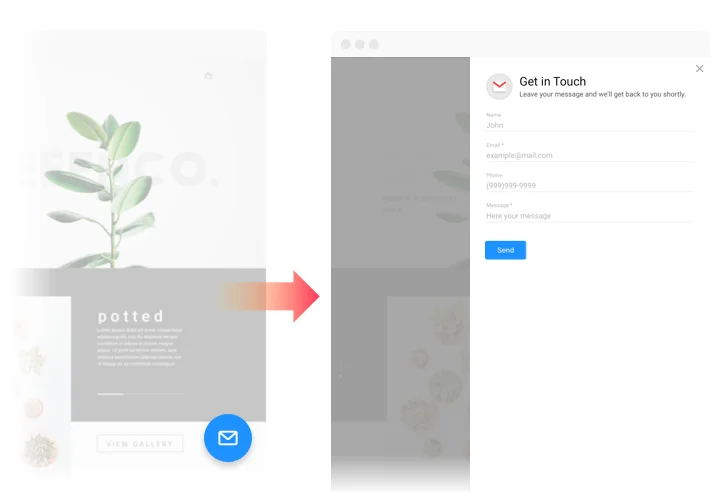
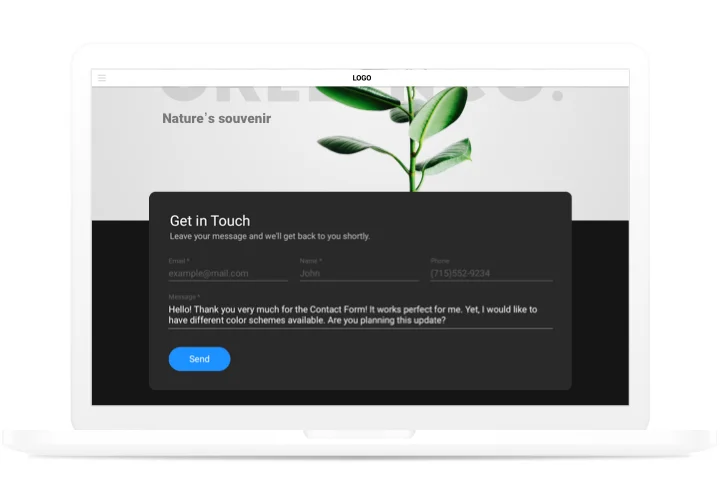
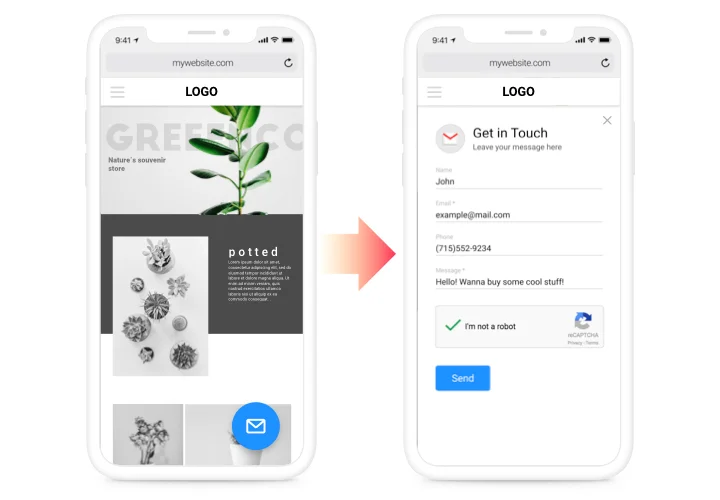
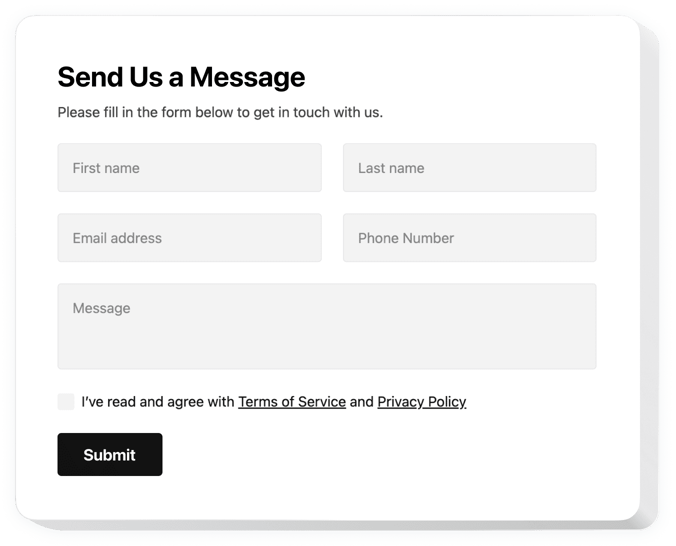
Screenshots
Contact form for iFrame
Elfsight IFrame Contact Us Form plugin suits any key requirements in getting impressions and orders from customers of your site. Embed the additional elements for filling, define the required layout and adjust the look, to inspire your clients even more to send a review about your business.
Receive testimonials, requests, ratings, and answer the questions of the clients of your site!
Boost the quantity of potential clients
Assure permanent interaction with potential clients 24/7 via an effective form on your site and turn more visitors to clients.
Have more opinions about goods or services
Feedback of your customers are valuable for the advancement of the company. With our simple contact-form, you will see more feedback from your site users!
Develop your customer interaction
Using simple templates, adjustable design and personalized «Thanks You» notifications, you demonstrate to your clients their value for your business.
Contact form plugin
What makes our contact form one the best plugins for collecting customer impressions and getting enquiries on IFrame? Study our key traits:
- 6 predefined templates designed for most popular use-cases;
- Adding any number of fields to the form;
- Create single-stage or multi-step forms;
- 19 types of elements available to introduce;
- Option to spread fields into several columns.;
How to add Contact Form plugin to iFrame
Follow our tutorial to integrate contact plugin to your site. You will not need knowledge in development and total setup duration will not take more than approximately 70 seconds.
- Create your personalized Contact plugin
Using our free editor, create a plugin with a preferred layout and functional traits. - Acquire the personal code to embed the plugin
After you have created your plugin, you will get your setup code from the popup notification on Elfsight Apps. Copy the code. - Integrate the plugin on your iFrame website
Pick the area you plan to add the plugin to and add the copied code there. Publish the changes. - You’re done!
Go to the website, to check your form.
Having any difficulties with embedding or customizing the plugin? It’s recommended to read a full guide «How to display Contact form on a IFrame website» – it will help with the process. Or contact Elfsight help center with complete explanation of your issue.
How to add Contact Form to my iFrame website without coding skills?
Elfsight provides a SaaS solution that lets you create a Contact Form widget yourself, see how easy the process is: Work directly in the online Editor to create a Contact Form widget you would like to see on your iFrame website. Pick one of the premade templates and adjust the Contact Form settings, add your content, change the layout and color of the elements without any coding skills. Save the Contact Form and copy its installation code, that you can easily include in your iFrame website without buying a paid plan. With our intuitive Editor any internet user can create a Contact Form widget online and easily embed it to their iFrame website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Do you have any ready-to-use Contact Form templates for the iFrame website?
Yes, there is a vast selection of 300+ templates to save time making a form from scratch. Check out Contact Form templates for any occasion and find the one that fits your expectations.