Contact Form widget for Adobe Muse

Create your Contact Form widget
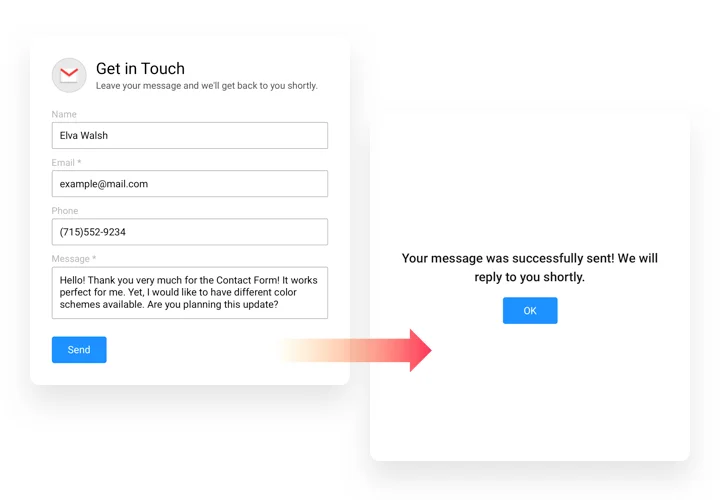
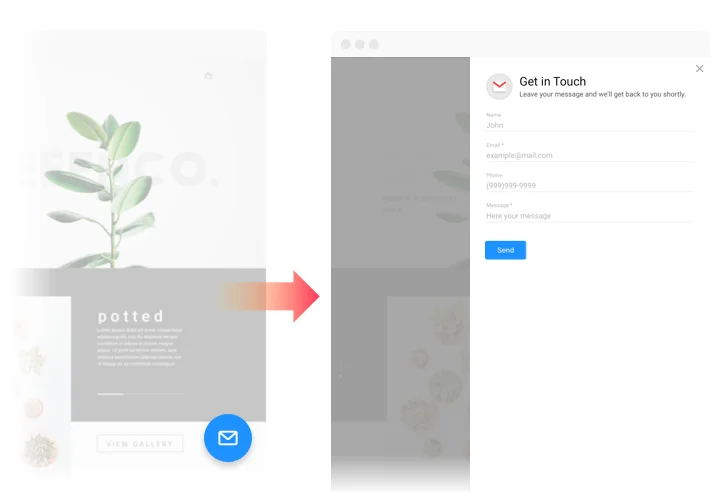
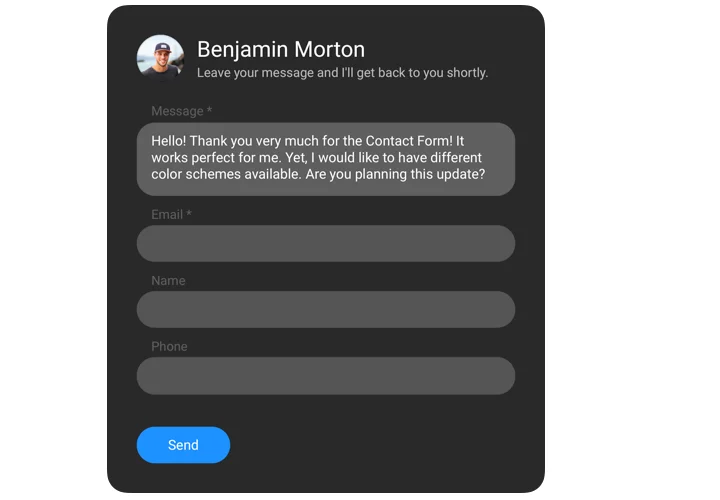
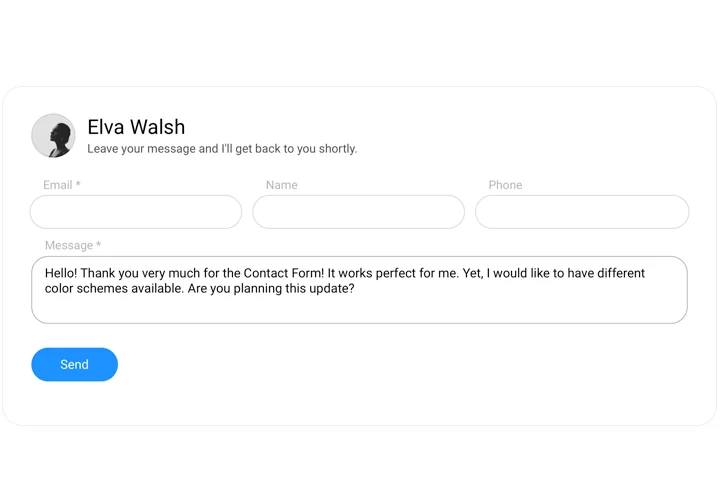
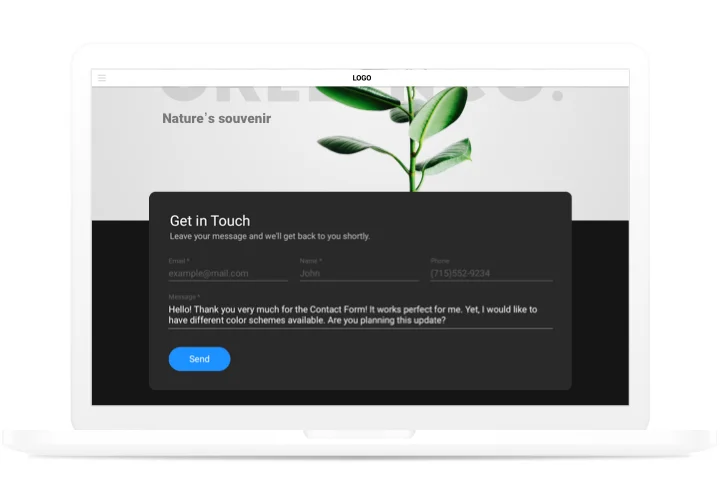
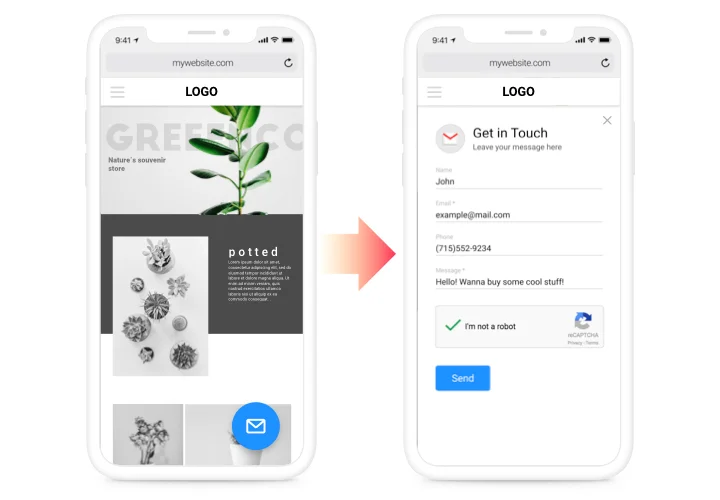
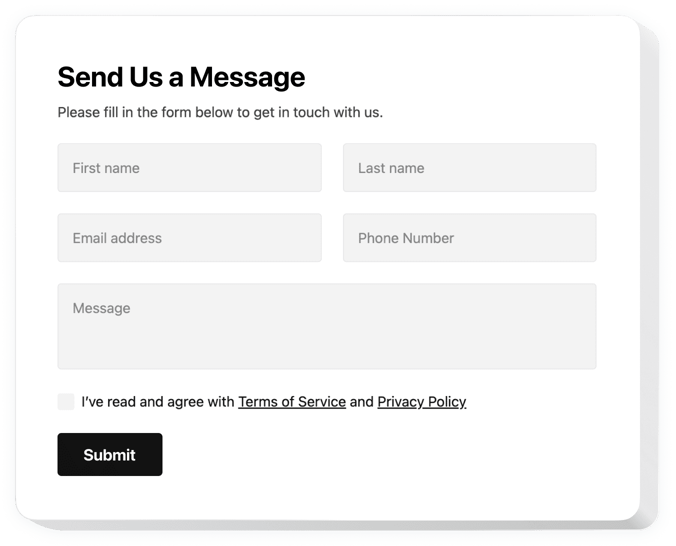
Screenshots
Contact form for Muse
Elfsight Muse contact us form widget suits all possible demands in getting reviews and orders from clients of your website. Embed the additional fields for filling in, define the required layout and adjust the appearance, to motivate your clients even more to send order for products of your business.
Receive testimonials, get orders and send answers to the messages of your website users!
- Up to 100% to the number of orders from the site.
Settle any problems and uncertainties of your readers, and don’t allow them to leave the website. Make use of our handy product for building fruitful dialogue with clients. - Get to know clients better.
Requests, question and other impressions of your clients about your product or service is a magnificent method to understand the needs of your site users and strategically build a concept of future enhancement of your company. - Preserve e-mail from spam.
Don’t let having spam in your mail. Elfsight form is equipped with Google reCAPTCHA to save your e-mail box from automatic spamming and bots.
Features of Contact form plugin
What makes our contact form the best widget for collecting feedback and getting orders on a Adobe Muse website? Test our main features:
- A minimum set of fields to send a feedback: name, email, phone, and message;
- Hide the fields you don’t like to show;
- 2 predefined layouts: inline to be added to the page body, and floating to follow your visitor’s scroll;
- All data entered to the form is saved in progress;
- Works and looks perfectly on mobile devices.
How to add Contact Form widget to Adobe Muse website
Apply our tutorial, to embed contact widget on your site. You will not need experience in development and total installation duration is not more than 70 seconds.
- Build your custom-made Contact widget.
With our free configurator, assemble a plugin with preferable template and settings. - Copy a code for displaying the plugin.
After widget generating, receive the code for the form plugin from the appearing notification on Elfsight Apps. - Display the plugin on Adobe Muse website.
Add the plugin to the desired place of the website and apply the changes. - The embedding is successful!
Go to your site, to check your work.
While following the guide or shaping your form, you came across any hardships? It’s recommended to read a complete article «How to integrate Contact form into a Adobe Muse website» and give a try to integrate it again on your own or leave a message to support team with complete explanation of your query, and we will be there to help.
How can I add Contact Form to my Muse website without coding skills?
Elfsight provides a SaaS solution that lets you create a Contact Form widget yourself, see how easy the process is: Work directly in the online Editor to create a Contact Form widget you would like to see on your Muse website. Pick one of the premade templates and adjust the Contact Form settings, add your content, change the layout and color scheme without coding skills. Save the Contact Form and copy its installation code, that you can readily embed in your Muse website without buying a paid version. With our intuitive Editor any internet user can create Contact Form widget online and easily embed it to their Muse website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Do you offer Contact Form templates for the Adobe Muse website?
Yes, Elfsight has 300+ ready-to-use templates for any case. Have a closer look at the Contact Form templates and pick the one you like the most.