Contact Form module for Drupal

Create your Contact Form module
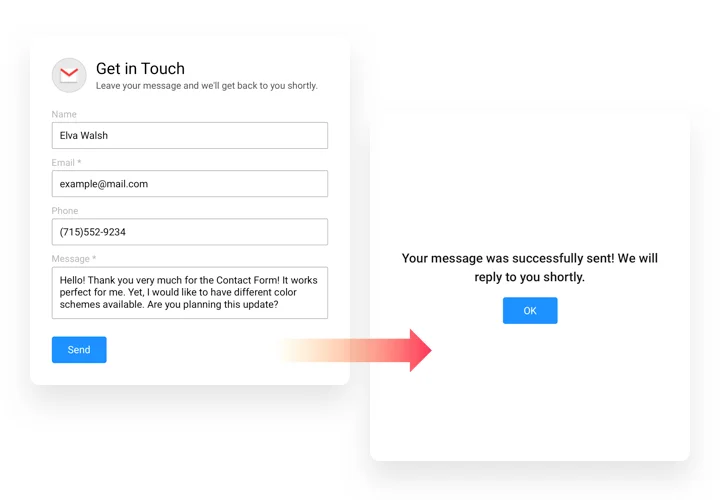
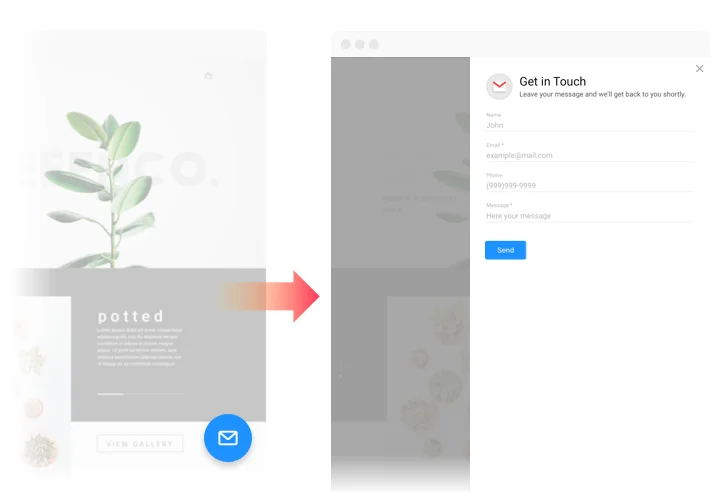
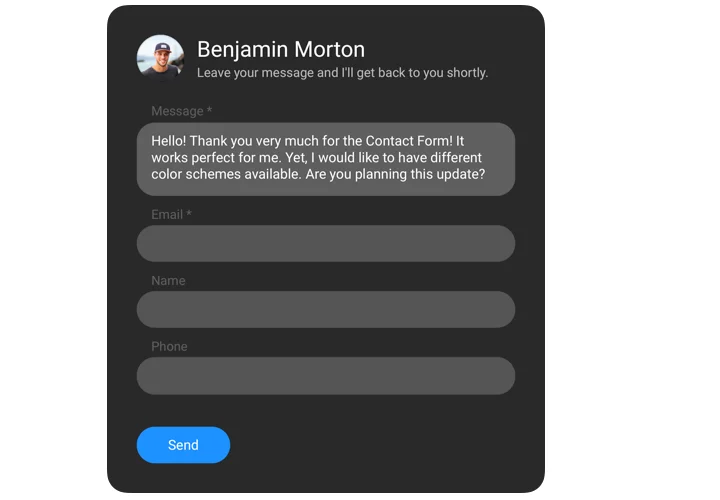
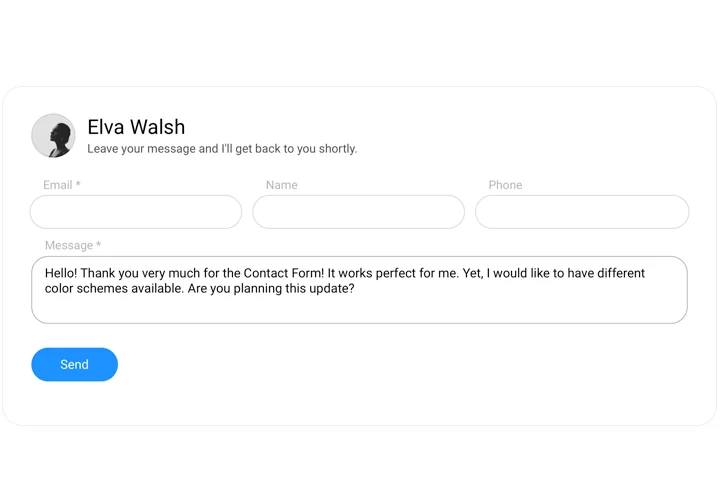
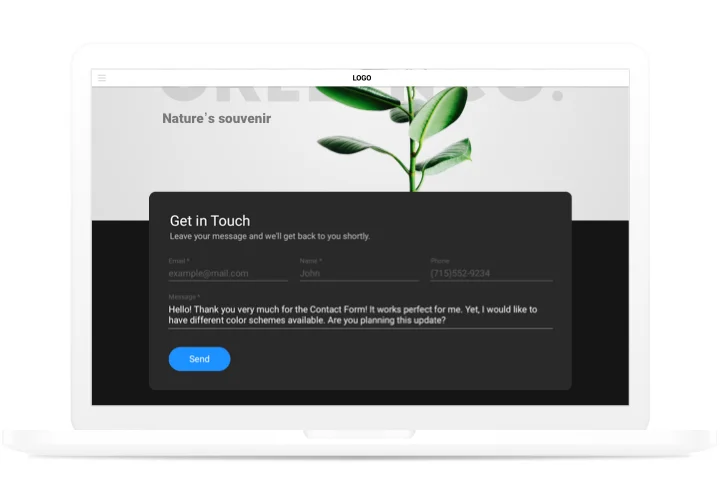
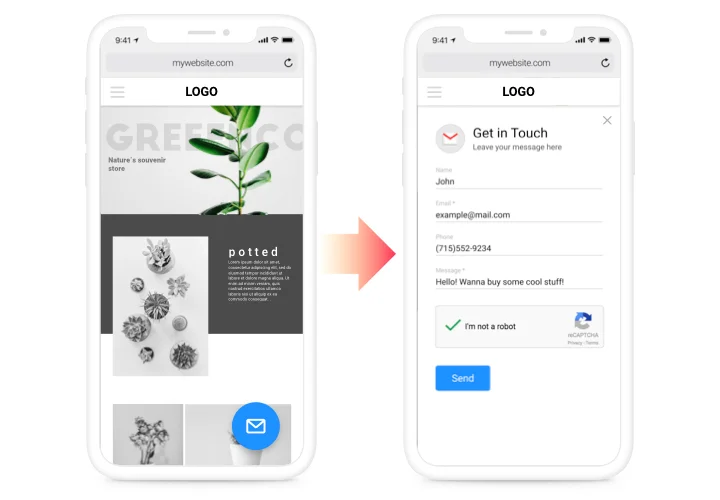
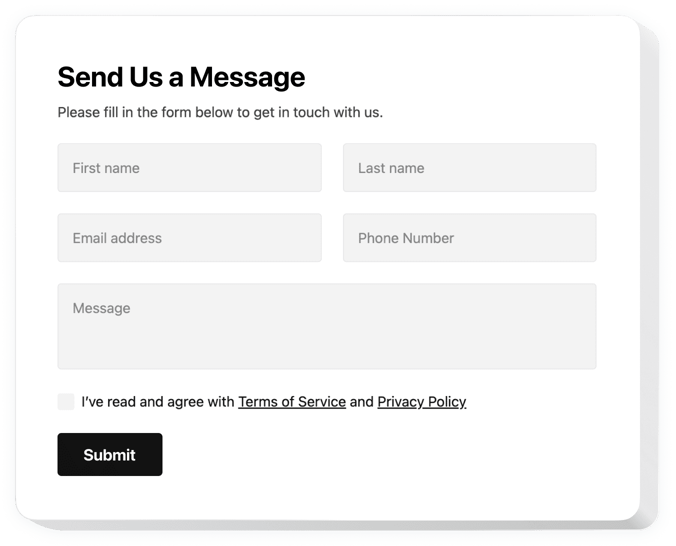
Screenshots
Contact form for Drupal
Elfsight Contact module for Drupal is a plugin aiming to help you in all ongoing demands in getting impressions and requests from clients on your site. Demonstrate the needed parts for filling, find your required template and personalize the interface to motivate your clients further to leave requests for services of your company. The Form plugin is formed to meet your every demand to collect feedback and be always in touch with your customers.
- Upgrade lead generation.
Stay close in with your potential clients provoking them to communicate with you by dint of Contact module at any given time. A smaller number of fields will lead to maximum conversion. - Put an end to spam.
Preserve only organic conversations with highly effective Google reCAPTCHA service safeguarding against spam and bots. - Get feedback handily.
Create a noticeable Form plugin hence it can be easily found on your site pages inspiring your users to give you feedback at any moment they find it necessary.
Features of Contact form plugin
Why is Elfsight contact form the best module for getting user impressions and receiving order for Drupal? Check our key traits:
- Choose the fields to make required;
- Set the title above the form;
- 2 predefined layouts: inline to be added to the page body, and floating to follow your visitor’s scroll;
- All data entered to the form is saved in progress;
- Seamless design which suits 99% sites out of the box.
How to add Contact Form widget to Drupal website
Simply follow the guidelines below to insert the module on Drupal.
- Launch our free configurator and start building your custom module.
Specify the suitable layout and features of the tool and apply the edits. - Get your personal code shown in the window on Elfsight Apps.
Right after the setting up of your personal tool is over, copy the individual code in the emerged popup and save it for future use. - Get started with using the Contact Form tool on your Drupal website.
Place the code you’ve saved before in your page and apply the improvements. - Done! The embedding is successfully accomplished.
Visit your website to see in action how’s the module performing.
Stumble upon anything while applying the manual or setting up your contact form? You can to try a comprehensive instruction «How to install Contact form on a Drupal website» and take a second chance to install it again on your own or leave your enquiry help center with thorough explanation of your problem, and our team will be glad to answer your questions.
How can I add Contact Form to my Drupal website without coding skills?
Elfsight provides a SaaS solution that lets you create a Contact Form widget yourself, see how easy the process is: Work directly in the online Editor to create a Contact Form widget you would like to see on your Drupal website. Pick one of the premade templates and adjust the Contact Form settings, add your content, change the layout and color scheme without coding skills. Save the Contact Form and copy its installation code, that you can simply embed in your Drupal website with no need to buy a paid subscription. With our intuitive Editor any internet user can create a Contact Form widget online and easily embed it to their Drupal website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Do you offer Contact Form templates for the Drupal website?
Yes, Elfsight has 300+ ready-to-use templates for any case. Have a closer look at the Contact Form templates and pick the one you like the most.