Best-in-Class
Coding-Free
Easy-to-Use
Website Contact Form widget
Build contact forms to collect messages, answer questions, and streamline support, giving users a simple and reliable way to reach you.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Create your Contact Form widget
Configure your widget and add it to your website for free!
Why do I need Elfsight Contact Form?
Collect more contacts. Get more leads.
Capture more contact submissions
Structured contact forms turn visitor interest into real conversations with your business.
Generate +30% additional leads
A smoother contact flow makes more visitors submit their details and reach out.
Remove barriers to contact
Eliminate friction so users can share their contact information quickly and without confusion.
0%
websites support
0+
hours of development invested
1 min
to start using the widget
0%
customer satisfaction rate
Join 2,078,753 customers already using Elfsight Apps
You can start with creating your first Elfsight Contact Form widget for free.
What makes Elfsight Contact Form special?

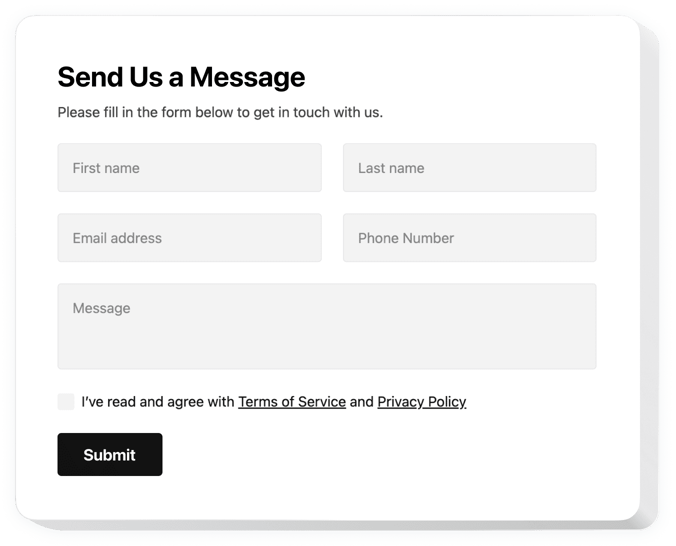
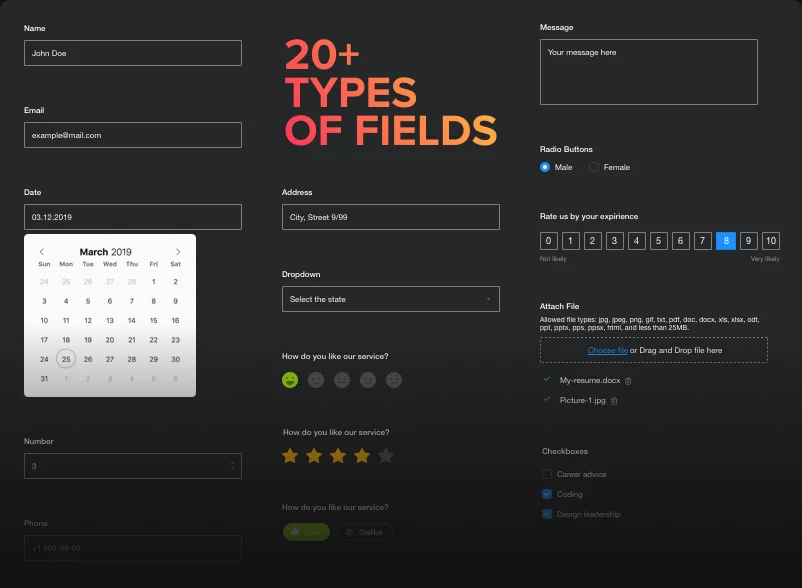
Fields
Flexible fields configuration
Elfsight Contact Form widget is designed to suit your every need to receive feedback and stay in touch with your clients. Choose out of 20 types of fields, add as many of them as you need, reorder them, change labels, add placeholders and choose which ones will be required to submit a message and which are better to hide not to overload the form.
Learn more
Hiding the fields I don’t need helps make my form widget maximum easy for users and attract more contacts to my website.
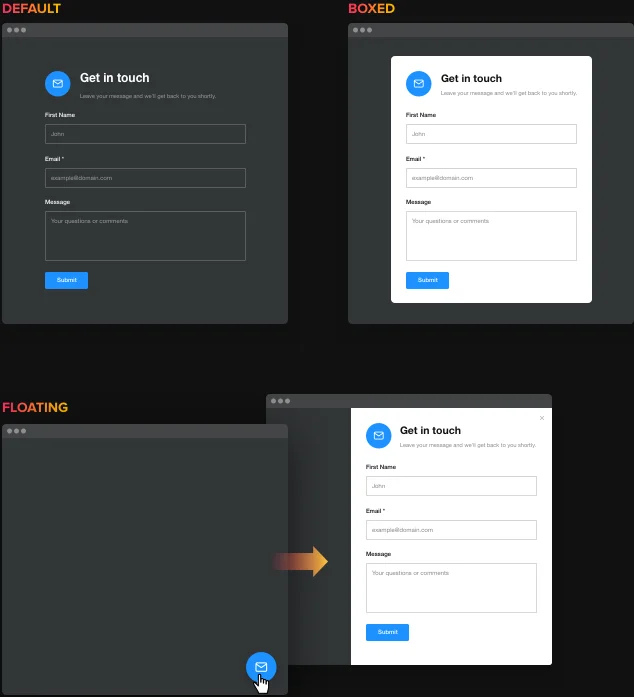
Layouts
Three handy layouts ensure right positioning
It’s easy to find the right position of the form on the page, with three balanced layouts at your disposal. Default layout helps to make your form blend in, Boxed will give your form a minimalist look, and Floating will create an expandable icon of the form. In addition, in any of the layouts, you can vary the number of columns with fields and configure the best look.
Learn more
Floating responsive form does a great job in staying always at hand, wherever on the website my visitors are.

STYLE
Changing the style in a couple of clicks
To add some stylish touches to your website Contact widget, use our predefined style templates, that will give your online form a trendy look. You can as well choose the main color to paint the icon, button, progress bar, and other active elements. Smart Elfsight One-Click Colorizer tool will automatically choose the most contrasting color and paint the rest of the elements.
Learn more


Messaging
100% security guarantee with zero spamming
We did our best to make the submission process smooth for your visitors and secure for you. For this, our responsive contact widget is equipped with Google reCAPTCHA spam and bot protection technology, seamless message submission AJAX and allows creating your custom “Thank you” success message that is seen after submission. Additionally, if you decide to send email notifications, we guarantee 100% email deliverability and prevent emails from going to spam.
Learn more
INTEGRATION
Add app integration to be in charge of data
Managing your data has become less problematic by using the responsive Contact Form feature to add application integrations, such as Mailchimp, Google Sheets, and Zapier. Reduce data replication and loss by online syncing your forms with services. You can connect all of them at once or stick with only one. At the end of the day, choose the integration you like the most and automate your business processes.


NOTIFICATIONS
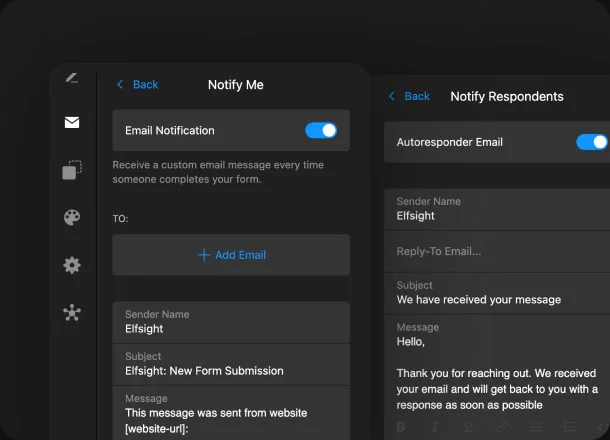
Set up email notifications
Get yourself notified for free whenever someone fills out the form to analyze data and contact the leads. You can toggle on the notify feature in the settings and receive the customized message from our team at all times. Or there is another alternative, create a personalized autoresponder email to thank your respondents for submissions. Both options can work simultaneously and get you on top of things.
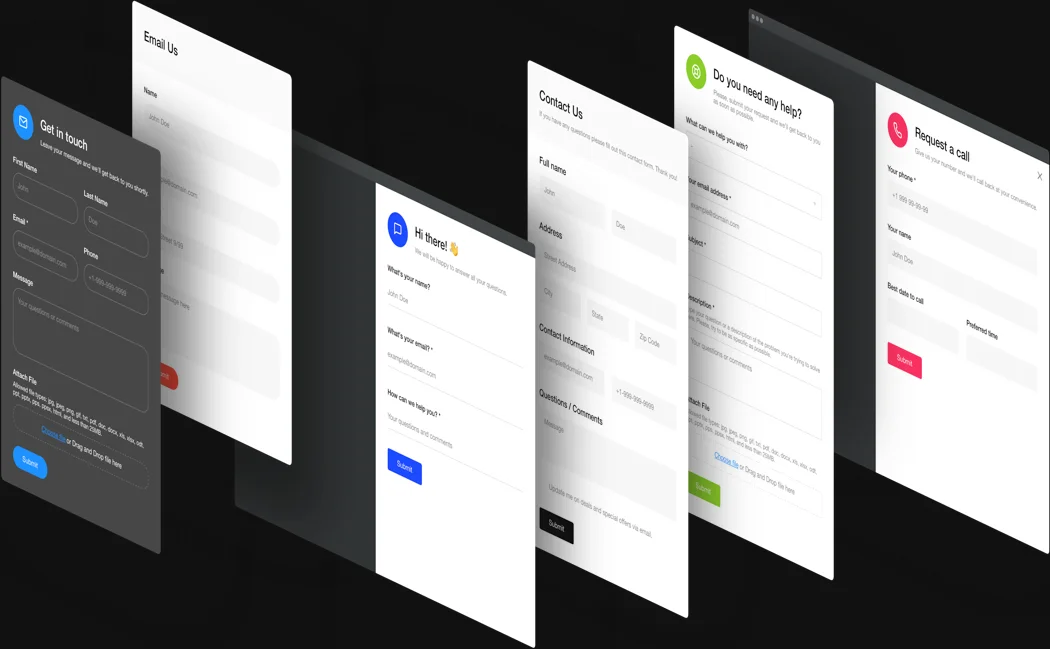
Usage examples
See a selection of real examples to explore the full potential of Contact Form for your website.
See in action
Live demo
Try all the features of Contact Form in live demo now. No fees. No registration. No coding.
Try now
Why Elfsight widget of all others?
We will give you a large number of opportunities. From today onward you won’t have to worry about your total website performance. Elfsight cloud tools are fitted with a plethora of functions you are free to handle the way you need. And in case of any difficulties, our experienced assistance team is always here to assist!

Easy-to-use editor
Employing our panel, you’ll be able to integrate any plugin into your website with no effort! No need to look for a developer or learn coding.

Strong Elfsight team
Your painless experience is provided by our skilled people. We will be in everyday contact to help you integrate plugins on your website.

Remarkable Elfsight Apps service
Cloud solutions ensure impressive loading and urgent problem improvements. You’ll have the freshest version of the tool regardless of the device you work with.
What our customers say ❤️
Functional, engaging, and responsive plugin for your website that is absolutely user-friendly! Super easy to set up and create a personalized version. I was looking for this kind of form plugin. Wonderful client service as well!
Their team expeditiously fixed the problem I was having with their online Contact us Form. If I had to do it on my own, it would take me ages to figure it out. I have to test their other widgets now!
High-quality online form plugin, and client service is super quick, really supportive, and professionally done. I was delightfully surprised at how easy it was to install on my website. Splendid partner!
Helpful responsive contact form plugin for the website is uncomplicated and demonstrates your social proof to get more clients. Matched all my expectations by being mobile-friendly. I use it on practically all of my web pages.
The Contact Us Form widget is absolutely clear, and I deeply love it, that's why I decided to write this comment. It helped me to create a seamless floating format online. Does its job so well, and I don't have to overthink!
Wonderful widgets, really easy to fit, and in case of any problem, you can surely get instant support. And I love how customizable the responsive form is. You know, it lets you change layouts, different elements, and colors. I am seriously thinking about using all plugins for my website.
Frequently Asked Questions
How many field types does the Form support?
The form builder includes around 20 field types, such as text, email, phone, dropdowns, checkboxes, radio buttons, date pickers, and rating fields.
How can I embed a Contact Form on my website?
It takes just a few quick steps to add the widget to your website:
- In the Elfsight editor, select a template that fits your needs.
- Customize the widget and copy the automatically generated installation code.
- Embed the code on your website.
That’s it! Your form is ready to collect new contacts.
If you face any problems during the setup, reach out to our customer support team. We’re always here to assist you.
Where can I view form submissions?
All form responses are stored in your Elfsight dashboard, where you can review and manage entries in the Submissions section.
Does the form send email notifications for new submissions?
Yes, the widget can send instant email notifications to one or multiple recipients whenever a visitor submits the form.
Is Google reCAPTCHA supported to protect forms from spam?
Yes, the form includes Google reCAPTCHA with both Checkbox and Invisible modes to help prevent spam and bot submissions.
Can I show a custom “Thank you” message after form submission?
The widget allows you to display a customizable animated “Thank you” message with details like next steps or response time.
Does Elfsight support multi-step layouts?
Yes, the Contact Form supports multi-step forms, with proper handling of navigation and submit buttons.
Can I use the Contact Form on any website platform?
Yes, the form works on any website platform that supports embedding custom HTML including BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Join 2,078,753 customers already using Elfsight Apps
Get the taste of 80+ powerful apps by Elfsight. No credit card. Joining is free!
Get started
Get 20% discount now!






