Check this brief manual to set up and customize
Online Form Builder for your site. Collect a greater number of leads and contacts from your clientele with the help of Elfsight.
Phase 1: Make and Adjust a Plugin
The first phase – design plugin interface and functions.
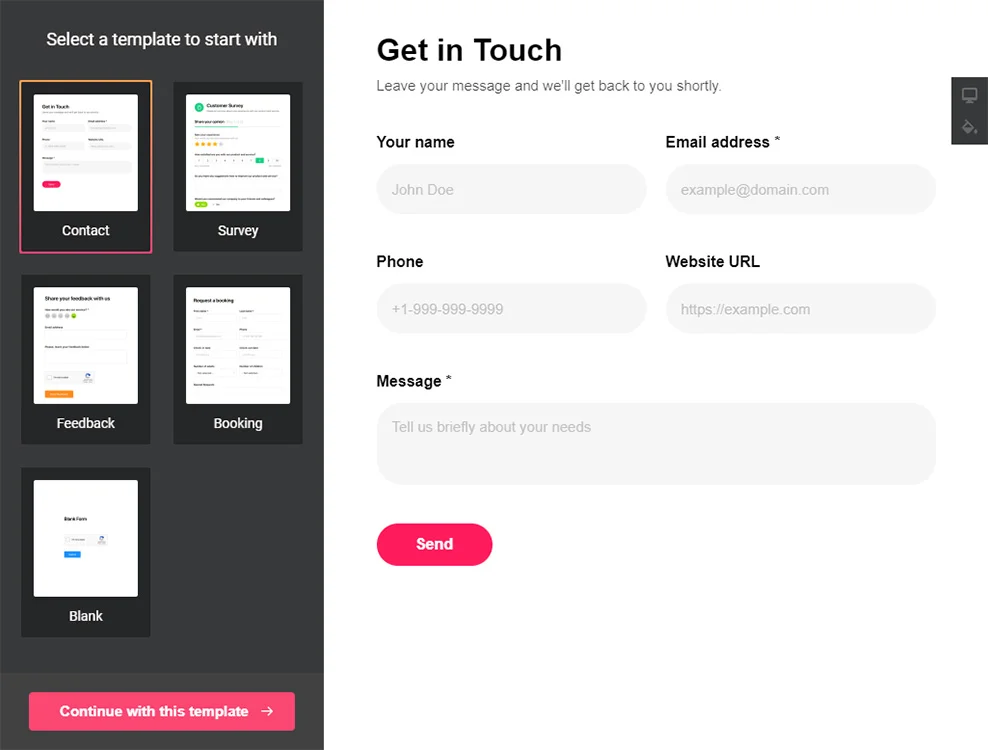
Generate a required plugin
Start constructing your plugin in the editor register in the service to start.
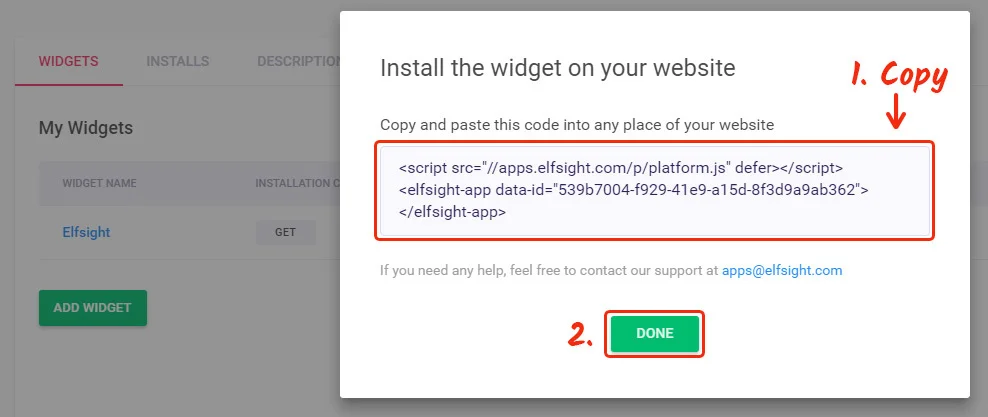
Acquire a plugin installation code
Copy the plugin code which you got at Elfsight Apps, to paste it on the website.
Phase 2: Embed the Plugin on Your jQuery Website
The second phase – paste the designed plugin into the code of your page or template.
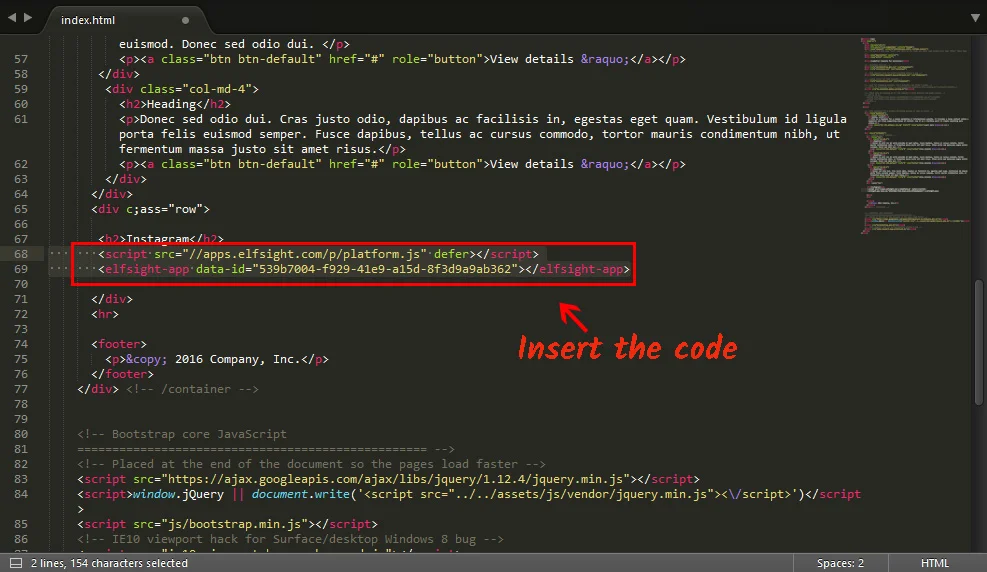
Embed the plugin adding code
Reach the page where you wish to have the plugin or a necessary template and place the plugin code received at Elfsight Apps. Save the changes.
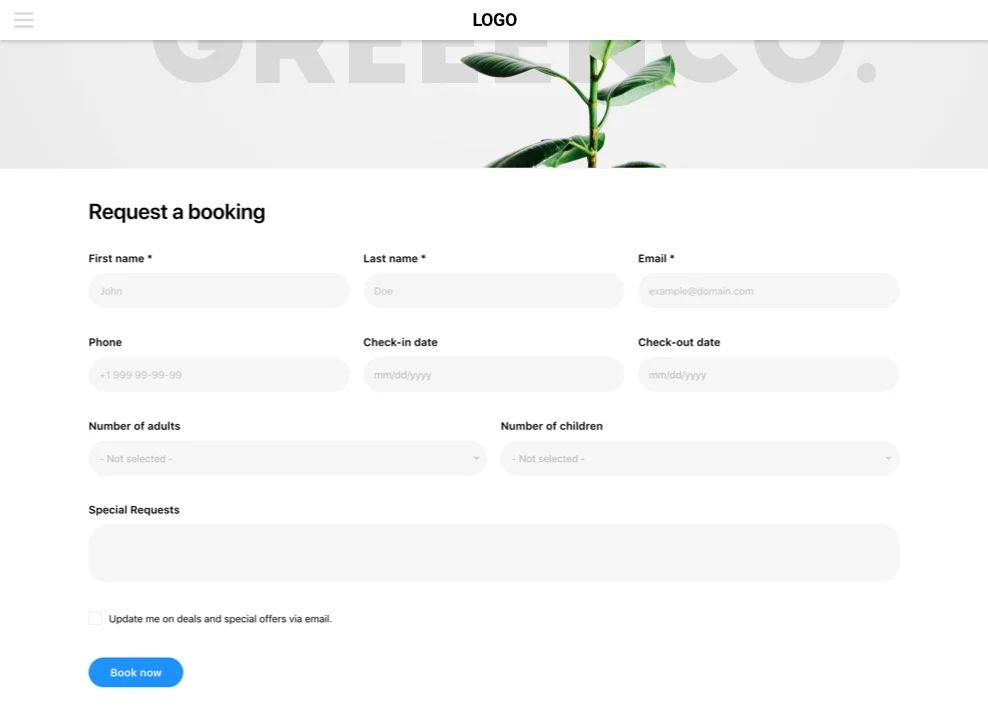
Success! The plugin was successfully added
Elevate Your jQuery Forms With Elfsight's Collection of Templates
Explore all available jQuery form options by browsing the catalog below and unlock your website's full potential:
Categories
All Templates Application Forms Appointment Forms Booking Forms Captcha Forms Contact Forms Customer Review Forms Donation Forms Email Forms Event Registration Forms Feedback Forms File Upload Forms Lead Generation Forms Mailchimp Forms Membership Forms Multistep Forms Newsletter Forms Order Forms Popup Forms Product Forms Questionnaires Quizzes Registration Forms Reservation Forms Sign Up Forms Subscription Forms Surveys
Create a website quiz with the template to ask multiple-choice questions and have fun with the website users.
Create a website quiz using the template with the image upload feature.
Create a form to allow user registration in pop-ups using the template for website.
Create a website quiz with the template to include multiple-choice questions and answers.
Create a form with multiple steps and show the progress with the progress bar attribute using the template for website.
Create a website form with the template to accept registration in the pop-ups.
Create a form to collect email contact details and insert it in pop-ups using the template for website.
Create a form with multiple steps and a file upload feature using the template for website.
No Suitable Form Template?
Create your form with Elfsight AI by describing your requirements in plain language, or build your own form using our form builder.
A Fantastic Form Builder by Elfsight
Elfsight Form Builder is a multifunctional form plugin to design different forms serving to collect leads, feedback, and responses from your clients. What makes Elfsight plugin a must-have tool for any site? Explore the main benefits:
Ready-to-use templates suitable for diverse use-cases; Various handy parameters; Connection to any mail services. Reach Form plugin special page to know more about it or see check other products on plugins for jQuery page.