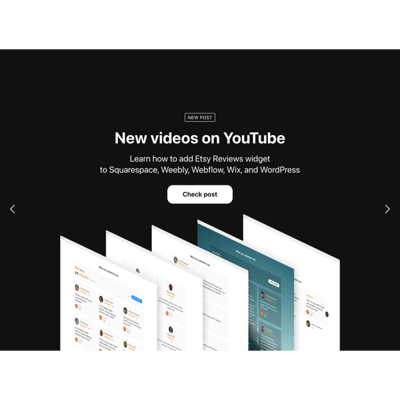
Header Slideshow for website
- Image and Video Support
- 5 Layout Styles
- Text and Title Display
- Call-to-Action Button
- Badge Display
- Pagination and Navigation
- Custom Auto Slide and Order
- Effects and Transitions
- Advanced Styling Settings
- Custom CSS & JS Editors
- Coding-Free Editor
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Slider widget
FAQ
How to add the Header Slideshow template to the website?
If you wish to embed the Header Slideshow on your website, follow the steps below:
- Customize the appearance of the Slider widget to reflect the design style of your website.
- Log in to your Elfsight dashboard panel or register a free user profile.
- Get the unique embedding code.
- Go to your website.
- Insert the code into your website builder. You’re done!
If you require a more in-depth guide, refer to an extensive blog article about how to embed Slider on any website. Feel free to check it out without any hesitation!
What website platforms does the Header Slideshow widget integrate with?
You can add your Slider widget to almost every website, regardless of the platform and CMS. However, we have compiled a list of the top 10 frequently used options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, and many others.
Do I need to have coding or programming skills to embed the Header Slideshow?
No, you don’t. Add your Header Slideshow to the website with no technical proficiency or an external application. Elfsight develops each widget to be codeless, thinking about user-friendly design. However, it’s notable that if you possess some hands-on background, you can freely utilize our CSS and JS editors, too!
Can I use the Header Slideshow template for free?
Of course. Acquiring a suitable subscription plan from Elfsight is uncomplicated, as there are multiple available options: Free, Basic, Pro, Premium, and Enterprise. Regardless of your tier choice, you’ll receive the comprehensive customization capabilities and the necessary installation code for the widget to embed, starting from the Free plan. Start with this one if you wish, but don’t forget the potential to advance and gain access to even more fantastic perks.
Where can I add the Header Slideshow on my website?
There is no exact answer, frankly speaking! Add the widget template in an appropriate spot. Depending on your business aims and marketing approach, you will be able to pinpoint the perfect placement. As a starting point, here are a couple of favorite selections from our esteemed clients: homepage, header areas, merchandise listings, sidebar, blog pages, and lead generation pages.
How to customize the Header Slideshow?
Leveraging the widget customization effectively helps you communicate your brand identity, add dynamism, and boost promotional content. Here’s the breakdown of what’s possible:
- Slides
The key to widget embedding lies in picking the right style and uploading your files. Determine if you prefer to present images or videos for your slider, then delve into the visual aspect, beginning with the following: layout, headline, text, call-to-action buttons, position, overlay, and more. - Advanced settings
Elfsight presents you with a variety of options to elevate the functionality: pagination, directional arrows, transitions, navigation controls, slide order, and automatic display. Additionally, you have the flexibility to adjust the widget’s width and height! - Custom elements and features
Nevertheless, there are countless things awaiting exploration: links, image effects, JS editor, CSS editor, and many more.
You can be at ease knowing that any bumps or uncertainties you may face will be taken care of by our devoted Customer Support Team. They are constantly available to provide you with assistance, ensuring a smooth experience from beginning to end!
Help with Header Slideshow Setup and Website Installation
As you set foot on the widget template journey, we’ve curated a wealth of sources should you require help, seek guidance, or wish to share your thoughts. Take a look: