Carousels for website

Why are Elfsight Carousels the best?
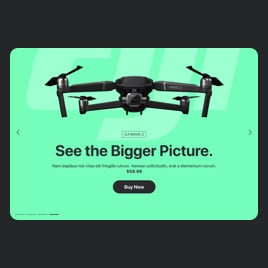
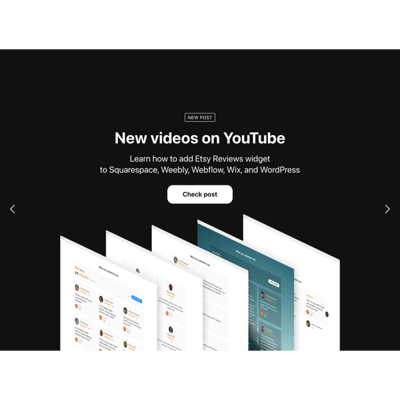
Direct yourself towards the correct path and unveil what holds significance to you the most by exhibiting the information on a website page using Elfsight’s Carousels template. Add product clips or corporate office pictures—whatever fits your needs—without the requirement for the programming background. Tailor the Slider widget, get the embed string of code, and observe your website animate with compelling slides. Transform it into a showcase of your brand’s inventiveness, enhancing conversions and sparking curiosity!

Carousels Features and Integrations
How to add Carousels to website
If you want to embed the Carousels on your website, follow these steps:
- Log in to your Elfsight dashboard.
- Receive the installation code that’s been automatically generated for you.
- Access your website editor.
- Insert the code and save your edits. Well done!
If you still need help, please address the Elfsight Support Team or refer to our blog post for guidance on how to embed Slider on any website.
FAQ
Can I embed the Carousels without coders?
Yes! By expressing your worries regarding hiring a developer or leveraging an external coder, Elfsight has brought it to a close. You can add the Carousels template to your website with the pre-generated code snippet supplied by our team.
How can I add the slides to the widget?
There are two methods for importing content to your Slider widget: either add images from your device or insert a URL link to present videos. It is as uncomplicated as that!
What website builders and CMS are compatible with the Carousels?
Almost all website platforms are suitable for our widgets. Here are just a few of the most popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, etc.
Where can I add the Carousels on my website?
Considering the theme, details, and business goal—your alternatives are infinite. There are no rules or boundaries. Yet, for attention-grabbing engagement with your website users, you may want to explore these popular placements: front page, banner section, offering listings, side panel, blog pages, and lead-capture pages.
Can I customize the Carousels template?
Yes, absolutely! It all kicks off when you decide on the slide formats—images and videos—or blend them. Then, you can modify the layout arrangement, navigation indicators, headings, visual effects, messages, call-to-action buttons, transitions, and many more. Additionally, in case you are familiar with coding, consider testing out custom CSS and JS editors.
Are the Carousels templates mobile-friendly?
Yes, they are! Soon enough, Elfsight has resolved the accessibility factor. The Carousels templates excel on all devices—mobile phones, computers, laptops, and tablets—without leading to any difficulties or errors. Count on the superior user experience offered by our responsive widget.