HTML Image Slider code

Create your Image Slider widget
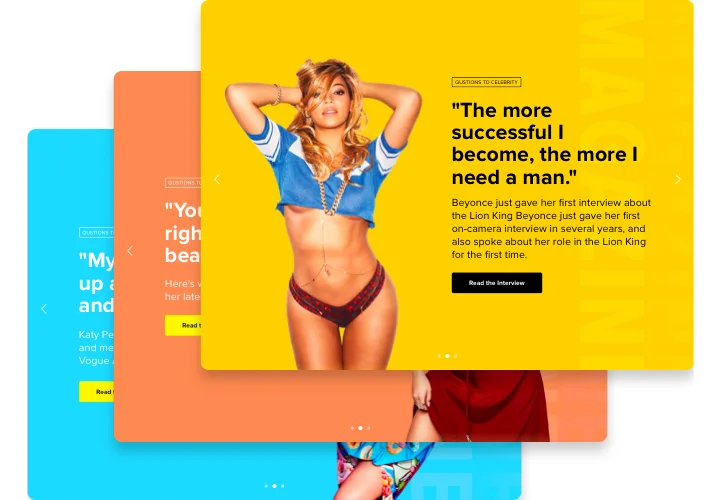
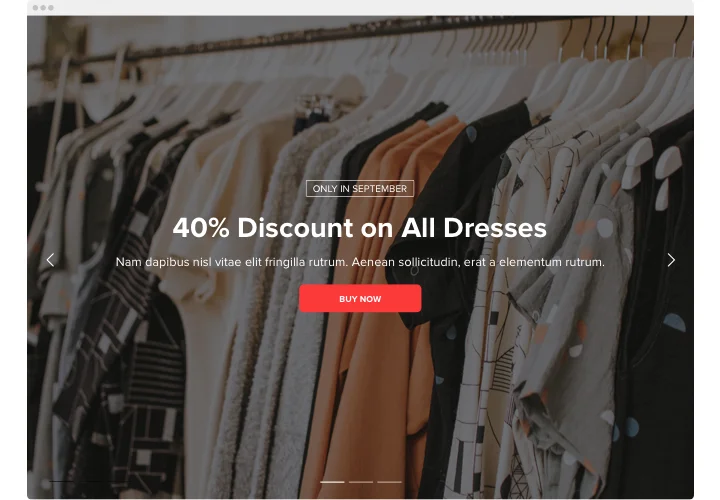
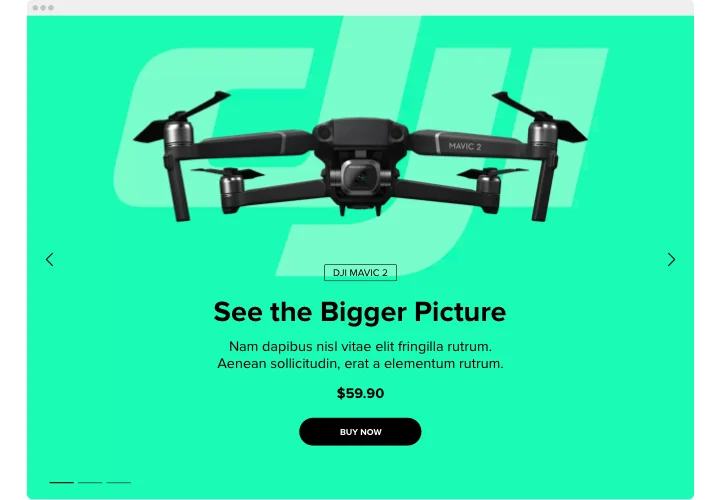
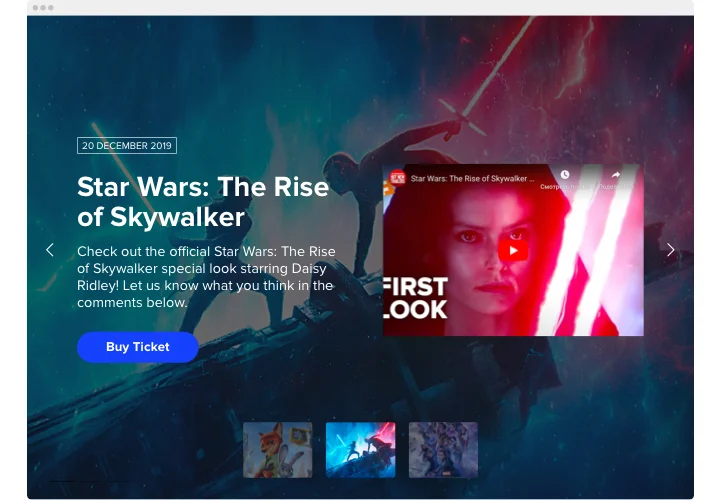
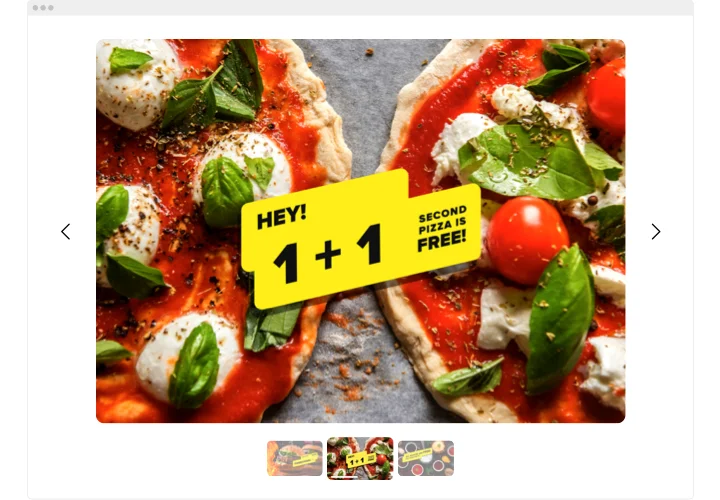
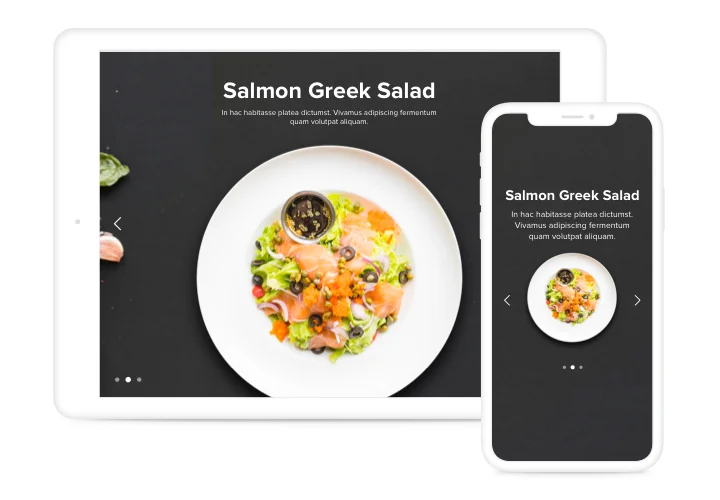
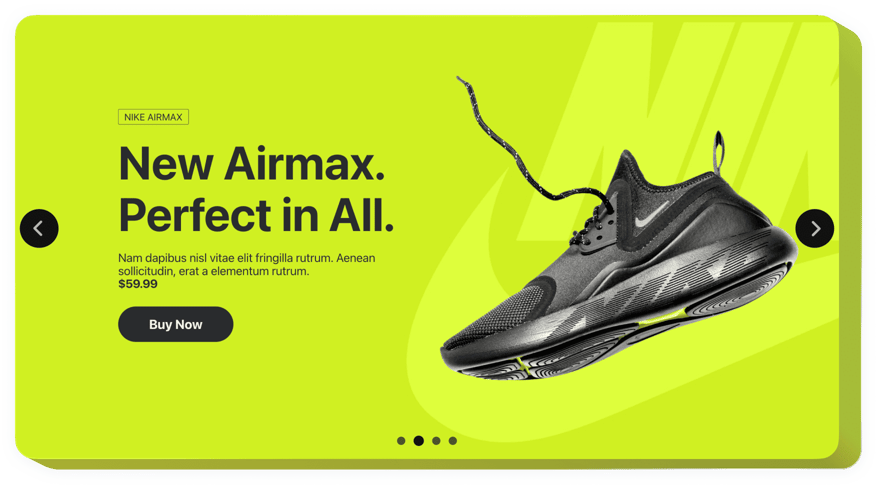
Screenshots
HTML Image Slider for Improved User Experience
Looking to boost the visual appeal and functionality of your website? The Elfsight widget is a perfect solution. This versatile widget allows you to seamlessly integrate a Picture Slider HTML element, enabling smooth image transitions on your CMS. Whether you’re showcasing products, portfolios, or galleries, the widget is fully customizable to fit your design and needs. With no coding skills required, you can create a dynamic widget that will engage your audience and make your content stand out.
Try the easiest way to add an interactive Slider to your HTML website with Elfsight, no need for advanced technical knowledge.
Key Features of the HTML Image Gallery Slider
Elfsight Photo Slider widget offers powerful features to enhance your website’s interactivity and visual appeal:
- Customizable Design: Tailor the image gallery to fit your website’s unique style with easy-to-use settings for colors, fonts, and layout.
- Responsive Design: Elfsight will automatically adjust to fit all screen sizes, ensuring a seamless experience across devices.
- Multiple Transition Effects: Choose from various transition effects, including fade or slide, to create a smooth and engaging experience for users.
- Auto-Play & Pause: Set the Slider plugin to auto-play or allow users to navigate manually, giving you full control over the user experience.
- Multiple Content Types: Showcase images, videos, and text, engaging your audience with different types of content.
See all features in action in the free editor, with no registration required!
How to Add a Slider to HTML
With Elfsight, adding the HTML Slider code to your website is quick and simple, with no technical experience required. Follow these easy steps to get started:
- Select Your Template: Go to the Elfsight editor and choose a template that best fits your design and purpose.
- Customize Your Widget: Adjust the settings, add images, captions, and choose transition effects, to suit your needs.
- Copy the Generated Code: Once you’ve completed the customization, copy the code that Elfsight generates for you.
- Embed the code: Paste the code into your website’s HTML settings or use a code block to place the Slider where you want it to appear on your page.
Explore our in-depth guide on how to embed a Slider to your website in a few steps.
If you need help with the installation, feel free to reach out to our support team. We’re happy to assist you with any issues to ensure the widget works perfectly on your platform.
How can I make an Image Slider in my HTML website?
Creating a Slider is easy with the Elfsight widget. Simply customize the widget in the editor, copy the generated HTML code, and embed it into your website. No coding skills required!
Can I customize the transition effects of Slider in HTML?
Yes! The Slider plugin allows you to choose from various transition effects, such as fade and slide, and adjust the speed and timing to create the perfect visual experience for your visitors.
Is the Image Gallery Slider mobile-friendly?
Absolutely! The widget is fully responsive, ensuring that your Image Slider looks great on all devices, from desktops to smartphones and tablets. Users will have a seamless experience no matter what device they use.
Can I add videos to my Slider widget?
Yes, you can add videos, images, and text to the widget for displaying different types of content on your website. Customize it to fit your needs and style.
Do I need coding knowledge to add an Elfsight plugin to my website?
No, you don’t need any coding knowledge! The Elfsight Slider widget is designed to be easy to install and use. Simply customize the settings and copy-paste the generated code to embed it on your website.