Html File Upload Contact Form Template
- AI-Powered Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Actions After Submission
- Multi-Step Forms
- Multilingual Forms
- Data Transfer
- Upload Files
- Mobile Responsive
- 20+ Modifiable Fields and Elements
- Floating Layout
- Color Palette Generator
- Multiple Layout Designs
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own File Upload Contact Form Template for Html
In order to create the File Upload Contact Form template for Html, follow this instruction:
- Pick from a list the File Upload Contact Form template specially made for Html.
- Open the selected template.
- Hit the “Use Template” option.
- Customize all the elements and features of the File Upload Contact Form to match the Html design.
- Sign in to your Elfsight account and receive the code to insert.
How to Customize the File Upload Contact Form for Your Html Layout
It’s much easier than you think; just open the “Appearance” menu in the demo. Pick the layout template. Change width and position. That’s it!
How to Add File Upload Contact Form Plugin to Html
To integrate the File Upload Contact Form plugin to the Html webpage, use the brief instruction:
- Customize the File Upload Contact Form template.
- Log in to your Elfsight’s control panel.
- Obtain the unique plugin code and copy it.
- Go to Html and add the code into the website editor.
What to Look for When Customizing Your Html File Upload Contact Form
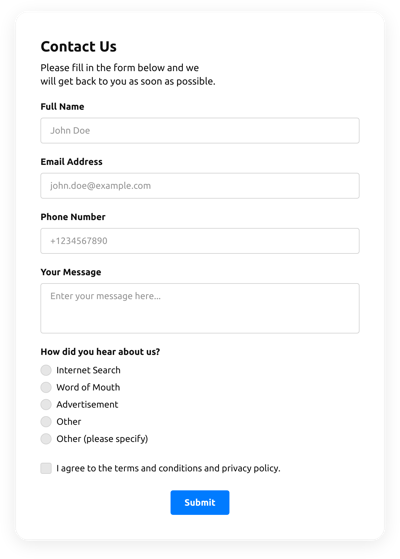
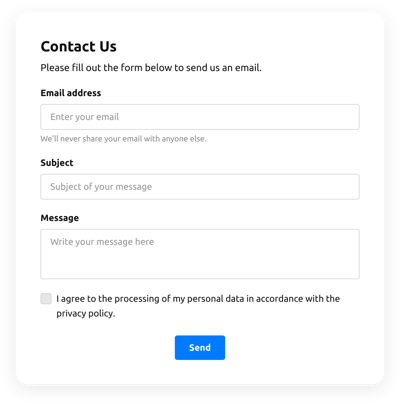
Form Title
The form’s title should perspicuously describe what customers are filling out. Express your brand awareness by keeping the caption short, simple, and memorable. This will help customers quickly comprehend why they’re submitting the File Upload Contact Form and how their info will be utilized.
Input Fields
This is where customers shall put their first and last name, email, message, plus every additional applicable details you need to collect from customers.
Submit Button
This is a critical element of any form because it lets customers understand when their information has been properly sent.
Privacy Policy
Be sure to incorporate a hyperlink to your site’s privacy notice in your Html File Upload Contact Form so that users will be aware of how their details will be employed and secured by your company or firm.
Anti-Spam Captcha
Including a spam-preventing reCAPTCHA helps protect against spam form submissions while also making sure only real people are gaining access to the form information and not robots.
Confirmation Message
Once a customer has effectively filled out and submitted the File Upload Contact Form, guarantee they get some confirmation message that their submission was received and is being taken care of by your customer support or company.
Html Mobile Optimization
Make your form mobile adaptive for each digital display by using an adaptive layout. It’s easy-to-use on any screen resolution, browser, operating system, and orientation. Moreover, appropriately showcase all of the fields, tags, and instructions to get a distinct and concise result.
Html Visuals
Create a great user experience on your webpage by incorporating visuals. Take into consideration using pictures, signs, or bright colors to attract attention to the submit button or call-to-action (CTA). But stay away from using a lot of colors and visuals, as it can be daunting and distract from your main message.
Fields Validation
Adding field validation helps decrease mistakes that can occur when consumers insert incorrect data. Require the necessary fields in no time, so consumers understand when they have made a mistake and can change their data before sending the form.
How to Add Integration to Your Html File Upload Contact Form
To insert an integration to your Html File Upload Contact Form, complete the points from the detailed guideline:
- Find the “Integrations” menu bar in the live demo configurator.
- Select an app integration.
- Connect the File Upload Contact Form to the chosen app integration and authorize your profile.
What Integrations are Available for Html File Upload Contact Form
For our dearing customers, we offer Mailchimp, Google Sheets, and over 5000 integrations via Zapier! Creating a useful File Upload Contact Form doesn’t mean you have to be a rocket scientist. With the right template, you can quickly build a powerful form for your particular case.
| Html File Upload Contact Form and Mailchimp Integration | This app integration allows users to easily create and manage successful email campaigns, collect client’s contacts, and monitor the performance metrics. |
| Html File Upload Contact Form and Google Sheets Integration | This app integration allows users to access and modify data kept in their Google Sheets account from different apps and services. For instance, you can use this integration to transfer your form outcomes. |
| Html File Upload Contact Form and Gmail Integration | This app integration allows users to access their Gmail messages, contact information, and calendar events from different applications and services. |
| File Upload Contact Form and CRM Integration | This app integration allows firms to gain access to client information from multiple sources in one place, simplify processes, and deliver excellent client service. |
| Html File Upload Contact Form and Zapier Integration | This app integration allows users to sync applications and services with one another to automate workflows and exchange details rapidly. |
Help with File Upload Contact Form Setup and Html Installation
If you have looked through the guide and still have a few doubts, check out the next choices: