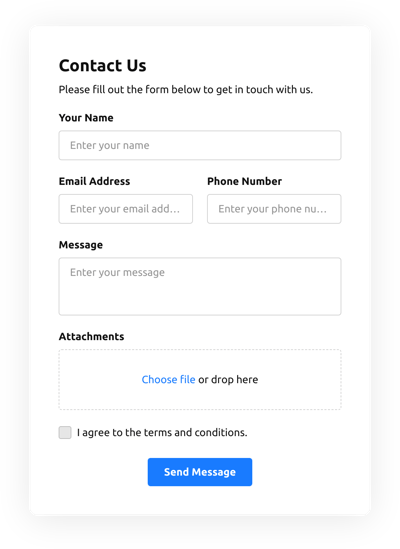
Shopify File Upload Contact Form Template
- Form Builder AI Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Actions After Submit
- Forms with Multiple Steps
- Multilingual Forms
- Export All Data
- Upload Files
- Mobile Adaptive
- 20+ Flexible Fields and Attributes
- Float-Based Layout
- Color Theme Generator
- Numerous Layout Designs
- More than 5000 Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own File Upload Contact Form Template for Shopify
In order to create your own File Upload Contact Form template for Shopify, follow this guide:
- Select from a catalog the File Upload Contact Form template specially made for Shopify.
- Open the chosen template.
- Click on the “Use Template” option.
- Modify all the elements and characteristics of the File Upload Contact Form to fit the Shopify aesthetic.
- Sign in to the Elfsight profile and obtain the code to integrate.
How to Customize the File Upload Contact Form for Your Shopify Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the configurator. Pick the layout placement. Modify width and position. This is it!
How to Add File Upload Contact Form Plugin to Shopify
In order to integrate the File Upload Contact Form plugin to your Shopify, apply the step-by-step guide:
- Modify the File Upload Contact Form template.
- Sign in to your Elfsight’s admin dashboard.
- Obtain the unique plugin code and copy it.
- Go to Shopify and enter the code into your site editor.
What to Look for When Customizing Your Shopify File Upload Contact Form
Form Title
The caption shall perspicuously represent what customers are completing. Express the brand awareness by keeping the caption short, simple, and catchy. This will help visitors rapidly understand why they’re submitting the File Upload Contact Form and how exactly their data will be utilized.
Input Fields
This field is where consumers shall put their name, email address, message, as well as any additional pertinent details you need to obtain from customers.
Submit Button
This is am important attribute of any form because it lets visitors release when their own data has been effectively sent.
Privacy Policy
Remember to incorporate a link to your webpage’s privacy policy in your Shopify File Upload Contact Form so that consumers won’t be misled about how their information will be used and protected by your company or organization.
Anti-Spam Captcha
Including a spam-preventing captcha helps protect against spam form submissions while also confirming only real people are getting to the form content and not bots.
Confirmation Message
Once a customer has successfully completed and submitted the File Upload Contact Form, make sure they get some confirmation message that their submission was received and is being processed by your team or organization.
Shopify Mobile Optimization
Make your form mobile-friendly for each digital display by using a responsive layout. It’s easy to operate on any monitor resolution, browser, operating system, and orientation. Additionally, properly demonstrate all fields, labels, and directions to get a clear and concise outcome.
Shopify Visuals
Create a great end-user experience on the webpage by including graphics. Take into consideration using illustrations, signs, or vibrant colors to attract attention to the submit button or call-to-action (CTA). But stay away from using a lot of visuals and colors, as it can be intimidating and distract from your main idea.
Fields Validation
Adding field validation helps decrease mistakes that might happen when clients enter incorrect details. Validate the essential fields in real-time, so consumers recognize when they have made an error and can change their data before submitting.
How to Add Integration to Your Shopify File Upload Contact Form
To enter an integration to your Shopify File Upload Contact Form, apply the steps from the brief instruction:
- Open the “Integrations” menu tab in the demo editor.
- Pick an application integration.
- Sync the File Upload Contact Form to the selected integration service and authorize your account.
What Integrations are Available for Shopify File Upload Contact Form
For our beloved customers, we provide Mailchimp, Google Sheets, and over 5000 integrations via Zapier! Creating a useful File Upload Contact Form doesn’t mean you have to be a rocket scientist. With the appropriate template, you can quickly make a powerful form for your particular case.
| Shopify File Upload Contact Form and Mailchimp Integration | This integration lets users easily run and maintain successful email campaigns, segment their contacts, and monitor the performance metrics. |
| Shopify File Upload Contact Form and Google Sheets Integration | This app integration lets users access and adjust data stored in their Google Sheets profile from different applications and services. For example, you can use this integration service to export your form outcomes. |
| Shopify File Upload Contact Form and Gmail Integration | This integration lets users gain access to their Gmail messages, contact details, and calendar events from different applications and services. |
| File Upload Contact Form and CRM Integration | This integration service allows companies to gain access to client data from several sources in one place, simplify processes, and deliver amazing client service. |
| Shopify File Upload Contact Form and Zapier Integration | This app integration lets users sync applications and services with one another to automate workflows and exchange data quickly. |
Help with File Upload Contact Form Setup and Shopify Installation
If you have looked through the instructions and still have a few doubts, take a look at the next alternatives: