Html Small Contact Form Template
- Built-In AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Pre-Fill Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Support Multiple Languages
- Data Export
- Submit Files
- Mobile Adaptive
- 20+ Customizable Fields and Attributes
- Float-Based Layout
- Color Palette Generator
- Numerous Layout Designs
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Small Contact Form Template for Html
To design your own Small Contact Form template for Html, follow this guide:
- Pick from a catalog the Small Contact Form template specially made for Html.
- Open the picked template.
- Press the “Use Template” option.
- Edit all the elements and characteristics of the Small Contact Form to fit the Html design.
- Log in to the Elfsight profile and receive the code to embed.
How to Customize the Small Contact Form for Your Html Layout
It’s as simple as that; just open the “Appearance” menu in the editor. Select the layout format. Modify width and position. This is it!
How to Add Small Contact Form Plugin to Html
In order to embed the Small Contact Form plugin to your Html, apply the brief tutorial:
- Modify the Small Contact Form template.
- Sign in to the Elfsight’s control panel.
- Get the individual plugin code and copy it.
- Go to Html and integrate the code into your site HTML editor.
What to Look for When Customizing Your Html Small Contact Form
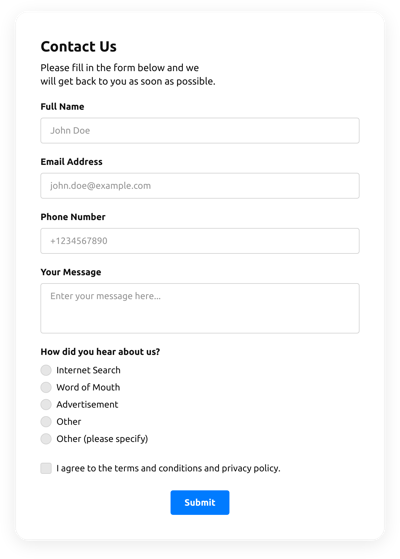
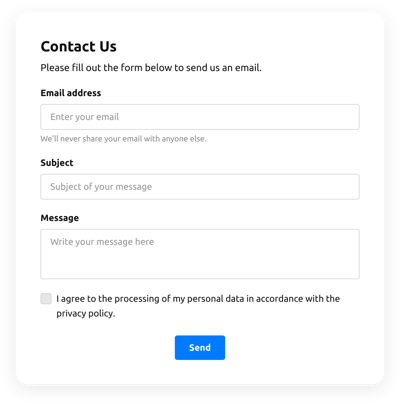
Form Title
The caption should lucidly describe what users are completing. Represent the brand presence by keeping the caption short, sweet, and to the point. This will help customers rapidly get the idea why they’re filling out the Small Contact Form and how their info ends up being used.
Input Fields
This field is where clients will input their first and last name, email address, message, and any additional applicable information you want to gather from consumers.
Submit Button
This element is vital to any form as it lets customers know when their own information has been effectively submitted.
Privacy Policy
Don’t forget to incorporate a URL-link to your site’s privacy notice in the Html Small Contact Form so that customer understand how their data will be employed and protected by your company or organization.
Anti-Spam Captcha
Adding a spam-blocking captcha helps protect against spammy submissions while making sure only real users are gaining access to the form information and not robots.
Confirmation Message
After a customer has successfully filled out and submitted the Small Contact Form, check out if they get some confirmation message that their submission was sent and is being taken care of by your team or firm.
Html Mobile Optimization
Build your form optimized for every digital device by using an adaptive layout. It’s easy to operate on any display resolution, browser, operating system, and orientation. Additionally, appropriately showcase all areas, labels, and instructions to get a distinct and stylish result.
Html Visuals
Create a great usability on the site by adding graphics. Consider using pictures, icons, or bright colors to draw attention to the submit button or call-to-action (CTA). But try to avoid using a lot of visuals and colors, as it can be overwhelming and distract from your main point.
Fields Validation
Adding field validation helps decrease mistakes that may take place when users enter inaccurate information. Validate the crucial fields in no time, so customers know when they have made an error and can adjust their data before submitting.
How to Add Integration to Your Html Small Contact Form
To integrate an integration to your Html Small Contact Form, apply the steps from the simple guide:
- Find the “Integrations” menu tab in the online demo builder.
- Pick an application integration.
- Link the form to the selected integration service and authorize the profile.
What Integrations are Available for Html Small Contact Form
For our dear clients, we provide Mailchimp, Google Sheets, and over 5000 integrations via Zapier! Creating a practical Small Contact Form doesn’t have to be a difficult task. With the right template, you can easily build an efficient form for your particular case.
| Html Small Contact Form and Mailchimp Integration | This application integration allows users to easily run and maintain regular email marketing campaigns, segment their contacts, and track the performance metrics. |
| Html Small Contact Form and Google Sheets Integration | This integration service lets users access and filter data kept in their Google Sheets profile from different applications and services. For instance, you can utilize this integration to transfer your form results. |
| Html Small Contact Form and Gmail Integration | This app integration lets users access their Gmail messages, contacts, and calendar events from different apps and services. |
| Small Contact Form and CRM Integration | This integration service allows businesses to access consumer information from multiple sources in one place, streamline processes, and improve customer service. |
| Html Small Contact Form and Zapier Integration | This integration service lets users connect applications and services with one another to streamline workflows and swap information quickly. |
Help with Small Contact Form Setup and Html Installation
In case you have read through the instructions and still have some requests, check out the following choices: