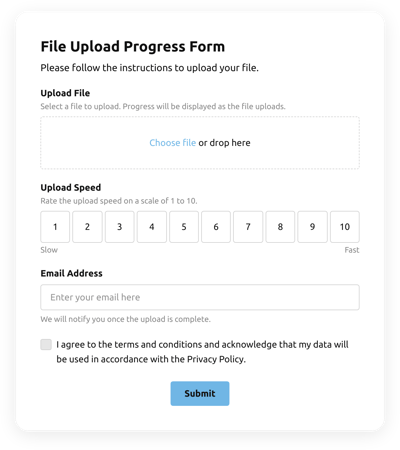
Html Image Upload Form Template
- Elfsight AI Form Generator
- ReCAPTCHA Verification
- Multiple Email Alerts
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Multi-Step Forms
- Multilingual Forms
- Transfer All Data
- Submit Files
- Mobile Adaptive
- 20+ Customizable Fields and Attributes
- Floating Layout
- Color Scheme Generator
- Numerous Layout Templates
- 5000+ Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Image Upload Form Template for Html
To design the Image Upload Form template for Html, follow this guideline:
- Select from a catalog the Image Upload Form template specially made for Html.
- Open the selected template.
- Click on the “Use Template” option.
- Modify all the elements and characteristics of the Image Upload Form to match the Html aesthetic.
- Log in to the Elfsight account and receive the code to enter.
How to Customize the Image Upload Form for Your Html Layout
It’s much easier than you think; just open the “Appearance” menu in the editor. Pick the layout placement. Change width and position. That’s it!
How to Add Image Upload Form Plugin to Html
In order to integrate the Image Upload Form plugin to the Html website, use the simple guideline:
- Modify the Image Upload Form template.
- Sign in to your Elfsight’s admin dashboard.
- Obtain the unique plugin code and copy it.
- Go to Html and add the code into your webpage HTML editor.
What to Look for When Customizing Your Html Image Upload Form
Form Title
The title should clearly describe what users are completing. Express the brand identity by keeping the title brief, simple, and to the point. This will help visitors rapidly get the idea why they’re submitting the Image Upload Form and how their info ends up being utilized.
Input Fields
This is where customers shall enter their first and last name, email address, feedback, as well as every additional relevant data you want to gather from customers.
Submit Button
This attribute is critical to any form as it lets clients understand when their data has been effectively sent.
Privacy Policy
Make sure to incorporate a link to your webpage’s privacy notice in the Html Image Upload Form so that clients know how their information will be utilized and secured by your business or firm.
Anti-Spam Captcha
Including a spam-blocking captcha helps prevent spam form submissions while also making sure only real users are accessing the form content and not bots.
Confirmation Message
Once a client has effectively filled out and submitted the Image Upload Form, make sure they get some confirmation message that their submission was sent and is being processed by your customer service or firm.
Html Mobile Optimization
Build your form mobile adaptive for every digital display by using an adaptive layout. It’s easy to operate on any screen size, browser platform, operating system, and orientation. Additionally, appropriately demonstrate all areas, labels, and instructions to get a clear and stylish outcome.
Html Visuals
Create a great user experience on the website by including graphics. Think about using pictures, symbols, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But stay away from using numerous visuals and colors, as it can be overwhelming and distract from your main idea.
Fields Validation
Adding validation helps decrease errors that might take place when customers enter incorrect data. Require the essential fields in no time, so consumers understand when they have made a mistake and can modify their information before sending the form.
How to Add Integration to Your Html Image Upload Form
To add an integration to your Html Image Upload Form, use the points from the brief guide:
- Locate the “Integrations” menu bar in the online demo configurator.
- Choose an integration.
- Link the form to the chosen app integration and authorize the account.
What Integrations are Available for Html Image Upload Form
For our dear clients, we offer Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Making a useful Image Upload Form doesn’t mean you have to be a rocket scientist. With the right template, you can quickly make an effective form for your particular case.
| Html Image Upload Form and Mailchimp Integration | This integration service lets users easily run and maintain regular email campaigns, segment their contacts, and track the performance metrics. |
| Html Image Upload Form and Google Sheets Integration | This app integration lets users access and filter data kept in their Google Sheets account from other apps and services. For instance, you can use this integration service to transfer your form results. |
| Html Image Upload Form and Gmail Integration | This app integration lets users access their Gmail messages, contact details, and calendar events from other apps and services. |
| Image Upload Form and CRM Integration | This application integration allows firms to access customer information from a number of sources in one place, simplify processes, and improve customer service. |
| Html Image Upload Form and Zapier Integration | This app integration lets users sync applications and services to each other to automate workflow processes and exchange details quickly. |
Help with Image Upload Form Setup and Html Installation
If you have read through the guide and still have several questions, check out the next choices: