Html Snippet Contact Form Template
- Form Builder AI Generator
- ReCAPTCHA Validation
- Multiple Email Notifications
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Forms with Multiple Steps
- Support Multiple Languages
- Transfer All Data
- Submit Files
- Mobile Responsive
- 20+ Modifiable Fields and Attributes
- Float-Based Layout
- Color Theme Generator
- Several Layout Styles
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Snippet Contact Form Template for Html
In order to create the Snippet Contact Form template for Html, apply this instruction:
- Choose from a list the Snippet Contact Form template specially made for Html.
- Open the selected template.
- Click on the “Use Template” option.
- Tailor all the attributes and features of the Snippet Contact Form to fit your Html style.
- Sign in to your Elfsight account and get the code to integrate.
How to Customize the Snippet Contact Form for Your Html Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the demo. Choose the layout template. Customize width and position. This is it!
How to Add Snippet Contact Form Plugin to Html
In order to enter the Snippet Contact Form plugin to the Html site, complete the step-by-step guide:
- Customize the Snippet Contact Form template.
- Log in to the Elfsight account.
- Receive the unique plugin code and copy it.
- Go to Html and integrate the code into the webpage editor.
What to Look for When Customizing Your Html Snippet Contact Form
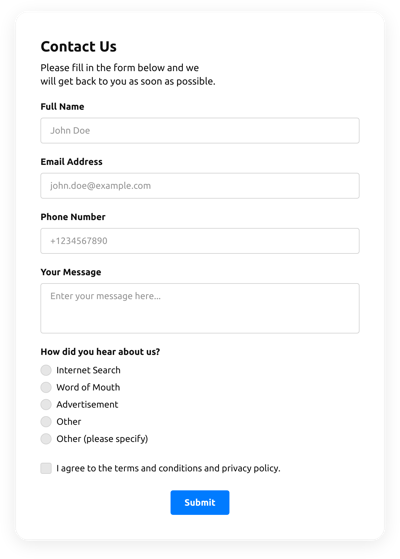
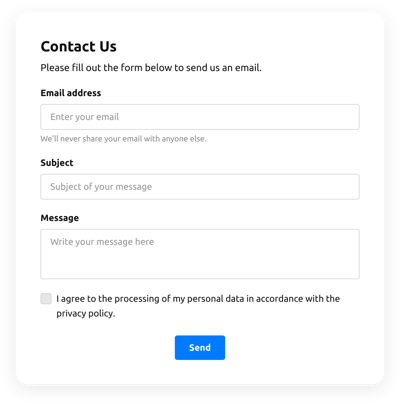
Form Title
The form’s caption shall perspicuously represent what customers are filling out. Express your brand identity by keeping the caption short, simple, and catchy. This will help users quickly understand the reason why they’re completing the Snippet Contact Form and how exactly their information ends up being used.
Input Fields
This field is where customers will put their name, email, response, as well as every other relevant data you desire to collect from clients.
Submit Button
This feature is essential to any form since it lets customers understand when their data has been properly submitted.
Privacy Policy
Remember to add a hyperlink to your website’s data protection policy in your Html Snippet Contact Form so that consumers know how their information will be utilized and protected by your company or organization.
Anti-Spam Captcha
Including an anti-spam captcha verification helps protect against spammy submissions while also ensuring only real people are accessing the form content and not robots.
Confirmation Message
When a client has effectively completed and submitted the Snippet Contact Form, ensure they get some verification that their submission was received and is being processed by your customer service or company.
Html Mobile Optimization
Build the form mobile-friendly for every mobile device by using an adaptive layout. It’s easy to read on any screen size, browser, OS, and orientation. Moreover, correctly demonstrate all of the areas, labels, and instructions to get a clear and concise result.
Html Visuals
Create a better user experience on your website by including visuals. Think about using illustrations, signs, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But attempt to avoid using lots of visuals and colors, as it can be daunting and distract from your main idea.
Fields Validation
Including field validation helps reduce mistakes that might occur when customers enter inaccurate details. Require the essential fields in no time, so clients understand when they have made a mistake and can modify their details before sending the form.
How to Add Integration to Your Html Snippet Contact Form
In order to add an integration to your Html Snippet Contact Form, follow the points from the uncomplicated instruction:
- Locate the “Integrations” menu bar inside the live demo configurator.
- Choose an integration.
- Connect the form to the chosen application integration and authorize your account.
What Integrations are Available for Html Snippet Contact Form
For our beloved clients, we offer Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Making a useful Snippet Contact Form doesn’t mean you have to be a rocket scientist. With the appropriate template, you can quickly make a powerful form for your particular case.
| Html Snippet Contact Form and Mailchimp Integration | This integration service lets users easily create and manage regular email marketing campaigns, gather client’s contacts, and monitor the performance metrics. |
| Html Snippet Contact Form and Google Sheets Integration | This app integration lets users access and manipulate data stored in their Google Sheets profile from different applications and services. For example, you can make use of this app integration to export your form outcomes. |
| Html Snippet Contact Form and Gmail Integration | This integration lets users gain access to their Gmail messages, contact details, and calendar events from different apps and services. |
| Snippet Contact Form and CRM Integration | This app integration allows companies to gain access to client details from a number of sources in one place, streamline processes, and deliver amazing client service. |
| Html Snippet Contact Form and Zapier Integration | This application integration allows users to link apps and services with each other to automate workflow processes and swap data quickly. |
Help with Snippet Contact Form Setup and Html Installation
In case you have looked through the guidelines and still have a few doubts, take a look at the next options: