In this editorial we will give the complete tutorial on how to display Instagram widget InstaShow on a Blogger site. We will show how to make use of a product by Elfsight Apps - high-end cloud service with ready-made gadgets for websites.
Contents
Video Guide
Watch a short video made by our experts to see with your own eyes the process of adding Instagram Widget to your blog or website.Manage Your Own Instagram Photo Gallery
Perform several clear procedures to show the widget on the required page of your website. The estimated install duration is below 2 minutes.Stage 1: Register an account at Elfsight Apps
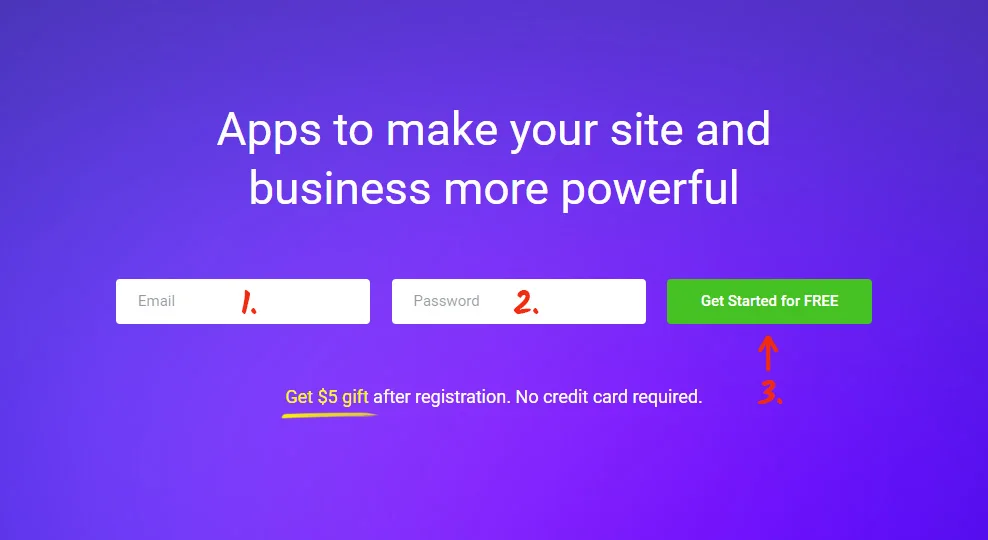
• Register or log into our cloud service
First, to get access to our platform, you should set up a profile. Give us only true electronic mail addresses and passwords to register. If you already have an account, please, authorize here.
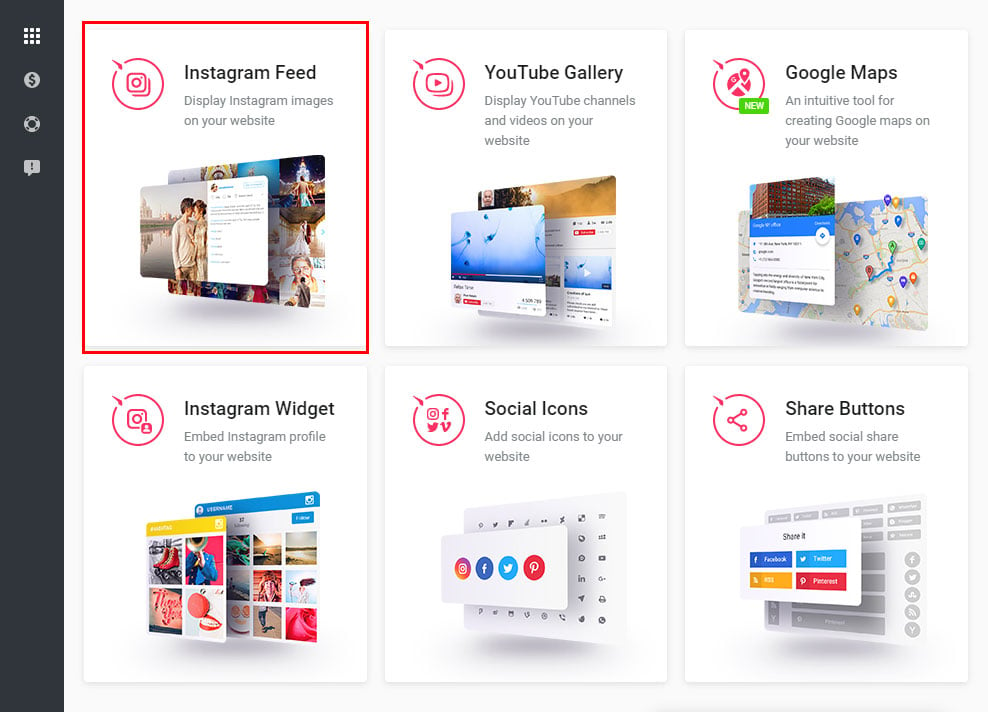
• Pick out Instagram widget from the product list
Our online service grants a number of widgets for online businesses. To set Instagram widget to a Blogger website, you should click InstaShow.
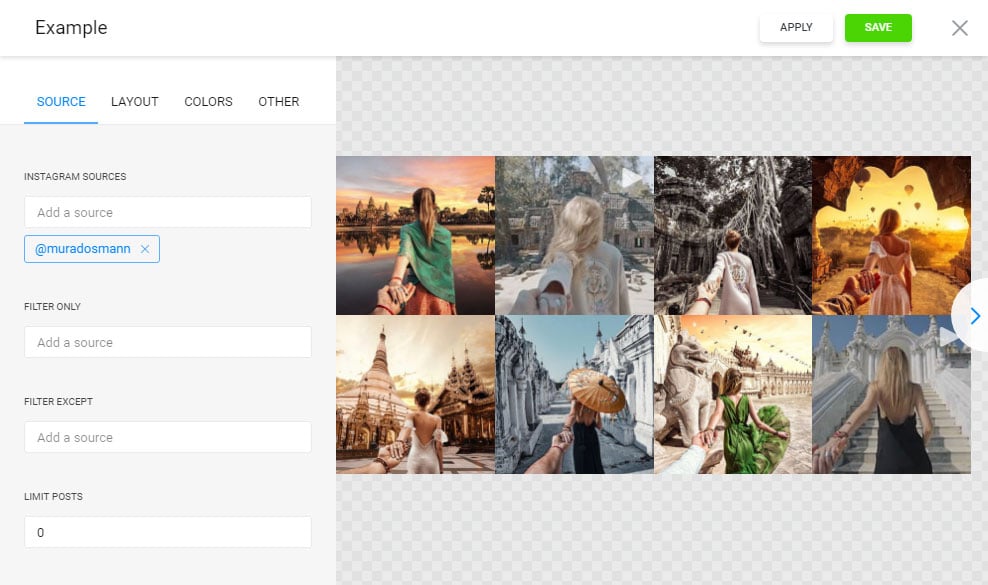
• Configure the social gallery
Decide on the color schemes, styles and UI parameters to specify the widget that will be most fitting your website. InstaShow merits:- Infinite number of combinations of social sources (accounts, hashtags, locations and photo URLs);
- Additional source filters;
- The option of limiting user-generated pictures in the widget;
- Cache media time option;
- etc.

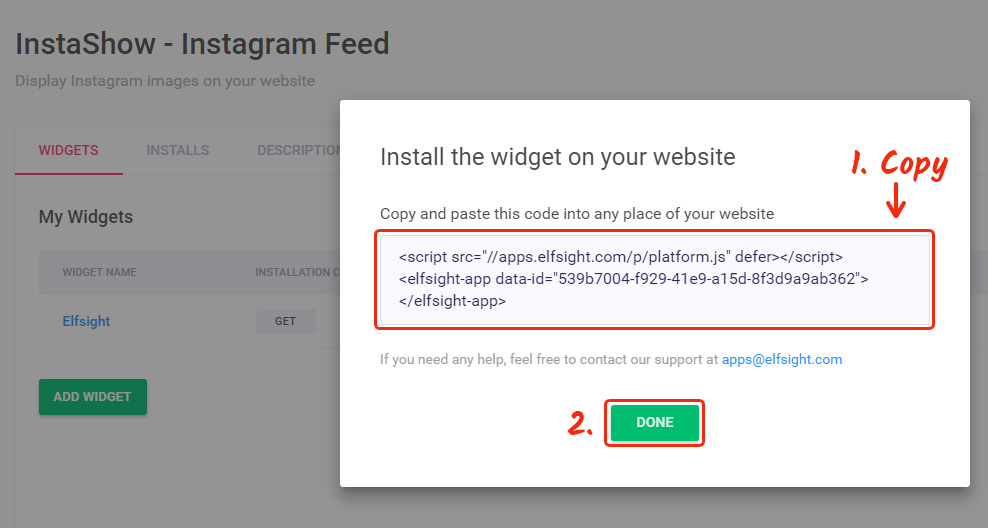
• Copy the script for displaying InstaShow on your web service
The last action in our service is to acquire the feed code by clicking on “Get” tab next to the widget’s name.
Stage 2.1: The first way to add the widget to Blogger website
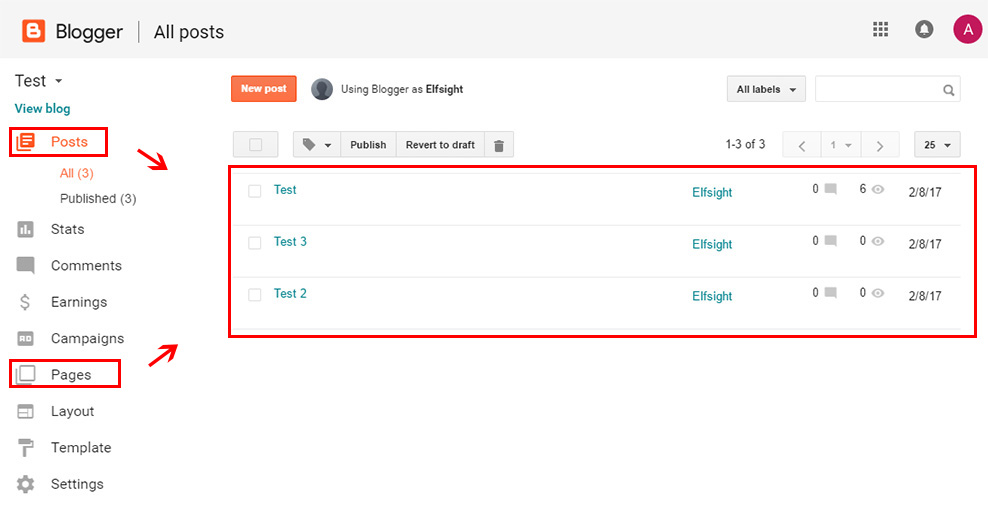
• Go to site dashboard
Log into Blogger and select a page to embed the gadget to.
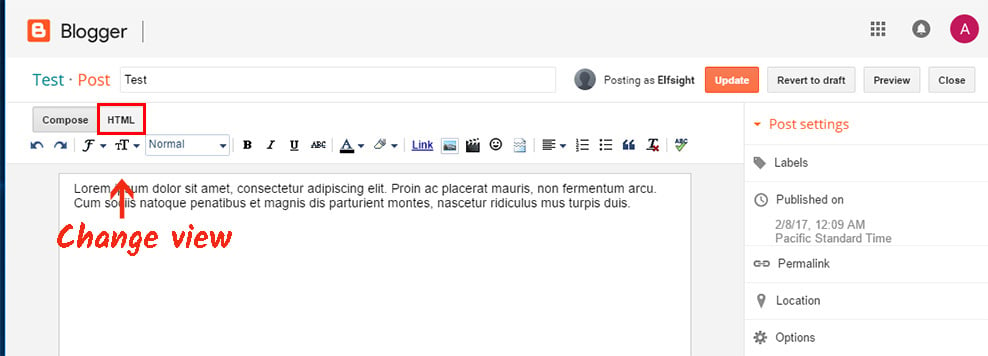
• Prepare the page
Go to the page you want to edit and switch to HTML view.
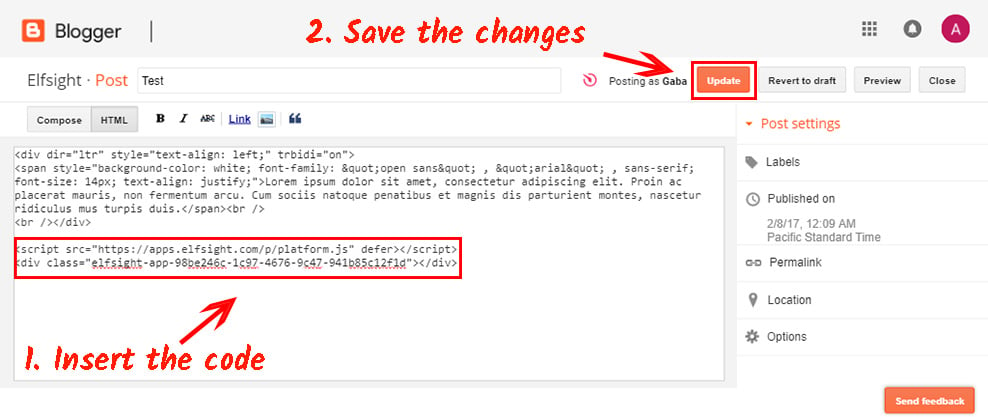
• Edit the page
Add the plugin code and press “Update” to save the result.
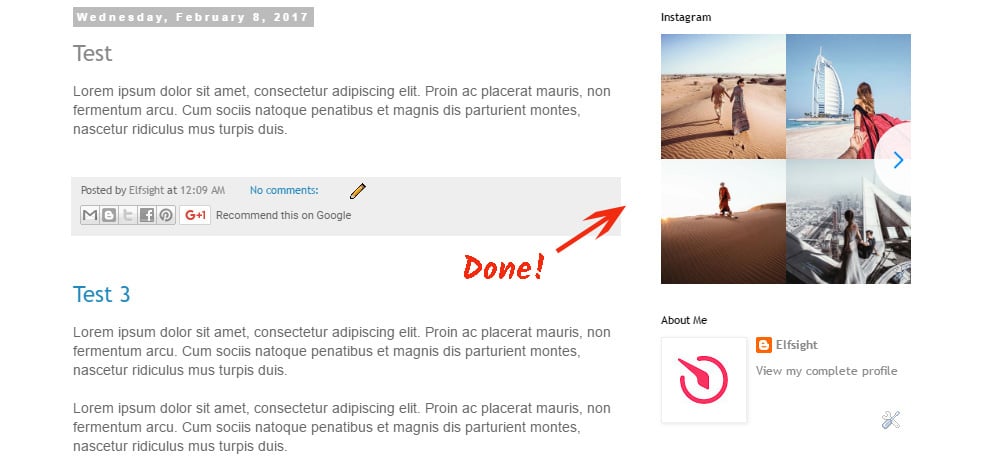
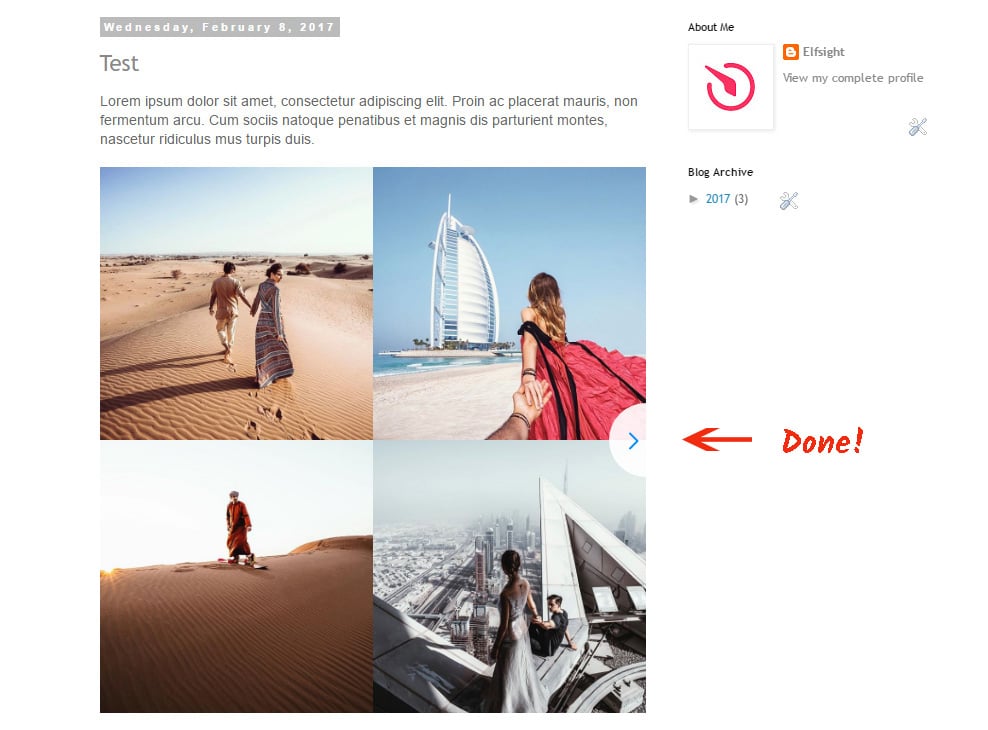
• Done!
You’ve successfully installed Instagram feed on your Blogger website.
Stage 2.2: The second way to add the widget to Blogger website
• Log into dashboard and edit the template
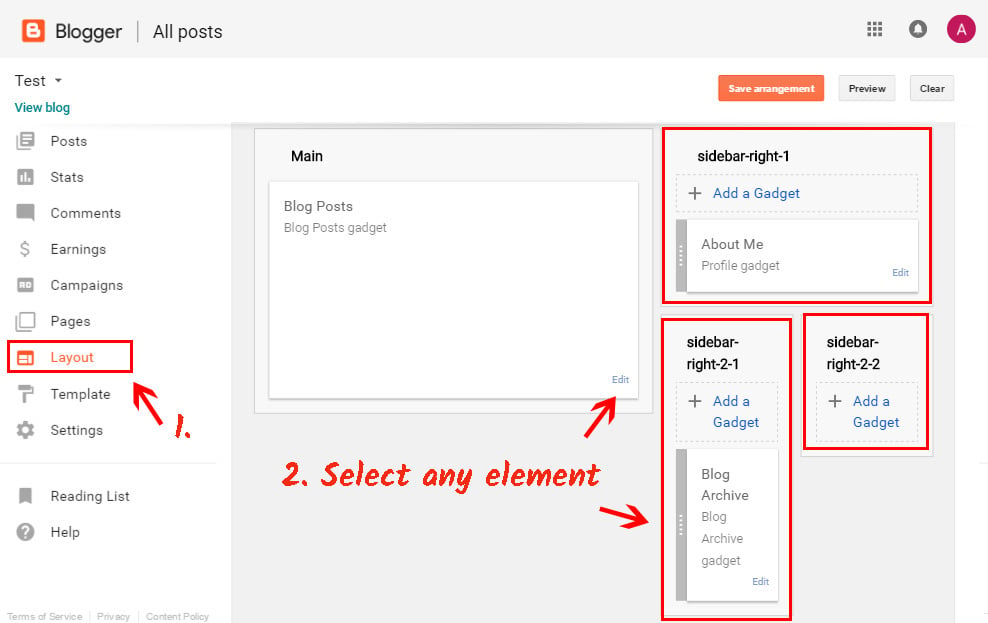
Log into Blogger and go to «Layout». Select the template element to display the plugin in, and press «Add a Gadget» above this block.
• Install a gadget from Blogger’s main catalogue
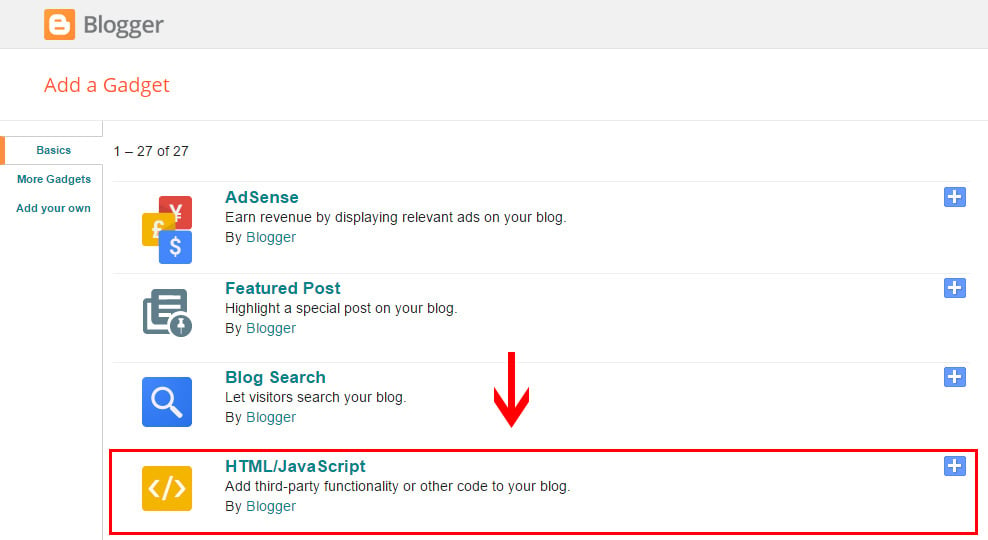
Embed the «HTML/JavaScript» gadget to be able to edit the code.
• Complete the installation and save the changes
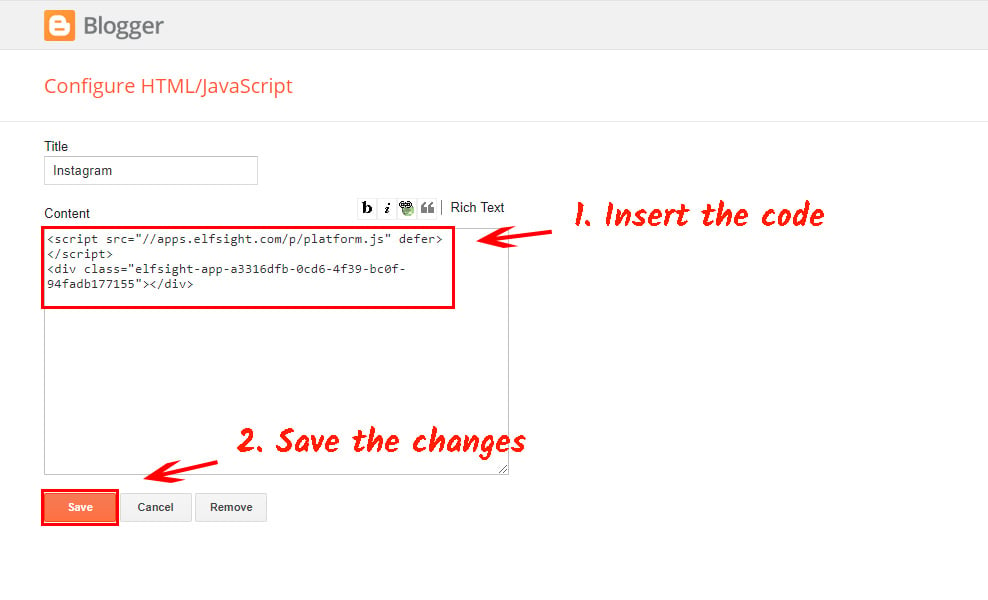
Copy the plugin script and save the changes by pressing «Save».
• The installation is complete!
This method allows you to place the plugin not only inside the pages, but also in any element of the site.