Examine a short guideline for creating and customizing
Online Form Builder for your website. Start having more leads and contacts from your audience together with Elfsight.
Step 1: Design and Personalize a Plugin
The first step – set the interface and functions.
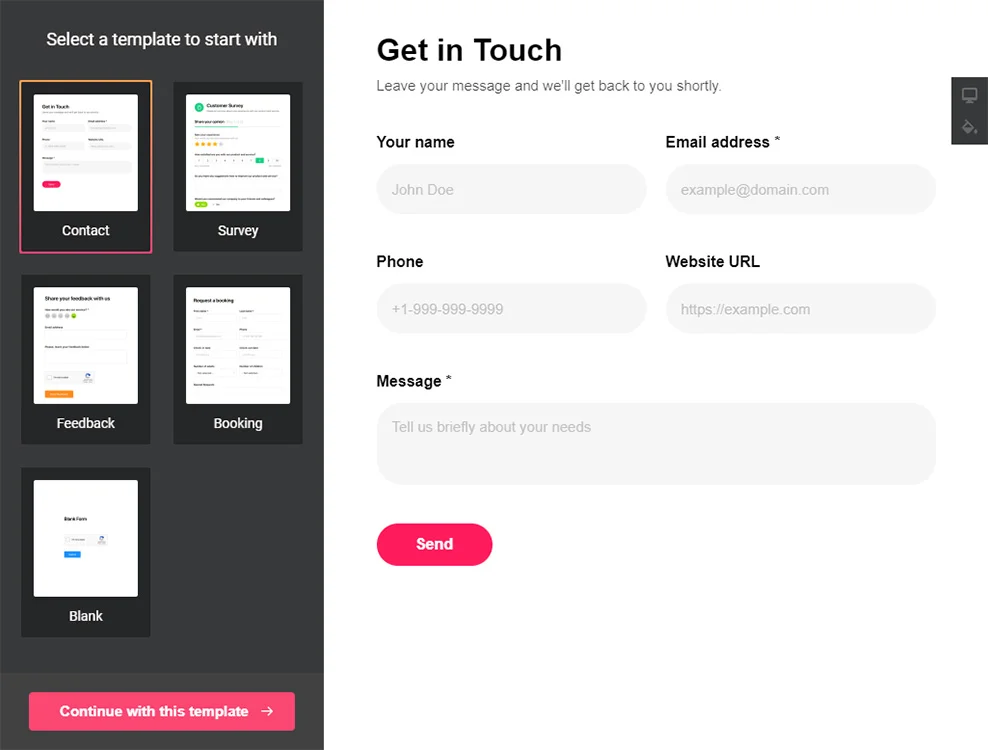
Design a necessary plugin
Start designing your plugin in the editor register in the service first.
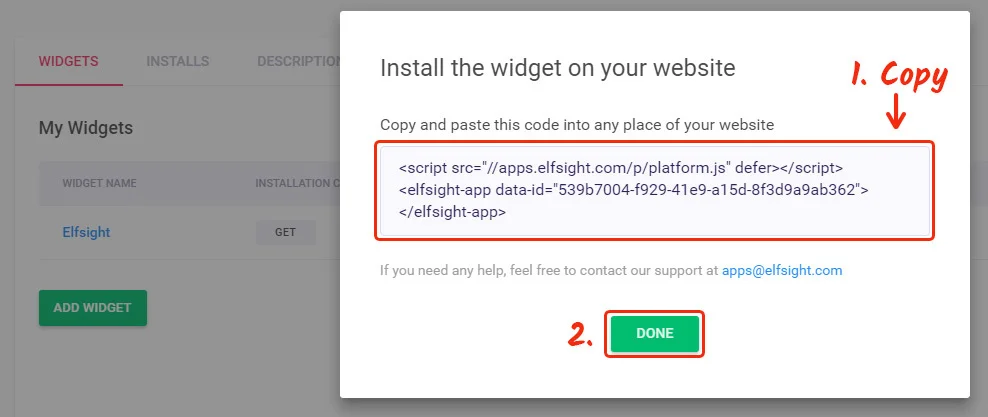
Have your plugin installation code
Copy the plugin installation code, which you acquired at Elfsight Apps, to apply it on the website.
Step 2: Add the Plugin on Your WordPress Website
The second step – put the created plugin into the code of your web page or template.
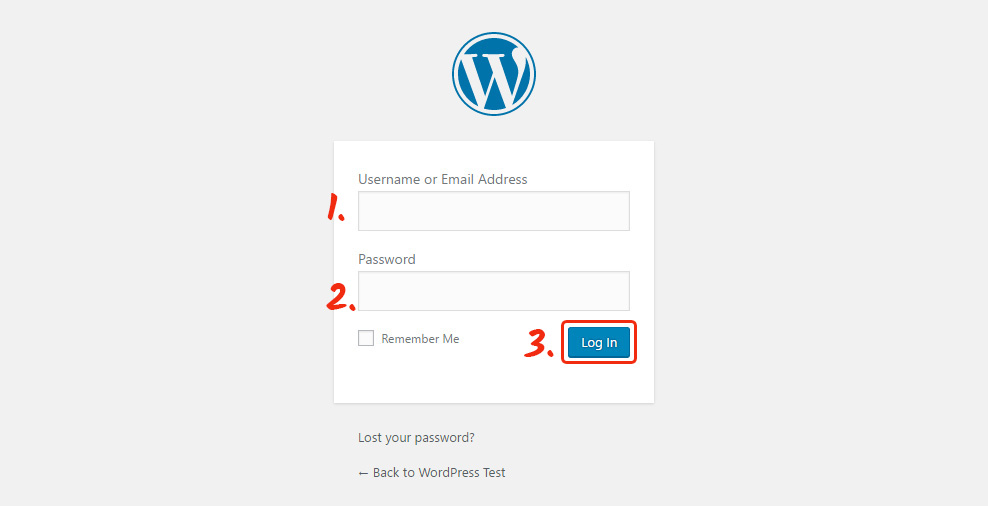
Reach website administrator panel
Get logged into your site to open the editor and put the required code steps.
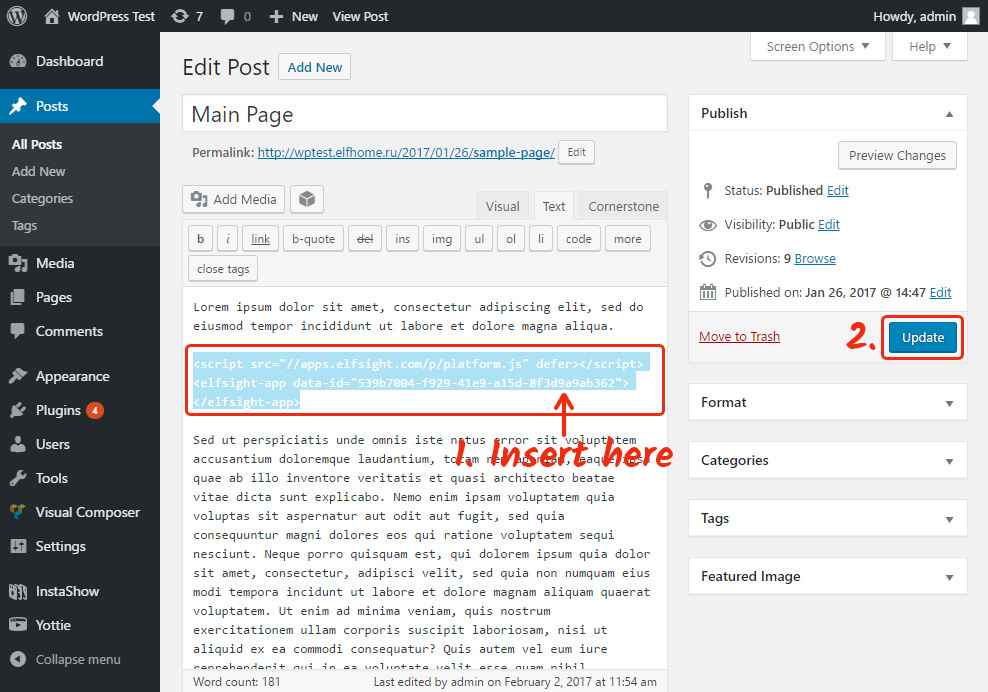
Paste the plugin code
Enter a desired page or a required template and put the plugin code received at Elfsight Apps. Apply the changes.
Congratulations! The plugin was installed.
Elfsight's Diverse Range of WordPress Form Templates
Unlock the full potential of your website by browsing the catalog below to discover all the available WordPress form options:
Categories
All Templates Application Forms Appointment Forms Booking Forms Captcha Forms Contact Forms Customer Review Forms Donation Forms Email Forms Event Registration Forms Feedback Forms File Upload Forms Lead Generation Forms Mailchimp Forms Membership Forms Multistep Forms Newsletter Forms Order Forms Popup Forms Product Forms Questionnaires Quizzes Registration Forms Reservation Forms Sign Up Forms Subscription Forms Surveys
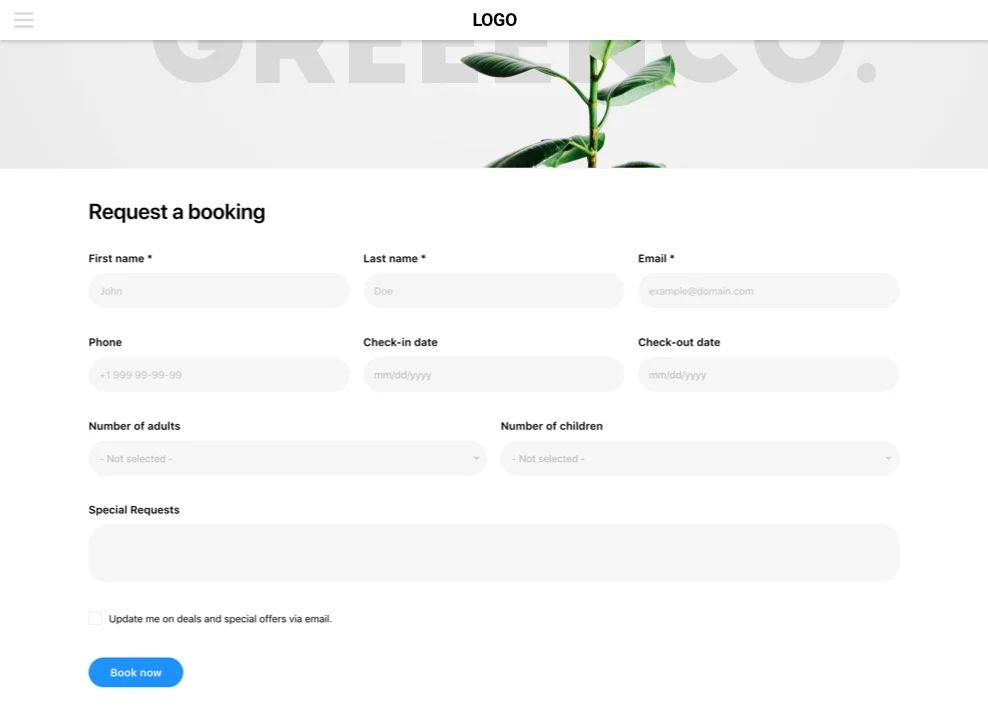
Create a simple form to collect product orders using the template for website.
Create a form for collecting job application resumes using the template for website.
Create a website quiz with the template to ask multiple-choice questions and have fun with the website users.
Create a form for user registrations and sign-ups using the template for website.
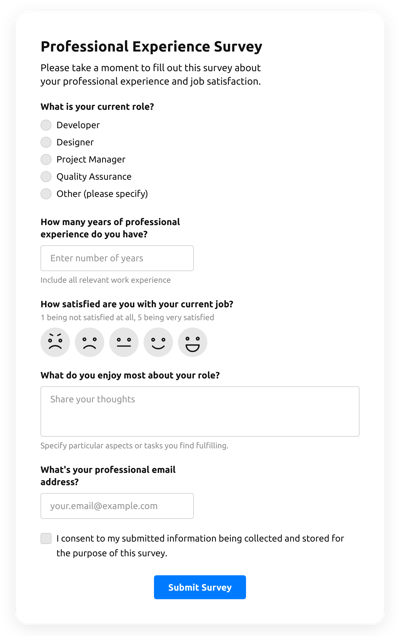
Create a website survey with the template and integrate a countdown timer.
Create a website quiz with the template to run online users' tests.
Create a website quiz with the template to make a detailed survey test.
Create a website form with the template to let users subscribe to your content.
No Suitable Form Template?
Create your form with Elfsight AI by describing your requirements in plain language, or build your own form using our form builder.
A Fabulous Form Builder by Elfsight
Elfsight Form Builder is a useful form plugin for generation of varied forms to obtain leads, insights and responses from users. What makes Elfsight plugin a must-have tool for any site? See the main benefits:
Ready templates for any use-case;
A full stack of flexible settings;
Connection to major mail services.
Visit Form plugin page to know more about it or see check other products on plugins for WordPress page.