Explore the following installation instruction to create and add Elfsight Countdown Timer on your website. It is fast and easy and you don’t need any knowledge in web-developing.
Contents
A concise manual on plugin introducing on Shopify
A brief guideline for those who are acquainted with the admin panel and can make small alterations to website HTML code in order to get the Shopify Countdown Timer on the website.- Configure your own plugin using the editor;
- Pick a payment plan (from free to premium);
- Acquire the plugin embedding code;
- Go to the administrator panel of your Shopify website;
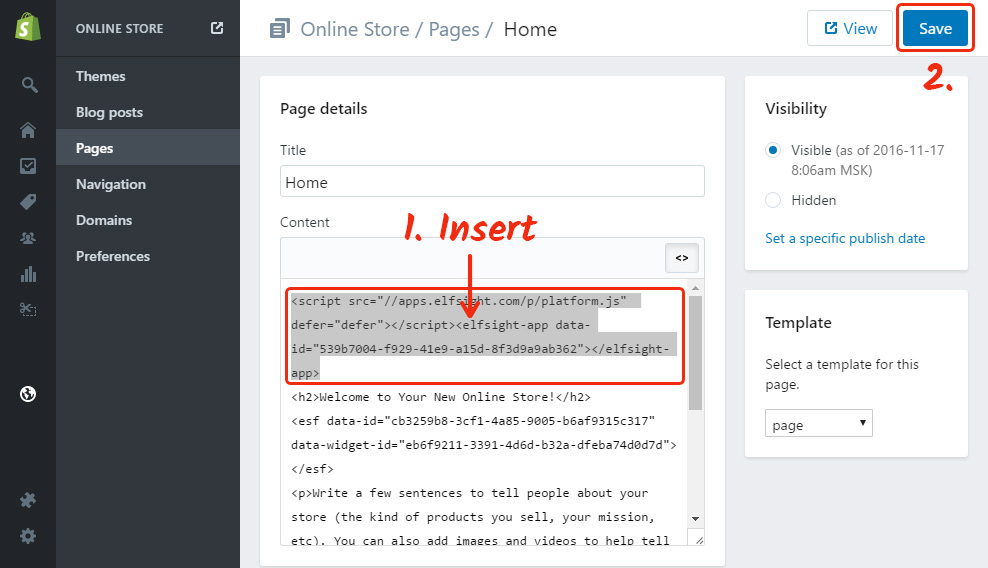
- Open a required page if you need to integrate the plugin on one page only, for example, the main page. In case you need to place the plugin on the footer, header, sidebar, or some other element, then go to a required template. Insert the installation code there;
- Save the alterations and check the results!
Video Guide
A detailed guide on plugin installation on a Shopify website
A comprehensive tutorial for every stage of the guideStep 1: Create and customize a plugin
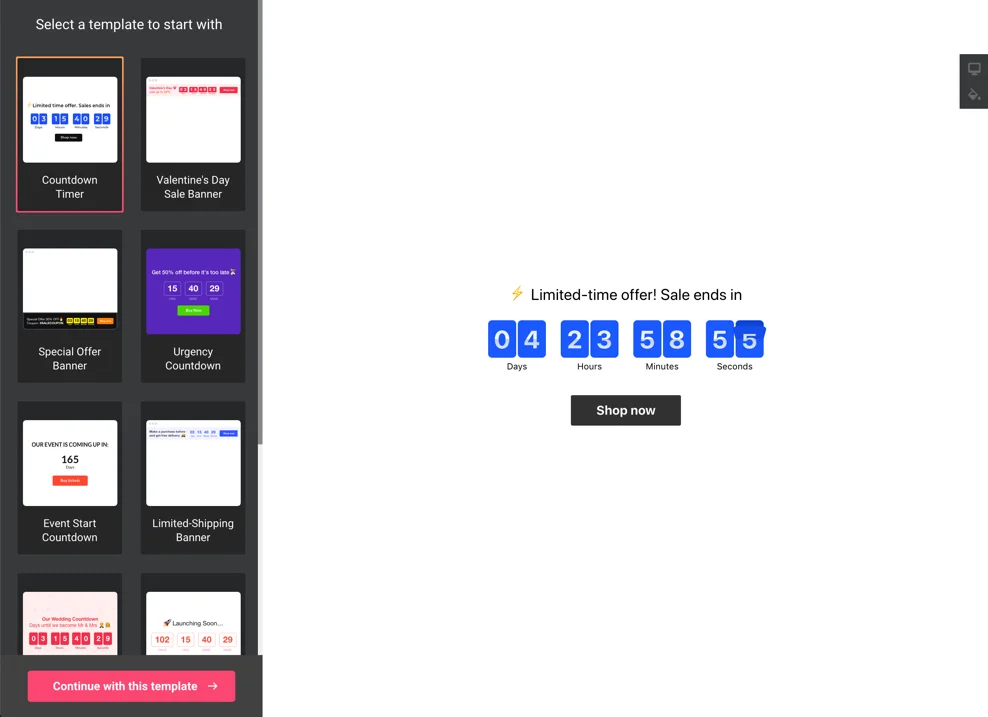
The first stage – adjust the look and functions of the plugin.Create a desired plugin
Start generating your plugin in the editor or get registered in the service.
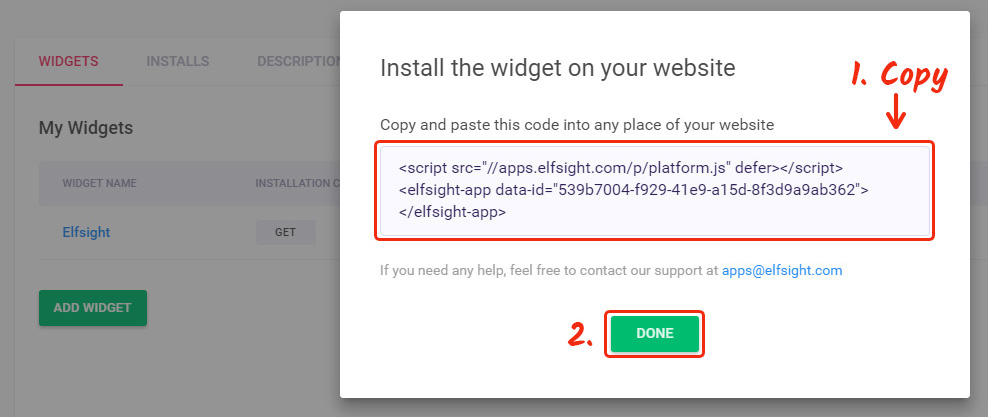
The next step is to receive your plugin code
Copy the plugin code which you received at Elfsight Apps, to insert it on the website.
Step 2: Place the plugin on your Shopify site
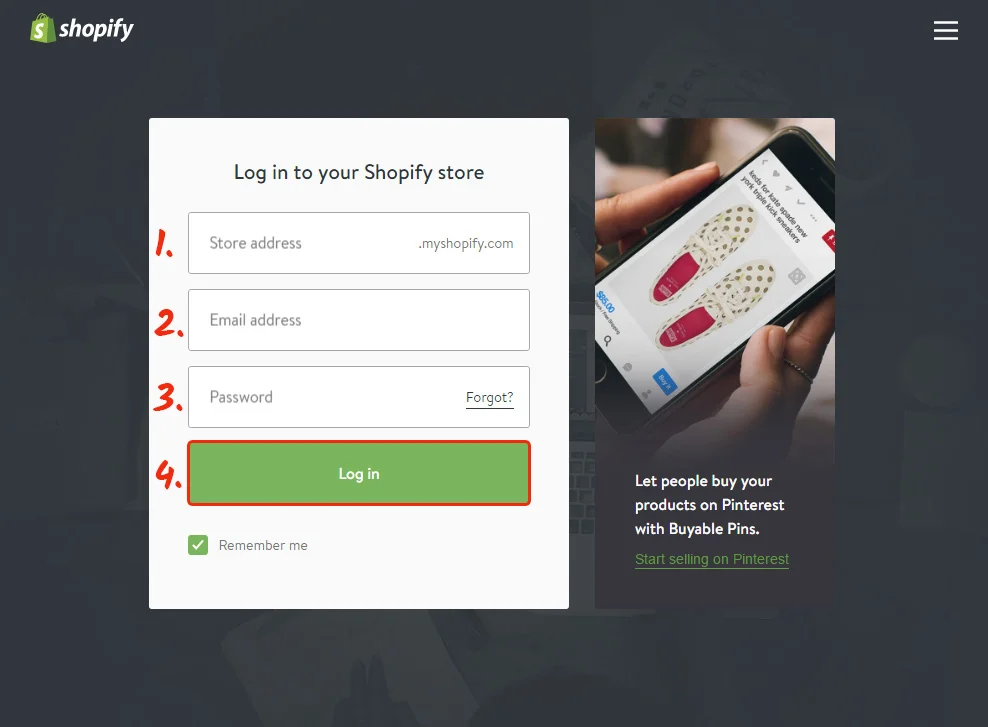
The second stage – place the constructed plugin into the code of your web page or template.Enter website admin panel
Get logged into the required site to go to the editor and make the required code changes.
Paste the plugin code into the website
Open the page where you plan to place the plugin or the template and insert the plugin code that you have received at Elfsight Apps. Save the changes.
Done! The plugin was successfully installed.