Vape Age Verification for website
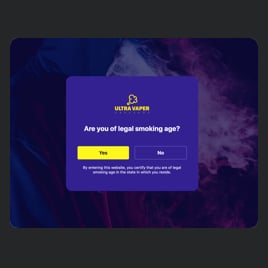
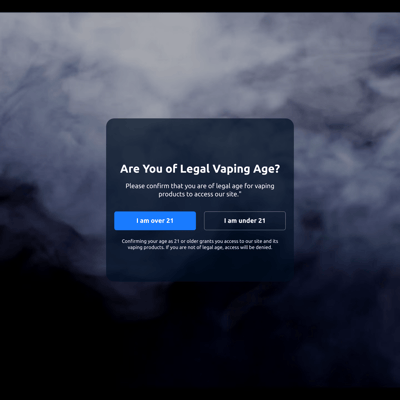
- Minimum Age Requirement
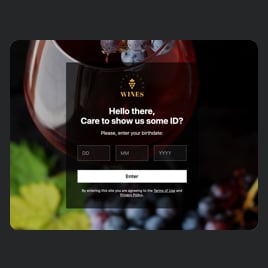
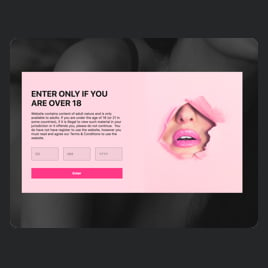
- 3 Verification Methods
- Underage Action
- Verification Prompt Frequency
- Preselected Page Display
- Custom Content Message
- Advanced Design Customization
- Custom CSS & JavaScript Editors
- Coding-Free Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Age Verification widget
FAQ
How to add the Vape Age Verification template to the website?
If you wish to add the Vape Age Verification to your website, take the following steps:
- Personalize the look of the Age Verification widget according to your preferences.
- Log in to your Elfsight dashboard panel or set up a free user profile.
- Receive the unique embedding code.
- Go to your website.
- Paste the shortcode into your website editor. That’s it!
What website platforms does the Vape Age Verification widget integrate with?
You can add the Age Verification widget to almost every website, no matter the platform and CMS. Here is a list of the top 10 most common options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, etc.
Do I need to have coding or programming skills to embed the Vape Age Verification?
Not at all. When it involves embedding, there’s no requirement for an external application or coding expertise to add your Vape Age Verification to the website page. Elfsight offers widgets that are user-centric, making complex technical understanding unnecessary.
Can I use the Vape Age Verification template for free?
Yes. You are free to opt for any of the offered packages from Elfsight: Free, Basic, Pro, Premium, and Enterprise. Every subscription level offers a complete set of customization features and the necessary installation code to embed the widget. Kick things off with the Free plan, but keep in mind that the potential to advance and gain access to even more incredible benefits.
Where can I add the Vape Age Verification on my website?
You can add the widget to a range of website pages based on the age verification needs tailoring for your sector and the thematic relevance of the content. Here are some recommended areas for widget placement: the front page, content page, item listings, transaction completion pages, and introductory pages.
How to customize the Vape Age Verification?
You can easily define your company’s age regulation rules through the widget personalization settings. Here’s what you can do:
- Content
In order to target the demographic of the appropriate age, consider fine-tuning the visual appearance. Think about the text elements you want to add as a title, button, and further information. You are welcome to include the logo and the imagery for the verification window. - Advanced settings
Elfsight presents a range of choices for enhancing functionality: minimum age requirement, verification methods, remembering website visitors, underage action, and specific pages to display the plugin. - Custom elements and features
Nevertheless, there are still countless things to discover, including color schemes, fonts, the popup shape, JS editor, CSS editor, and many more.
You can be at ease knowing that any questions or uncertainties you may face will be taken care of by our devoted Customer Support Team. They are constantly available to provide you with assistance, ensuring a hassle-free experience from start to finish!
Help with Vape Age Verification Setup and Website Installation
In the realm of beginning your widget template path, we’ve curated a bunch of resources in case you need assistance, seek advice, or desire to express your ideas. Have a look at the following: