Elementor Age Verification widget

Create your Age Verification widget
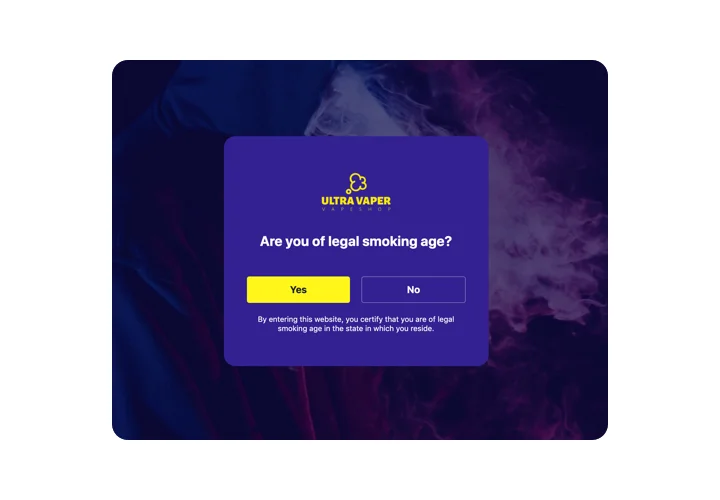
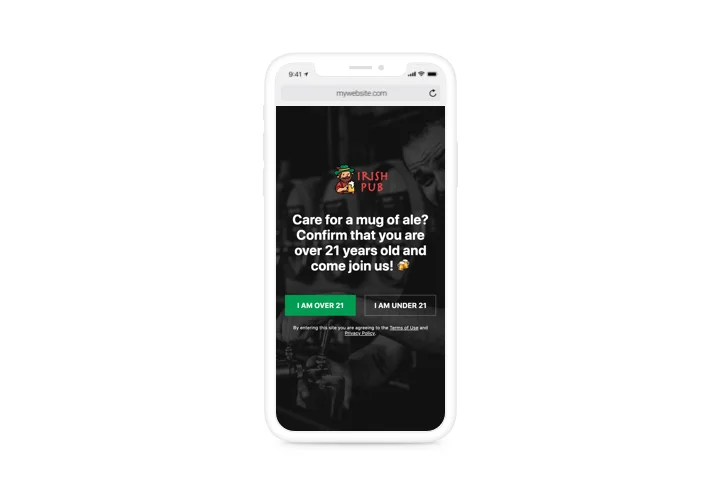
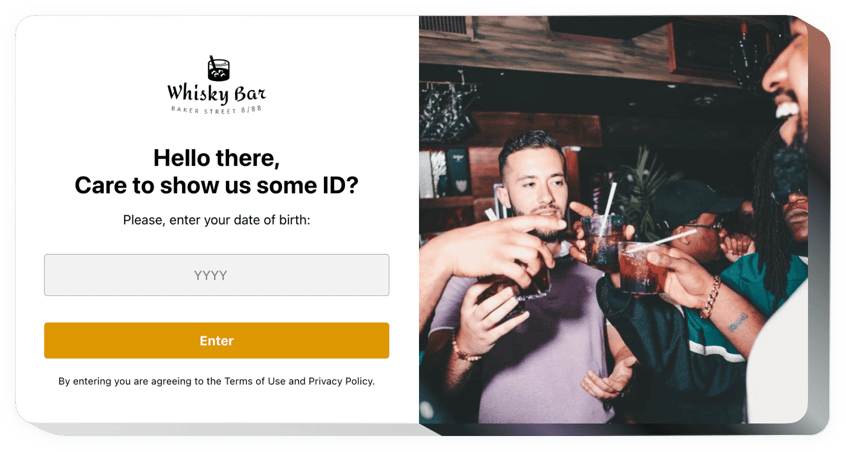
Screenshots
Embed Age Verification on Elementor with the Elfsight widget
Elfsight widget is the best method to arrange a notification that checks the age of a user. Our widget makes age-sensitive material available for adults and hide away it for the underage audience. You can set correct age restriction, choose verification method, place the widget on all or only several pages, and the action diverting the access. The look is flexible with paintable details and the feature to show custom images.
Where can I insert Verification widget
You can either show the age control window on all pages or pick specific pages. Moreover, there’s the option of excluding those pages, where you don’t want it.
How do I benefit from this plugin?
With this widget, it’s perfectly easy and quick to configure an age-check window and block access to your material for underage users. This will help be sure your site is compliant with the legislation. On top of that, it will give you new target visitors and valid customers.
How do I add Age Verification to Elementor?
It will take just two minutes of your time to set up. Installation is very quick, free, and without-coding.
You can place Age Verification to your web page through our service. For this, see the guide below on this page.
Main features of the Age Verification widget
In order to get a better knowledge of Age Verification, here’s the list of its major functions. They make the widget incredibly beneficial for you:
- Choose one of check methods: request for full birthdate, only the year of birth, or a question offering Yes and No options;
- Choose to remember a visitor for any period of time in days;
- 2 scenarios for underage visitors: to show a custom text or redirect a user to any page or site;
- Upload your own picture to add to the verification window;
- Show additional text and links under the verification button.
Find out how to place the Age Verification widget to your Elementor website
Just take the following steps in order to introduce the widget тещ your website.
- Create your personalized Age verification plugin
With the help of our free configurator, create a plugin, select a layout, and choose other interface features. - Acquire the personal code to install the plugin
After you have set your widget, you will obtain your installation code from the appeared window on Elfsight Apps. Copy it. - Add the plugin on your Elementor site
Select the area where you want to embed the plugin and paste the copied code there. Apply the changes. - Done!
Go to the web page, to see your age.
Still have doubts? Or need some help? Simply send a request to our customer service. We will resolve any issue.