HTML Age Verification code

Create your Age Verification widget
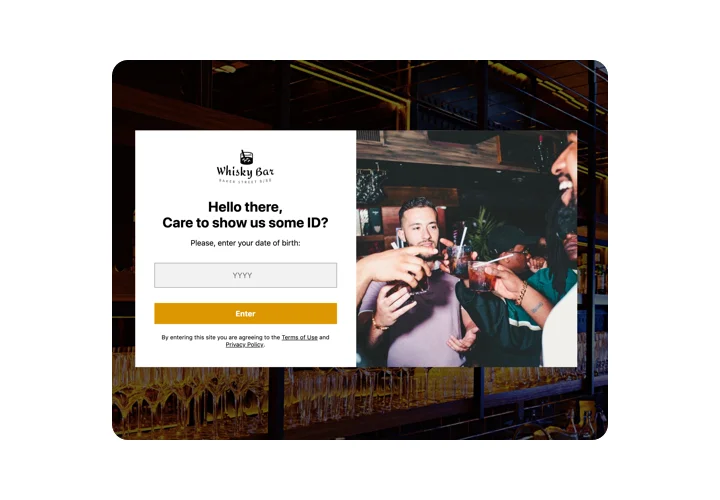
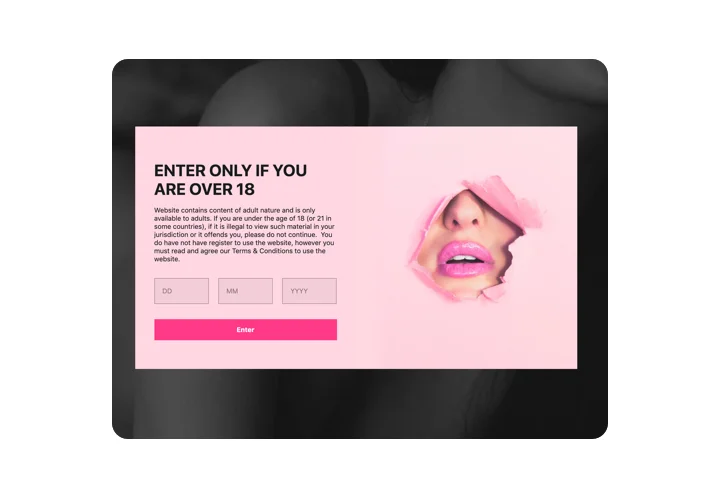
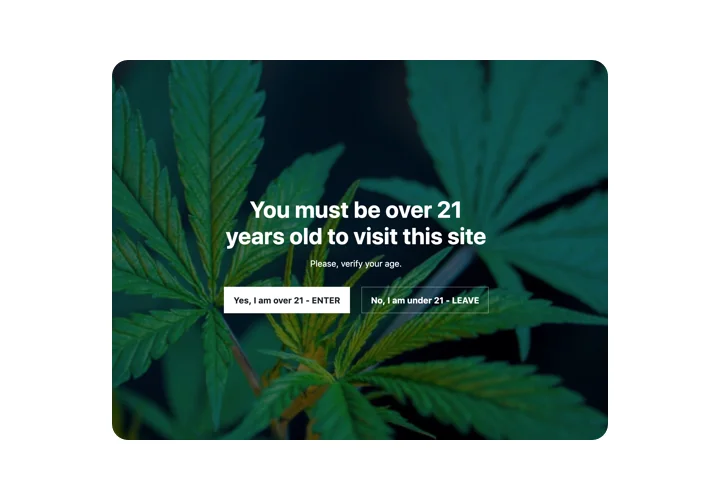
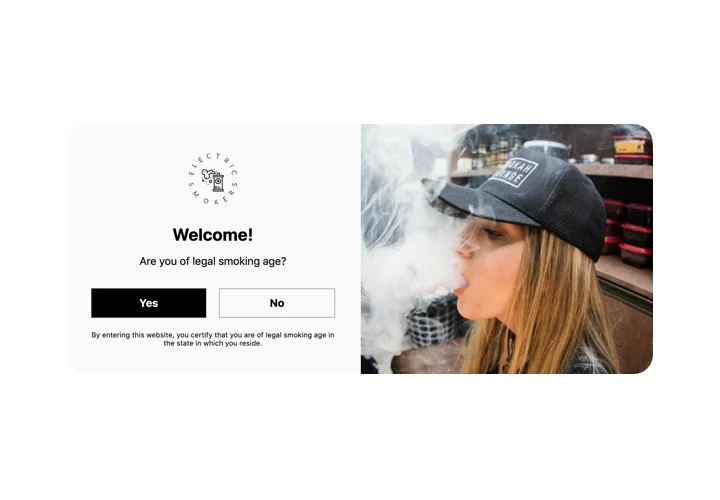
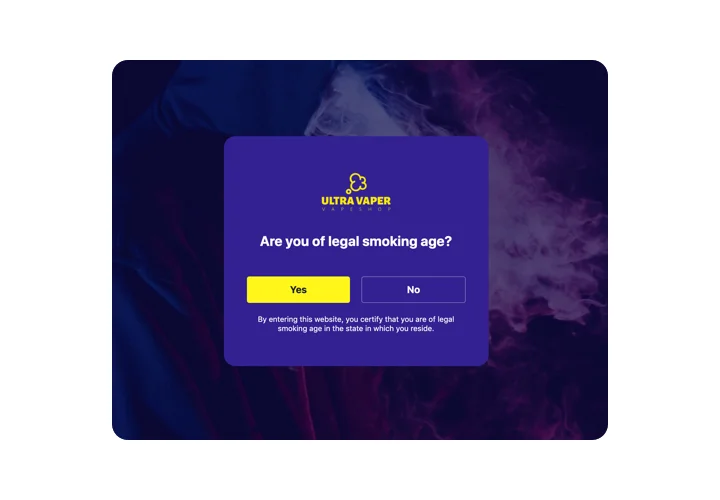
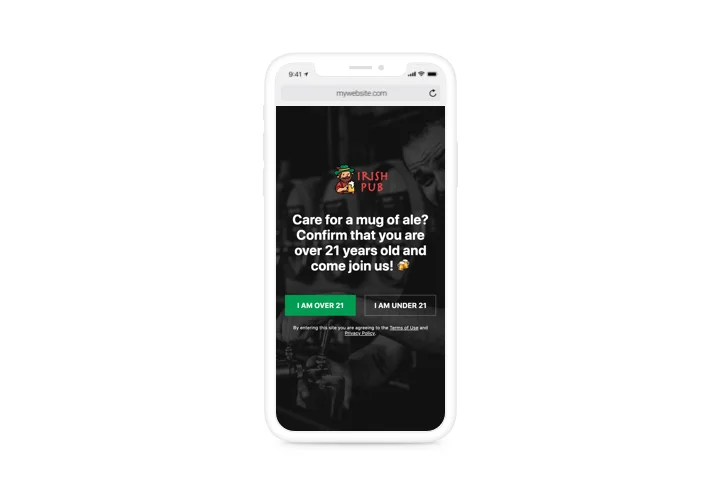
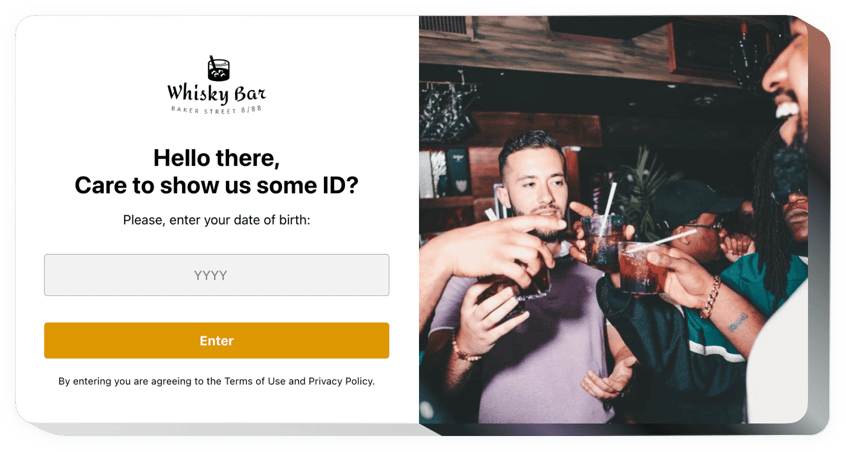
Screenshots
Description
Elfsight widget will be the quickest tool to set up a page load notification which will check the age of a user. Our widget helps make age-limited material accessible for adults and block access to it for the underage viewers. There are options to specify an appropriate age limitation, define verification format, embed the widget on each or only several pages, and the action following the access denial. The appearance is easily customized with paintable details and the option to add custom pictures.
Where can I install the widget
You can choose to demonstrate the verification window on all website or appoint specific the pages where to integrate it. Also, there’s the option to specify the pages where you don’t want it.
How would I benefit from it?
With the help of Elfsight widget, it’s perfectly easy and fast to embed an age checking popup and hide your material from underage visitors. Thus, you will make sure your website meets legal requirements. More to that, this will draw more target visitors and valid clients.
What do I need to add Age Verification to HTML?
It will take just one minute of your time to set up a notification. Integration process is extremely speedy, free, and without-coding.
You can set up the widget to the site via our service. To make it follow the guide hereafter on this page.
Features
To shape a full understanding of Age Verification, check the list of the most important traits. They make the widget incredibly effective for you:
- Pick one of checking types: request for full date of birth, only the year of birth, or a question with Yes and No options;
- Choose to remember visitors for any period of time in days;
- Two possible scenarios after access denial: to display a text or redirect a user to any address;
- Upload your own image for displaying on the age-check popup;
- Display detailed details with links under the verification button.
See how to embed the Age Verification code to your HTML website. It is super fast.
These several steps are the only thing you need to do to embed the widget
- Generate your unique Age verification plugin
With the help of our free demo, create a plugin with a preferable look and functions. - Acquire the personal code to integrate the plugin
After you have customized your widget, you will acquire your personal code from the appearing notification on Elfsight Apps. Copy this code. - Display the plugin on your HTML site
Go to the area you need to place the plugin to and insert the saved code there. Apply the edits. - Congratulations! You have just embedded the widget!
Enter your page, to see your plugin.
Still can’t decide? Or having issues? A request to our customer support will settle any matter.