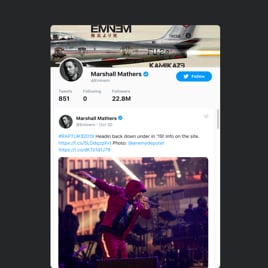
Twitter Sidebar for website
- Twitter Account Source
- Hashtag & Testimonials Feeds
- Call-to-Action Buttons
- Custom Sizing
- Header
- Title
- Tweet Elements
- Custom Feed Colorization & Size
- 20+ Languages Support
- CSS Editor
- Free-Coding Editor
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Twitter Feed widget
FAQ
How to add the Twitter Sidebar template to the website?
To add the Twitter Sidebar to your website, do the following:
- Personalize the look of the Twitter Feed widget to match your style.
- Log in to your Elfsight dashboard panel or set up a free account.
- Obtain the generated installation code.
- Access your website.
- Put the code into your website editor. It’s that simple!
For a more in-depth guide, here’s an extensive blog article about how to add Twitter Feed to any website. Take a look without any hesitation!
What website platforms does the Twitter Sidebar widget integrate with?
It doesn’t matter which platform or CMS you use: the widget allows you to add your Twitter Feed to almost every website. Here is a list of the top 10 most popular options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Twitter Sidebar?
No, there’s no need for that. Elfsight has factored in all aspects, including the need to find a specialized coder, refine the coding knowledge, or hire a skilled programmer. You can add the Twitter Sidebar to your website independently, as each widget is easy to use.
Can I use the Twitter Sidebar template for free?
Certainly. Elfsight provides a selection of five subscription tiers: Free, Basic, Pro, Premium, and Enterprise. The Free plan encompasses all the functionalities and custom elements, empowering you to fully customize the widget. However, the higher-tier plans come with even more incredible benefits.
Where can I add the Twitter Sidebar on my website?
You have the opportunity to add your feed to different sections of your website, depending on business goals, design preferences, arrangement, and overall flow. Consider these standard spots on the website where you could embed your widget: the main page, contact section, sidebar, footer, about us page, and product detail pages.
How to customize the Twitter Sidebar?
To boost the visibility and user-friendliness of your widget, you can commence the customization phase. Here are the tasks at hand:
- Content
Pick the content you want to showcase: profile, hashtag, or testimonials. Then, input the source or attach the links. - Layout settings
Modify the sizing, feed title, header, and elements to display. - Custom elements and features
Nevertheless, there are numerous things to discover: color schemes, accent color, language, custom CSS editor, and many more.
You can be at ease knowing that any hiccups or obstacles you may encounter will be taken care of by our devoted Customer Support Team. They are constantly available to help you, ensuring a smooth experience throughout!
Help with Twitter Sidebar Setup and Website Installation
To support you in your widget template journey, we’ve curated a collection of materials. Take a gander at the following opportunities: