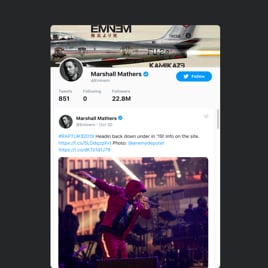
Twitter Hashtag Feed for website
- Twitter Profile Connection
- Hashtag & Testimonials Feeds
- CTA Buttons
- Custom Dimensions
- Header
- Title
- Tweet Elements
- Advanced Design Customization
- 20+ Localization Languages
- CSS Editor
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Twitter Feed widget
FAQ
How to add the Twitter Hashtag Feed template to the website?
To add the Twitter Hashtag Feed to your website, follow the steps below:
- Customize the appearance of the Twitter Feed widget according to your taste.
- Sign in to your Elfsight dashboard or create a free account.
- Receive the auto-generated embedding code.
- Navigate to your website.
- Put the code into your website builder. That’s it!
For more information, here’s an extensive post on how to add Twitter Feed to any website. Don’t hesitate to explore it!
What website platforms does the Twitter Hashtag Feed widget integrate with?
You can add your Twitter Feed plugin to 99.9% of websites, regardless of the platform and CMS. However, we have compiled a list of the top 10 most popular ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Twitter Hashtag Feed?
No, there’s no need for that. Elfsight has taken all variables into account, including the requirement to scout for an outsourcing coding application, improve coding knowledge, or employ a programmer. You can add the Twitter Hashtag Feed to your website independently, as every widget is easy to use.
Can I use the Twitter Hashtag Feed template for free?
Certainly. Elfsight showcases five subscription tiers: Free, Basic, Pro, Premium, and Enterprise. The Free plan includes every functionality and custom element, allowing you to customize the widget to the fullest. But as you upgrade, you gain access to more awe-inspiring benefits.
Where can I add the Twitter Hashtag Feed on my website?
You have the chance to add your feed to different sections of your website, in alignment with business targets, design, arrangement, and overall flow. Here are a few primary areas to embed the widget to your website: the front page, contact section, sidebar, footer, about us page, and product pages.
How to customize the Twitter Hashtag Feed?
To make your widget visible and user-friendly, you can start the customization process. Here are the actions you can take:
- Content
Select the content you wish to present: profile, hashtag, or testimonials. Then, fill in the source or attach the links. - Layout settings
Adjust the sizing, feed title, header, and elements to display. - Custom elements and features
Nevertheless, there are still countless features to explore, such as color schemes, accent color, language, custom CSS editor, and many more.
Don’t worry about any hiccups or obstacles along the way—our dedicated Customer Support Team is always available to assist you, guaranteeing a smooth journey from start to finish!
Help with Twitter Hashtag Feed Setup and Website Installation
To help you facilitate your widget template journey, we’ve collected a variety of resources. Check these out: