Webflow Twitter Feed widget

Create your Twitter Feed widget
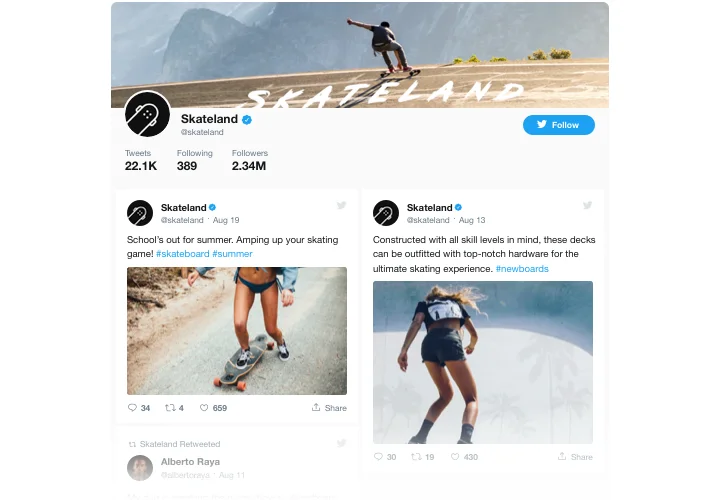
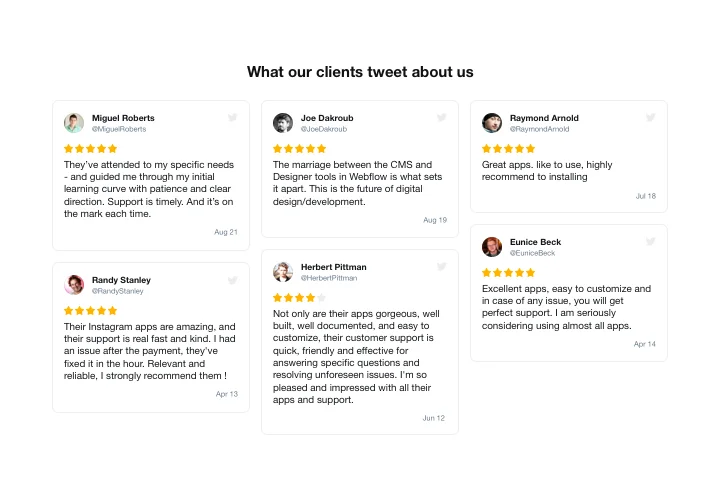
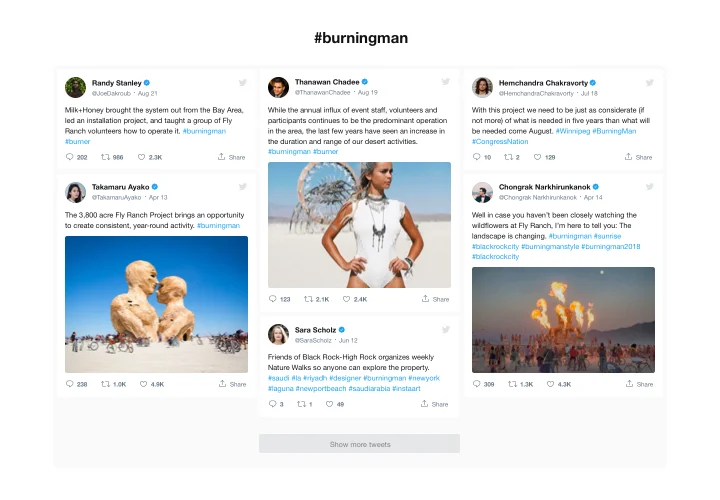
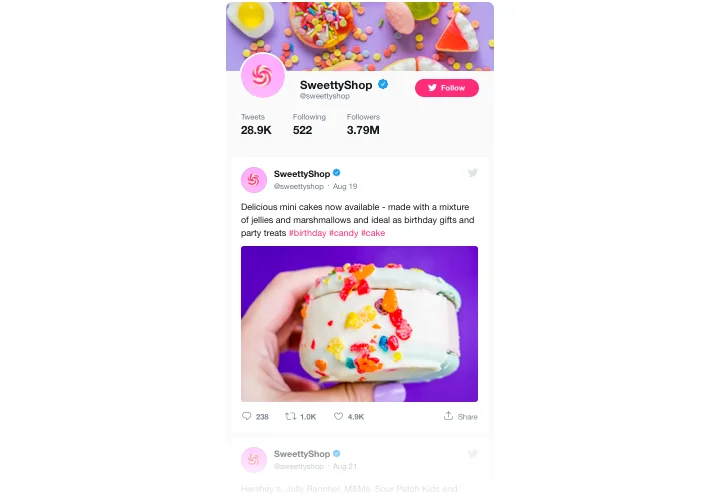
Screenshots
Embed Twitter Feed on Webflow with the Elfsight widget
Elfsight Twitter widget is an adjustable widget that enables you to introduce Twitter feed or single Tweets on a Webflow website. You have a chance to display your Twitter newsfeed or show testimonial Tweets to strengthen user engagement and grow customer trust on your website. What makes our widget a leader among others is a big amount of options, ready-to-use templates that will suit any use-cases and its adaptable design.
Increase the engagement level of your site and make it trustworthy for your clients
- Boost engagement.
Add vibrant content of one of the most used social media on your website to attract more attention of the audience. Enjoy a higher level of engagement on your website. - Have more followers.
Interactive Elfsight Twitter feed allows users to start following your account straight from the website. So you can have another source of followers and increase the number of your Twitter community. - Flawless social proof for stronger trust.
Show that your Twitter profile is active and fresh to assure users that your business is developing and you are ready to interact and become closer to your visitors.
Main features of the Twitter Feed widget
The fundamental traits of our widget, which make it one of the best solutions for Webflow websites:
- Feed or Testimonials type of the presentation;
- Choose full or compact header layout;
- Share tweets in Facebook;
- A special icon to mark verified accounts;
- Set a custom theme color for the widget.
How to add Twitter Feed to Webflow website
Express guide on integration of the widget without competence in web programming or searching for a freelance web developer. The time that you will spend on it is not more than 90 seconds.
- Construct your custom Twitter widget.
With the help of our free configurator, create a widget with the design and parameters that you want. - Acquire a code for installing the widget.
After you have tuned in your widget, acquire a code for its installation from the popup notification on Elfsight Apps. - Embed the widget on your Webflow website.
Add the widget to the desired spot of the page and publish the changes. - You’re done!.
Enter your website, to check your work.
If there’s something you find difficult during installation or customization, get in touch with Elfsight support team. Or study to read a full manual.
In what manner is it possible add Twitter Feed to my Webflow homepage without coding knowledge?
Elfsight company offers a SaaS solution that enables site owners generate a Twitter Feed widget yourself, learn how easy the process is:
- Work right in the live Demo to generate a Twitter Feed widget you would like to add on Webflow.
- Select one of ready-made templates and adapt the Twitter Feed settings, add your content, change the layout and colors without coding knowledge.
- Save the Twitter Feed and get code for installation, that can be readily pasted in any Webflow site for free.
With the help our easy-to-use Configurator every web user can generate Twitter Feed section online and effortlessly add to their Webflow website. It’s not required to pay or disclose your card data to enter the service. If you run into any issues at any step, go ahead and address our technical support staff.