Blogger Twitter Feed widget

Create your Twitter Feed widget
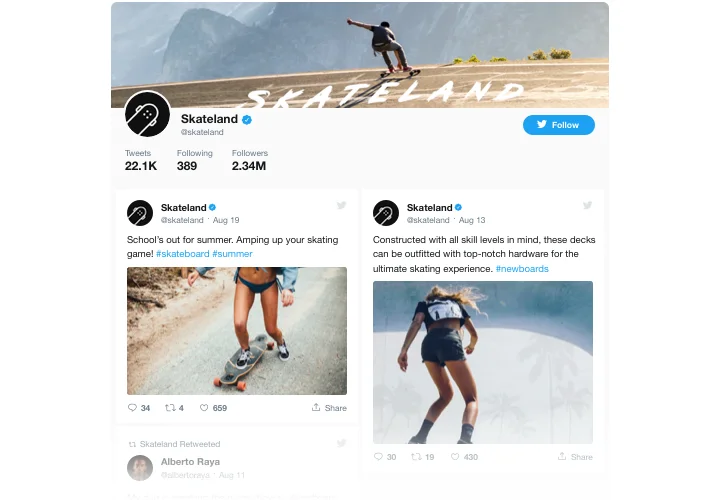
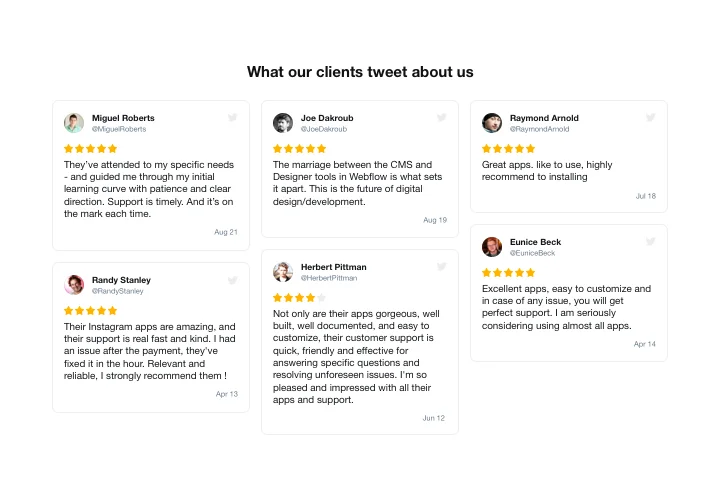
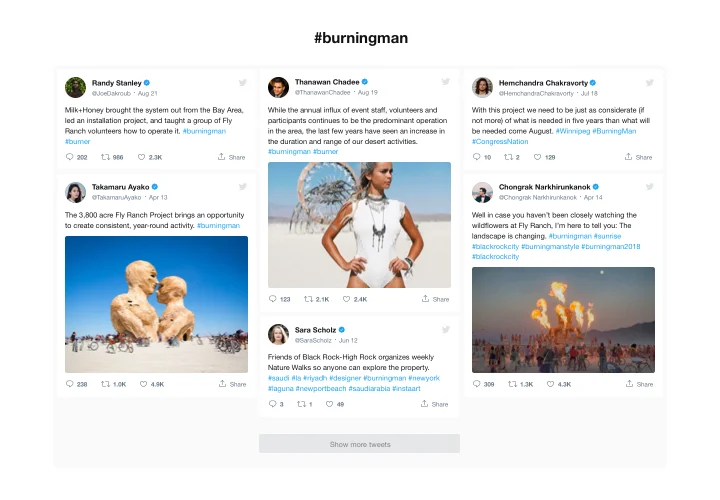
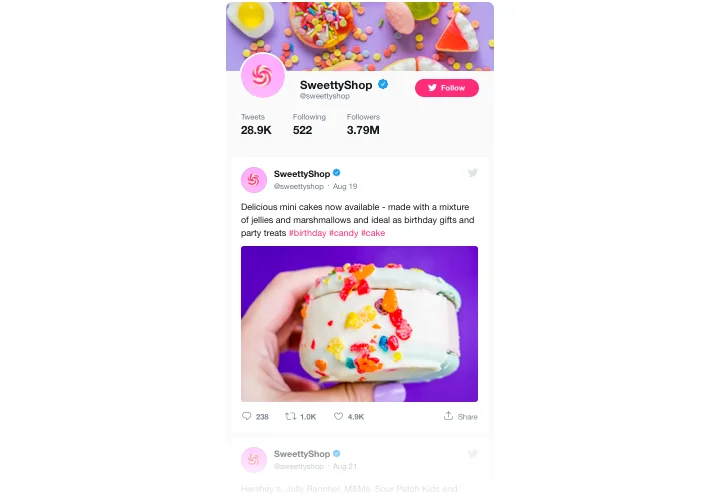
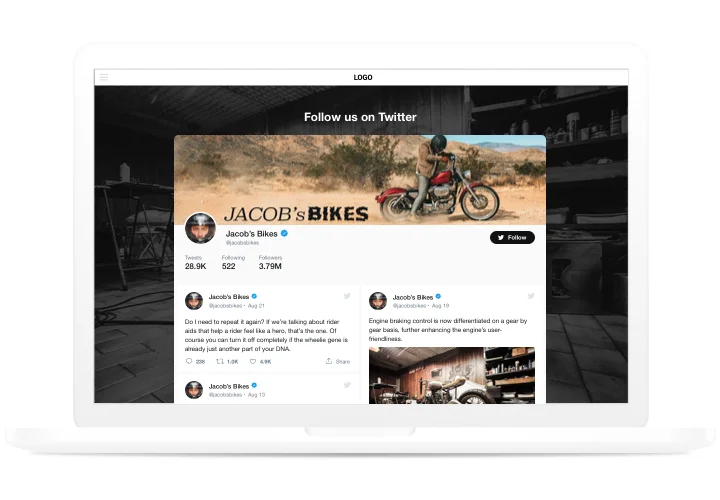
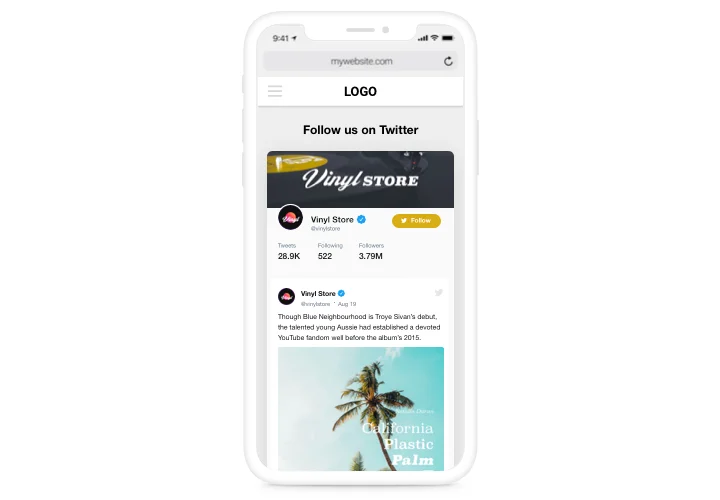
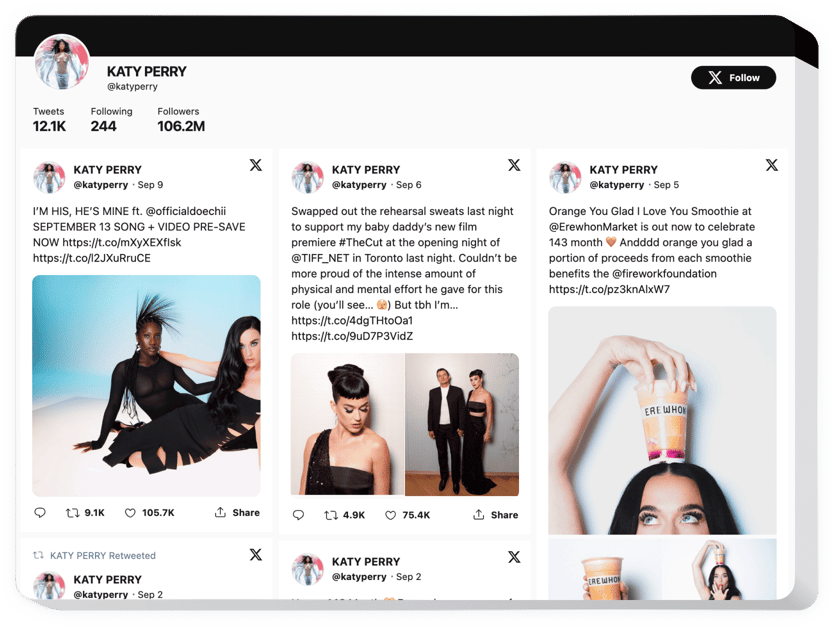
Screenshots
Description
Elfsight Twitter Feed is a responsive widget, allowing you to place Twitter widget or selected Tweets on any Blogger site. You can use it to display your Twitter news feed or boast testimonial Tweets in order to upraise user engagement and achieve higher customer trust. What makes Elfsight widget one of the leading widgets for any website is a great amount of settings, ready-to-use templates for any use-cases and its adaptive design.
Uplevel visitor engagement and trust to your website
- Hold your audience on the page longer.
Keep your visitors on your website longer, demonstrating separate Tweets on the most interesting topics or engage the audience to take part in your Twitter-promoted activities. - Increase the number of followers.
Interactive Elfsight Twitter feed enables clients to start following your account directly from your website. So you can use an additional source of followers and raise your Twitter community. - Strong social proof for higher trust.
Demonstrate how dynamically you run your Twitter account to assure customers that your business is up and running and you wish to interact and become closer to your users.
Features
The most valuable features of Elfsight widget, which make it the best Blogger widget for Twitter:
- Rate testimonial Tweets with stars;
- Choose full or compact header layout;
- Copy the Tweets link;
- Browser data cache – faster loading with widgets on several pages;
- Tweet text formatting, displaying photo and video content.
How to add Twitter Feed to Blogger
Complete the integration of the widget using our short manual. The is will take less than a couple of minutes and will not require experience in web development.
- Design your unique Twitter Feed.
By means of our free editor, assemble a widget with preferable look and functions. - Copy a code for displaying the widget.
After widget setting, obtain a code for Twitter widget from the popup window at Elfsight Apps. - Place the widget on a website.
Display the widget on the needed place of the page and apply the results. - The embedding is successful!.
Visit your Blogger website, to check your widget.
Came up with troubles while setting up or customizing the widget? Try to check a detailed tutorial or write to our support team with a total description of the question. We will be happy to answer your questions.
Is there a way for embedding Twitter Feed to my Blogger site without coding?
Elfsight company offers a solution that lets people generate a Twitter Feed app yourself, see how uncomplicated it is:
- Work in the live Editor to establish a Twitter Feed widget you would like to embed on Blogger homepage.
- Click on one of the many pre-designed templates and adapt the Twitter Feed settings, transform the layout and color scheme, update your content without coding knowledge.
- Save the settings you’ve made to Twitter Feed and obtain the installation code, that can be easily included in the Blogger web page for free.
With our straightforward Editor any internet user can form Twitter Feed plugin and easily include to any Blogger homepage. You mustn’t pay or disclose your card credentials in order to enter the Editor. If you face any problems of any kind, please don’t hesitate to address our technical support staff.