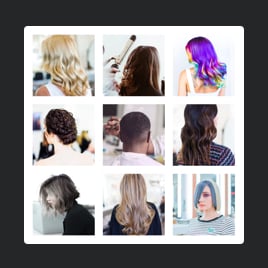
Squarespace Model Portfolio widget
- Project Content Upload
- Categories
- Author Info
- Call-to-Action Button
- Popup
- Custom Title
- Project Card Designs
- Multiple Layout Designs
- Action on Project Click
- Custom Colorization and Font
- Custom CSS & JavaScript Editors
- Multiple Language Support
- Free-Coding Editor
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the Model Portfolio code to the Squarespace website?
If you wish to embed the Model Portfolio on your Squarespace website, take these steps:
- Customize the appearance and add the formula for the Portfolio widget to match the website demands.
- Sign in to your Elfsight admin panel or register a free user profile.
- Receive the auto-generated installation code.
- Access your Squarespace website.
- Paste the shortcode into your website builder. Voila!
For more information, we’ve prepared a comprehensive blog post about how to add Portfolio to any website. Feel free to give it a read without any hesitation!
What website platforms does the Model Portfolio widget integrate with besides Squarespace?
Do I need to have programming skills to embed the Model Portfolio widget code?
No, there’s no need for that. In short, there’s no requirement for a separate coder or tech skills to add your Model Portfolio to the Squarespace website. Converting all website functionality add-ons into a smooth process is easy thanks to Elfsight, which develops accessible widgets that don’t require extensive technical abilities.
Can I use the Model Portfolio template for free?
Yes. Elfsight’s devotion to delivering comprehensive widget solutions is reflected in its tiered subscription plans: Free, Basic, Pro, Premium, and Enterprise. Every tier is configured to encompass custom elements and features, leading you to distinct outcomes and rapid setup. Feel comfortable with the Free package, knowing that there is always room for growth, enabling you to access even more extraordinary bonuses.
Where can I add the Model Portfolio on my Squarespace website?
The placement is based on the configuration and goal of your Squarespace website. You could incorporate marketing elements where the widget attracts the focus of potential recruiters and clients or shift it to presenting a portfolio as a visually appealing exhibit. Consider these popular spots where you can add it: landing page, specialized portfolio page, bio page, offerings section, sidebar, and blog articles.
How to customize the Model Portfolio widget code?
Tailor the widget’s appearance to communicate the professionalism and beauty of the projects it portrays. Here’s the breakdown of what’s possible:
- Content
The widget is fully equipped to handle all your client’s projects and author information. Kick things off by individually adding cases and enriching them with striking visuals, comprehensive descriptions, and links to associated websites. For better organization, enable categories to group projects by topic. Include the author’s full name, bio, photographs, contacts, and a compelling call-to-action button. - Advanced settings
Elfsight offers a range of readily available layouts—Grid, Masonry, and List—and project design options. Define the specific content you want to share and configure the action on a project click. - Custom elements and features
However, there are still countless aspects to discover, such as color schemes, popups, fonts, JS editor, CSS editor, and many more.
Rest assured that any bumps or confusion you face will be handled with care by our dedicated Customer Support team. They are available to assist you and ensure a hassle-free experience from start to finish!
Help with Model Portfolio Setup and Website Installation
Count on us to help you overcome any obstacle on your widget template journey by offering a range of accessible sources, assistance from our Support expert, and engagement with colleagues within the Elfsight community. Explore now: