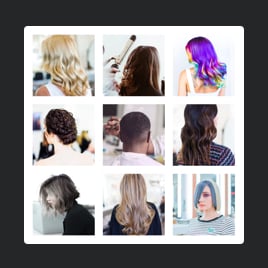
Shopify Model Portfolio widget
- Project Content Upload
- Categories
- Author Info
- CTA Button
- Popup
- Custom Header
- Project Card Designs
- Multiple Layout Styles
- Action on Project Click
- Advanced Color and Font Settings
- Custom CSS & JavaScript Editors
- Multiple Language Support
- Free-Coding Editor
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the Model Portfolio code to the Shopify website?
If you want to embed the Model Portfolio on your Shopify website, perform the following steps:
- Tailor the visual aspect and add the formula for the Portfolio widget to meet the website specifications.
- Sign in to your Elfsight dashboard or set up a free user profile.
- Obtain the generated installation code.
- Go to your Shopify website.
- Insert the code into your website editor. That’s it!
For further information, here’s a comprehensive blog post on how to add Portfolio to any website. Don’t hesitate to check it out!
What website platforms does the Model Portfolio widget integrate with besides Shopify?
You can add the Portfolio plugin code to practically every website, regardless of the platform and CMS. But here’s a list of the top 9 most common options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have programming skills to embed the Model Portfolio widget code?
No, there’s no need for that. In short, separate apps or coding abilities are not required to add your Model Portfolio to the Shopify website page. You can transform all the website feature additions into a seamless experience thanks to Elfsight, which develops intuitive widgets that don’t necessitate profound technical backgrounds.
Can I use the Model Portfolio template for free?
Of course. Elfsight’s subscription levels are created to cater to the evolving needs of widget users, offering a spectrum of options: Free, Basic, Pro, Premium, and Enterprise. Every tier comes equipped with custom elements and features, delivering individual results with fast integration. Kick things off with the Free tier for a smooth introduction, knowing that there are continual chances to level up and access even more incredible bonuses.
Where can I add the Model Portfolio on my Shopify website?
The suitable placement should be carefully considered based on your Shopify website configuration and purpose. You can use advertising things where the widget grabs the interest of prospective employers and customers or transition its purpose for presenting your work as an attractive display. Consider these common places where you can add it: landing page, specific portfolio area, about us segment, offerings page, sidebar, and blog posts.
How to customize the Model Portfolio widget code?
You can personalize the widget according to your preferences to highlight the expertise and beauty of the work. Here are the tasks at hand:
- Content
The widget provides comprehensive features for presenting your client’s projects and author details. Kick things off by individually importing cases and accompanying them with vibrant imagery, detailed descriptions, and website links. To facilitate navigation, turn on categories to organize projects by topic. Be sure to include the author’s full name, bio, photo, contact information, and an engaging call-to-action button. - Advanced settings
Elfsight provides three pre-built layouts—Grid, Masonry, and List—along with project design options. Establish what exactly you wish to show and determine the action triggered when a project is clicked. - Custom elements and features
However, there are still numerous possibilities to explore: color schemes, popups, fonts, JS editor, CSS editor, and many more.
Rest assured that any bumps or uncertainties you face will be handled with care by our dedicated Customer Support team. They are available to help you and ensure a hassle-free experience from beginning to end!
Help with Model Portfolio Setup and Website Installation
We are dedicated to helping you tackle any hindrance in your widget template adventure by providing an array of accessible resources, assistance from our Support team, and engagement with colleagues of the Elfsight community. Take a glance: