Webflow Portfolio widget
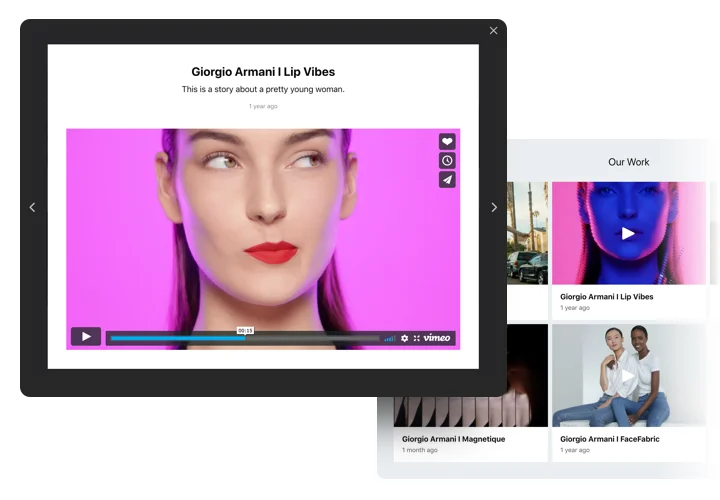
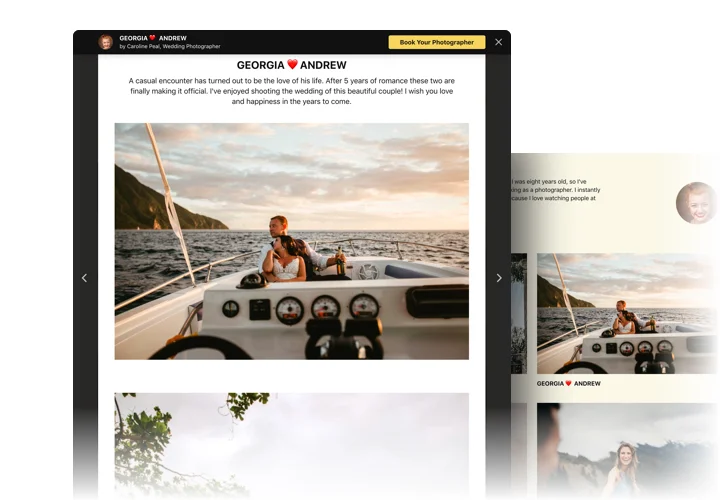
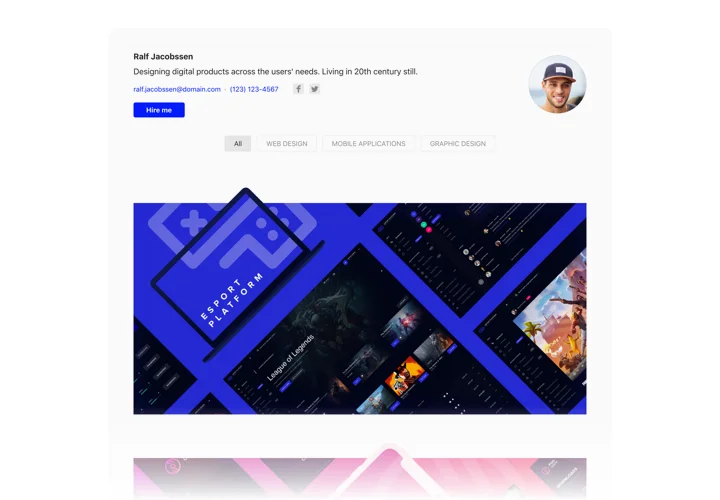
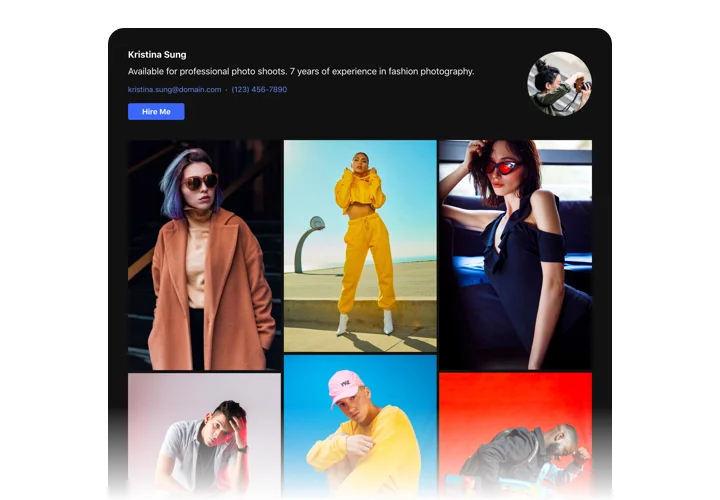
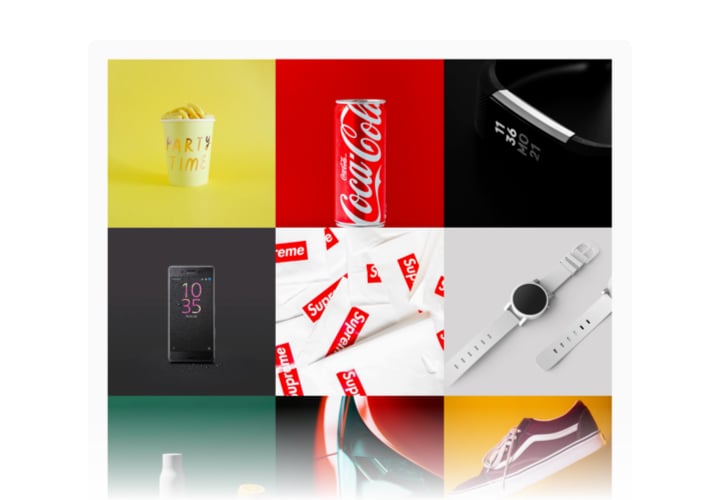
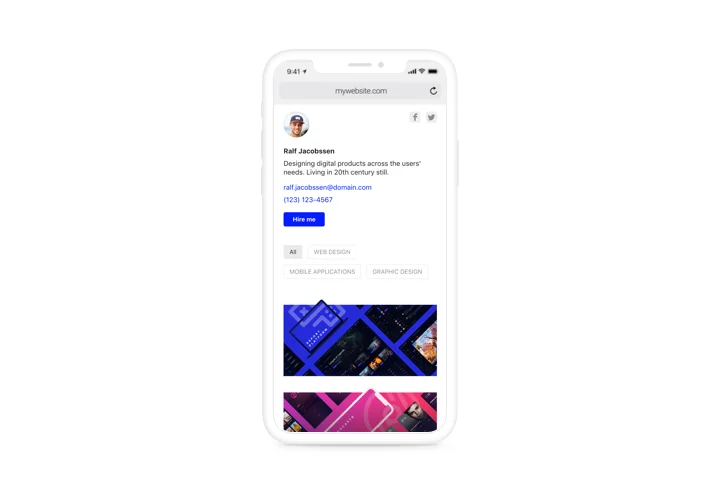
Screenshots
Embed Portfolio on Webflow with the Elfsight widget
Elfsight Portfolio tool is for everyone who needs to embed their projects on the site and increase the number of new customers. With the help of our tool, you can show selections of pictures, videos, sketches and other materials. Every project file can have a complete text and date. You can link projects to websites and establish project categories. Website users will see your portfolio, enter a project and study it in detail straight on your website. The header introduces your full name, picture and contact details, that allow to get in touch with you. Active button will bring people to the order-placing page and help you raise the level of sales.
Where can I add Portfolio
It can work on any page of the website or on all the web pages. Your eye-catching materials will get maximum attention placed on the main site page and can visualize your offers on Portfolio pages.
How do I benefit from widget?
A beautiful responsive portfolio with your projects will reveal all your great skills and creativity to your audience. It will make them eager to order your services and you will see new clients. In addition, through the easy ways to contact you, you can boost the number of leads.
How do I embed Portfolio to my Webflow website?
It takes just a minute of time to have the widget up and running. This process is super fast, free, and no-coding.
You can integrate the widget to your site right through our service. Just see the short description below on this page.
Main features of the Portfolio widget
To get a better idea of the Webflow Portfolio, you can study the list of the most outstanding features. They make the plugin maximum beneficial for your store:
- Add multiple projects and add titles;
- Establish categories and divide projects to them;
- Select what info to display in popup and hover;
- Add texts and assign dates to all files in the project;
- Active button on the header and in popup brings users to any website.
How to create the Portfolio on your Webflow website
The below actions are the only thing you need to do for widget activation.
- Build your personalized responsive Portfolio
In our free configurator, create a widget with a custom design and functions. - Get the individual code to install the widget
After you have customized your widget, you will obtain your installation code from the popup window on Elfsight Apps. Copy the code for later use. - Add the widget on your Webflow site
Chose the area you need to place the widget and paste the copied code there. Apply the changes. - Setup is complete
Enter the page, to take a look at your Portfolio.
Still can’t decide? Or experiencing issues? Simply direct a request to our customer service. The sepcialists will resolve any question.