HTML YouTube Video Popup
- YouTube Video Source Option
- YouTube Channel Source Option
- YouTube Playlist Source Option
- Content Grouping
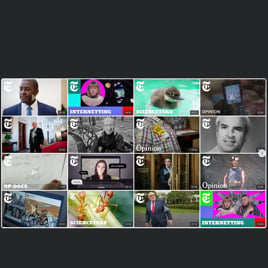
- 3 Video Layouts
- Popup Mode
- Custom Header Settings
- 6 Navigation Controls
- YouTube API Key Support
- AdSense Support
- Privacy-Enhanced Mode
- 5 Built-In Color Schemes
- Advanced Design Customization
- Multilingual Support
- Tech-Free Customization
- Mobile Responsiveness
- Custom CSS Editor
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight YouTube Gallery widget
FAQ
How do I embed a YouTube Video Popup on my HTML website?
Here’s how you can add a YouTube video and create a clean popup experience for your HTML website visitors using Elfsight’s widget:
- Customize the widget to suit your branding and interaction goals.
- Log into your Elfsight account or sign up for free.
- Copy the embed code provided by the editor.
- Paste the code into the desired part of your HTML website.
Looking for a full tutorial? Check out our comprehensive guide on how to embed a video from YouTube on any website.
Is it possible to showcase an entire YouTube channel in a popup?
Yes! Simply copy your channel’s URL and paste it into the “Channel URL” section in the widget’s source settings. The widget will fetch all available video content from the YouTube channel automatically.
How do I add a YouTube playlist instead of individual videos?
If you prefer to group videos in a YouTube playlist, just grab the playlist link and insert it into the “Source Group” tab. You can use pre-built layouts with popup format or tailor them to match your HTML website’s style.
Which website platforms are compatible with this widget?
The popup widget works smoothly on nearly every website platform or CMS. Here are some of the most commonly used ones by our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, and more.
Is there a free option available for using this templatet?
Yes, Elfsight offers a Free plan that includes essential features and customization options, including popup settings. It’s a great way to test out the widget and start adding videos from YouTube to your HTML website without paying a cent. You can always upgrade to Basic, Pro, Premium, or Enterprise plans later if you need more functionality.
Do I need technical skills to set up a video popup?
Not at all. The plugin is designed to work out of the box—no coding or design knowledge is required. That said, if you know CSS, you can take things further with custom styling.
Where should I place the video popup on my HTML website?
There’s no one-size-fits-all placement—test what works best! You can add your YouTube content to homepages, blog articles, product pages, or even use it as a call-to-action in modals. Popups are great for catching attention.
How can I customize the widget’s popup behavior and look?
Elfsight gives you total control over appearance and behavior. Here are some things you can adjust:
- Video sources
Choose between single videos, playlists, or full YouTube channels. Mix and match as needed. - Popup and layout settings
Fine-tune how the popup behaves, adjust spacing, preview style, navigation, and more. - Additional features
Control colors, language, API keys, enable Privacy-Enhanced Mode, and insert AdSense ads.
Need help with setup? Reach out to our friendly Support Team anytime!
Help with YouTube Video Popup Setup and Website Installation
In case you require assistance, comprehensive guides, or the wisdom of knowledgeable individuals, we’ve prepared several widget template sources for you to explore, addressing all of your queries: