Instagram Feed widget for Adobe Muse

Create your Instagram Feed widget
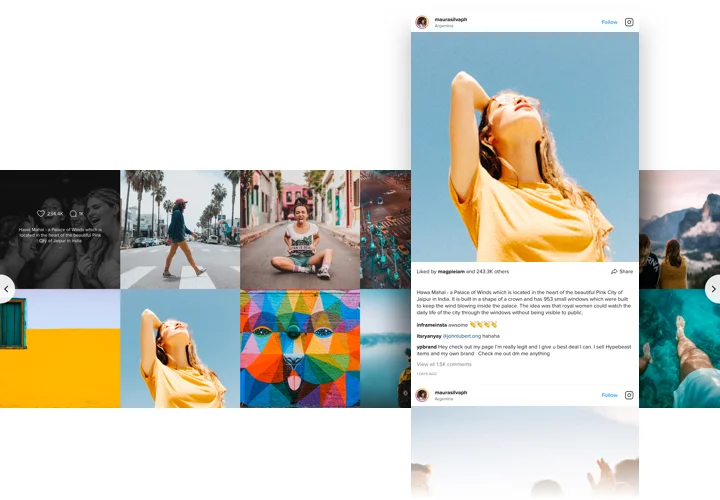
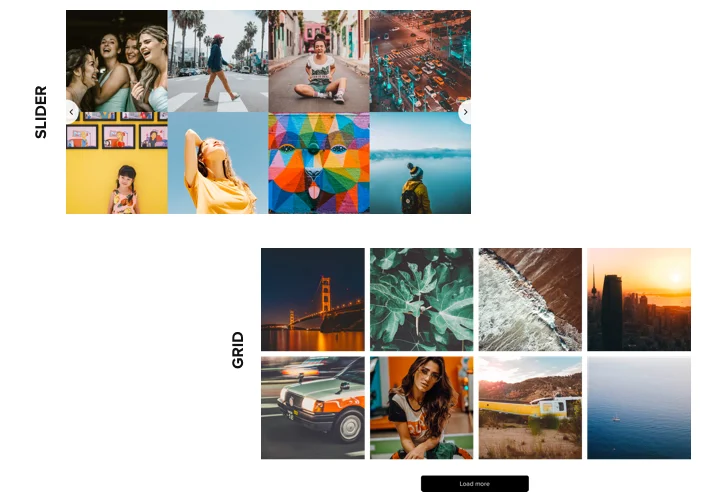
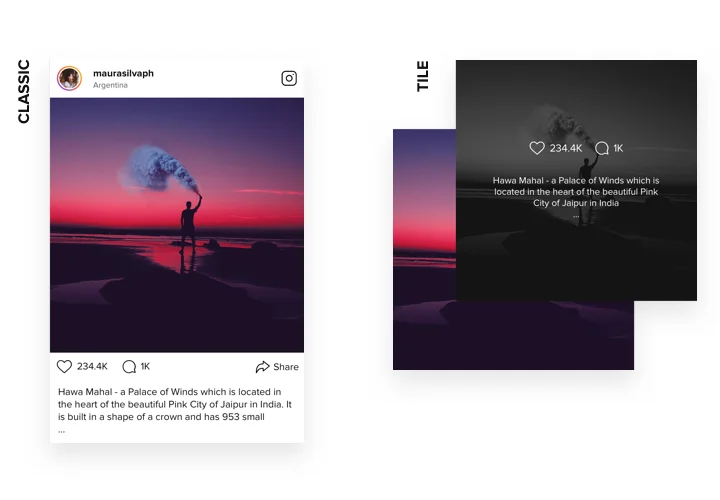
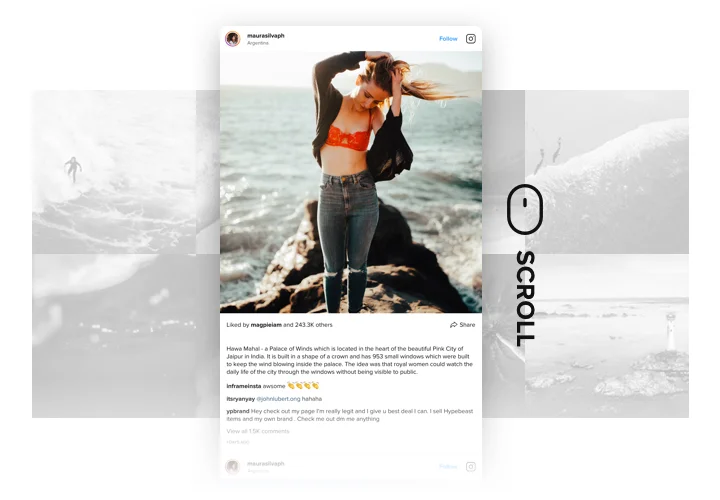
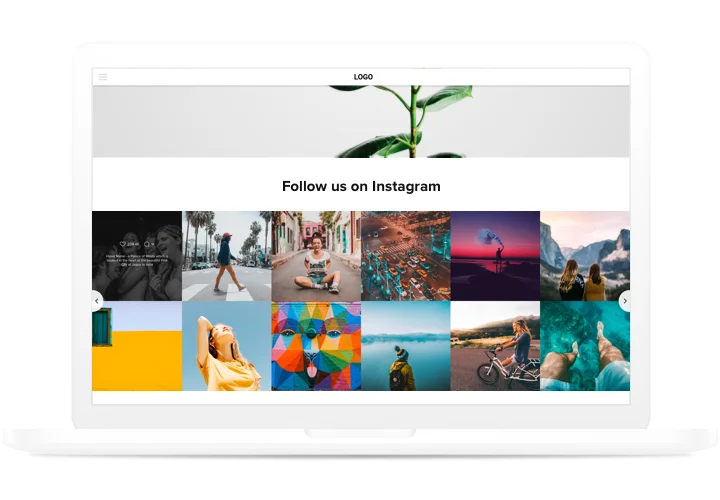
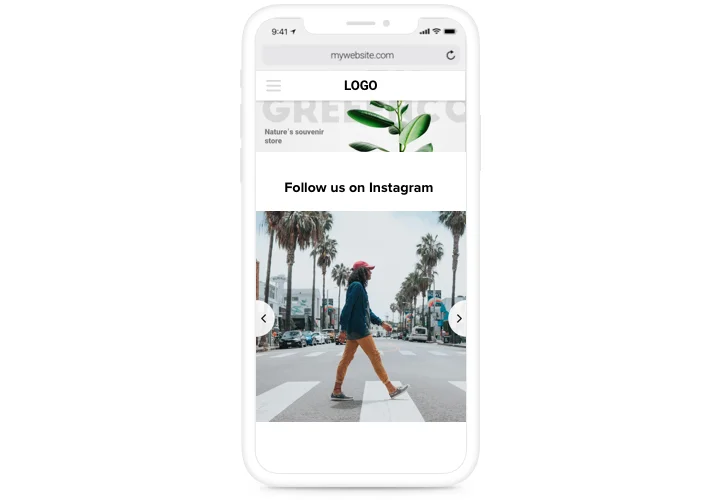
Screenshots
Embed Instagram Feed on Adobe Muse
Want to showcase vibrant Instagram content on your website? The Instagram Feed widget makes it simple. Crafted to seamlessly function on Adobe Muse, this widget makes your website vivid. Effortlessly share posts, profiles, or feeds by user or hashtag with no coding involved. With powerful features and extensive customization options, you can adjust the widget to perfectly match your website’s style.
Start using the Adobe Muse Instagram Feed widget by Elfsight and increase your social media engagement!
Main features of Instagram Feed by Elfsight
Embed the Instagram Feed widget into Adobe Muse to discover a lot of fantastic features. Here are several of the key advantages:
- Filters and moderation. Manage your feed by including or excluding indicated hashtags and users. This lets you control both the content and the visual aspect of your photo set.
- Advanced design and customization. Easily change layouts, switch color palettes, or use individual colors. Moreover, you can enable or disable certain elements to correspond with your preferences.
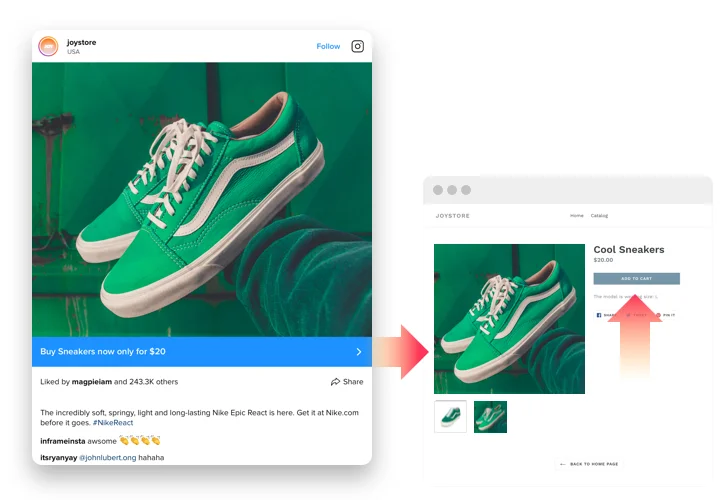
- CTA buttons for posts. Add customizable CTA buttons to any post in the feed. Integrate links to product pages, personal blogs, or other media.
- Totally responsive. The Instagram Feed widget looks and performs perfectly from any device, ensuring that your content is displayed flawlessly.
- Real-time updates. Enjoy automated updates to your content with no need to refresh or wait, ensuring that your feed is always up-to-date and engaging.
How to embed Instagram Feed on my Adobe Muse website?
Find this simple guide to embed the widget on your Adobe Muse website. It is only going to take several minutes and doesn’t require any coding.
- Create your individual Instagram Feed widget
Begin with any template in the demo, connect your profile or desired hashtags, and adjust the widget to your preferred style and settings. - Get the personal code to embed the widget
Once you’ve built your widget, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the information concerning your widget’s adjustment. - Showcase the widget on your Adobe Muse website
Select the sections of your website where you want to present the widget, and paste the code there. Save the changes.
That’s it! Now, check how the widget is performing on your website.
Having any troubles with installing your Adobe Muse Instagram widget? Read our guide on how to add the Instagram feed to your website.
Is the Instagram Feed widget for Adobe Muse free?
Why should I add an Instagram feed to Adobe Muse?
Why should I embed an Instagram feed on Adobe Muse with Elfsight?
What other widgets for Adobe Muse do you have?
You are welcome to explore more solutions to share a feed from other platforms. See these ones: Facebook Feed, LinkedIn Feed, or Twitter Feed.